- 过好现在,憧憬未来
洛思梅
每天一有时间就来三诺小程序写点东西,这也早已成为了我的一个生活习惯。习惯成自然,不经意中习惯会积累点滴某一天给我一个惊喜。我不知道这会是一个什么样的惊喜,只是当下在不停的往小程序里面保存一些文字。有时候早起问声好,配上一张祝福图片,说一句激励的话语,希望能一起见证全天好心情。有时候血糖监测晒个图,看看诺友们谁会点赞谁留言,谁在灌水谁只评论不点赞。有时候晒个早中晚餐列出一堆食物,琢磨着诺友们会有啥反
- 小程序棋牌开发一个多少钱啊|棋牌开发需要多少钱
红匣子实力推荐
确定APP的价格将基于系统规模和性能。一般的科技公司会根据所需求计算工时和开发人员,最终得出整个项目报价。由于技术市场过度饱和,也因此市场上出现了许多现成的APP模版。因此,有些人会购买现有的APP模板,将会更加便宜,毕竟不必考虑开发费用,除非您需要定制自己的需求,只要是开发人员有十几个人的团队,开发能力和经验又比较丰富的,是选择小一些的开发公司还是规模大点的公司,其实并无差别。甚至小公司在制度、
- 微信小程序利用canva进行大图片压缩
kaka-333
javascript前端开发语言微信小程序小程序
找了很多方法没找到合适的图片压缩第三方库,有没有推荐的微信小程序压缩图片的第三方库呀(有的话,互帮互助,感谢)我自己写了个简易的压缩方法,其实就是等比例的缩小图片,并把png转为jpg,毕竟png的颜色太多。wxml:js:canvasCompress(obj,n){let{tempFiles}=this.datalet_this=thisreturnnewPromise((resolve,rej
- 微信小程序 跳转
tanzongbiao
微信小程序小程序
普通跳转wx.navigateTo({url:'/pages/xxx/xxx'})返回wx.navigateBack({})wx.navigateBack({delta:0})关闭当前页并跳转wx.redirectTo({url:'pages/xxx/xxx'})切换主菜单wx.switchTab({ url: '../store/index'})小程序跳转wx.navigateToMiniPro
- 计算机专业软件工程毕业设计做什么简单
李哥讲程序开发
软件工程课程设计毕业设计springbootjavavue
软件工程毕业设计选择简单又实用的项目可以**管理系统的设计与开发、基于算法的设计(有些骗难度)、微信小程序的开发等**。具体选择哪些项目,还要根据个人兴趣和所学知识来决定。以下是一些建议:1.**管理系统的设计与开发**:(推荐)-如学生管理系统、图书馆管理系统等,这类题目通常需求明确,涉及的基础功能如登录、注册、数据管理等较为简单,容易实现。-示例题目:基于SpringBoot的实验室资产管理系
- 关于小程序的常用配置
Sylvia_703
微信小程序微信小程序
全局配置在app.json中进行配置pages项pages里是页面路径列表(默认展示的是第一个)"pages":["pages/index/index","pages/list/list","pages/logs/logs"],window项用来配置对应的窗口信息{"window":{"navigationBarBackgroundColor":"#FFFFFF",//顶部导航的背景色"navig
- 对财务管理小程序main.py的理解
xinyueyueyueyyyy
小程序
目录一、导入模块和库二、自定义SwaggerUI和ReDoc三、创建FastAPI应用四、异常处理五、CORS中间件六、路由导入七、根路由八、数据库初始化九、启动服务器十、总结本部分代码是使用FastAPI框架和Tortoise-ORM构建的一个后端服务示例,主要用于支持财务管理小程序的后台功能。以下是对代码主要部分的总结:一、导入模块和库fromfastapiimportFastAPI,Requ
- uni-app 签名(横屏)H5 微信小程序 可用
yuehua_zhang
uniappuni-app小程序java
{{prompt}} 保存 清除 关闭 constapp=getApp(); exportdefault{ data(){ return{
- uni-app,关于 canvas 在 app,小程序, h5中,实现绘制,保存本地图片
前端小袁
H5vue.jsuni-app小程序uni-app前端
没有套路,没有难读的文档,直接看代码html部分绘制canvas保存到本地js部分exportdefault{data(){return{textCanvas:null,//初始化canvas值}},methods:{//绘制canvasdrawCanvas(){//指定this的指向letthat=this;//uni-app中,不管是小程序,app,h5在获取元素实例时,都是统一的方法,只要获
- Canvas 在 微信小程序-uni-APP 和 H5 中的使用差异
xjt_0901
java前端javascript
Canvas是一个强大的绘图工具,无论是在Web开发还是跨平台应用开发中都有广泛应用。然而,在uni-APP和传统H5环境中使用Canvas时,存在一些重要的差异。本文将深入探讨这些差异,帮助开发者在不同平台上更好地使用Canvas。1.API差异H5环境在H5环境中,我们使用标准的WebAPI来操作Canvas:constcanvas=document.getElementById('myCan
- uni-app使用HBuilder X工具和微信小程序工具开发微信小程序
懒无名1
微信小程序uni-app小程序
选择uni-app的原因是什么需要使用到的工具关于HBuilderX工具和微信小程序工具的介绍怎么下载HBuilderX工具和微信小程序工具如何使用HBuilderX工具如何使用微信小程序工具结尾什么是uni-appuni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝等)、快应
- 从零开始:Uni-App 微信小程序开发指南
此地不宜久刘同学
uni-app微信小程序小程序
目录介绍第一步:准备工作第二步:编写代码1.创建页面2.配置路由3.修改配置文件4.运行和调试第三步:发布小程序Uni-App的优势和特点1.跨平台开发2.基于Vue.js3.强大的组件库和插件生态4.多平台支持5.社区活跃6.官方文档和教程丰富7.完善的调试和发布流程Uni-App的未来展望介绍随着移动应用市场的蓬勃发展,跨平台应用开发成为了越来越多开发者的选择。Uni-App作为一款跨平台应用
- 一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境
DTcode7
微信小程序相关uni-app微信小程序notepad++
一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境Uni-App与HBuilderX简介Uni-App基础HBuilderX介绍环境搭建步骤步骤1:安装HBuilderX步骤2:创建Uni-App项目步骤3:配置微信小程序平台步骤4:预览与发布代码示例:一个简单的HelloWorld性能与安全最佳实践结语与展望在多端开发日益流行的今天,Uni-App以其“一次编写,多端运行
- 2024年计算机毕业设计2000个热门选题推荐之Python爬虫数据分析可视化大屏篇——全行业Java项目定制asp.net代做Python安卓NodeJS等
itszkt计算机项目源代码
项目选题课程设计java开发语言pythondjango计算机毕业设计
✌精彩专栏推荐订阅以防找不到✌项目界面文字不会改?项目代码不懂?怕老师问?项目没有软件?不会运行?✌选题—项目修改教程—答疑—远程,为客户提供帮助和支持,努力解决问题和推动项目进展✌选题推荐——以防找不到我们,点击上方订阅专栏✌✌2024年计算机JavaPython安卓APP微信小程序asp.net项目PHP2000+热门选题推荐计算机毕业设计如何选题?计算机毕业设计开题报告如何书写论文的书写如何
- 智慧迎新系统小程序
做一位快乐的码农
小程序javapythonc语言djangospringmaven
摘要伴随着社会以及科学技术的发展,小程序已经渗透在人们的身边,小程序慢慢的变成了人们的生活必不可少的一部分,紧接着网络飞速的发展,小程序这一名词已不陌生,越来越多的智慧迎新、公司等机构都会定制一款属于自己个性化的小程序。本毕业设计的内容是设计并且实现一个基于微信小程序的智慧迎新系统。采用MYSQL为数据库开发平台,SSM框架,智慧迎新系统的功能已基本实现,主要学生、宿舍信息、缴费信息、服装信息、服
- 微信小程序xr-frame实现多光源效果
牧羊人_sj
xr微信小程序光源
1.基础知识:灯光灯光组件Light用于给场景提供照明,也是阴影的核心。相机组件一般被代理到灯光元素XRLight中使用,其派生自XRNode,对应在xml中的标签为xr-light。主光源以及参数类型uniforms宏说明书写环境光颜色和亮度u_ambientLightColorIns是否开启WX_USE_AMBIENT_LIGHT[r,g,b,ins]type="ambient"平行光颜色和亮
- 微信小程序xr-frame图层与显示(五种方法)
牧羊人_sj
xr微信小程序图层
前言:控制小程序隐藏与显示有五种方法,感兴趣的可以参考这个文档,但是本文只赘述两种方法。1.通过visible属性(详见:Three.js模型隐藏或显示)visible:作用就是控制绑定该材质的模型对象是否可见,默认值是true,LineBasicMaterial、SpriteMaterial、MeshBasicMaterial等材质都会继承基类Material的可见性;注意:(链接)1).vis
- 微信小程序xr-frame GLTF
牧羊人_sj
微信小程序gltfxr-frame
前言:什么是GLTF?原文解释是:GLTF是一种被广泛使用的文件格式,用来储存3D模型和3D场景。在xr-frame里你可以非常轻松地引入任意GLTF模型,并将其渲染出来。想要更详细的讲解:glTF-传输格式;优势(摘自GLTF介绍|微信开放文档(qq.com)):单一文件,完整场景使用GLTF打包后的GLB文件,可将一整个场景的所有要素包揽进去。轻松管理你的3D资源。成熟生态,海量资源来自全世界
- 小程序外包开发公司
红匣子实力推荐
随着互联网技术的飞速发展,越来越多的企业开始关注数字化转型,以提升自身的竞争力。在这个过程中,小程序作为一种新型的应用形式,因其轻量化、便捷性等特点,受到了广泛的关注和应用。为了满足市场上对小程序开发的需求,涌现出了一批专业的小程序外包开发公司,为企业提供一站式的数字化解决方案。开发-联系电话:13642679953(微信同号)一、什么是小程序外包开发公司?小程序外包开发公司是指专门为企业或个人提
- 京喜怎么推广赚佣金?京东京喜怎么成为团长?
金钱保卫科长
京喜C端拉新,类似淘宝特价版玩法利益点:1、粉丝注册后,可以1分购2、有效新客,淘客奖励12元一人3、永久锁粉锁佣365天没接触过京喜团链接(锁粉后不点其他团长分享的京喜小程序链接)团长入口第一步,微信扫码进入惊喜团成为团长第二步,进入团长任务拉新规则温馨提示:除了这些京东淘宝官方提供直接领取的商品券、店铺券和满减券之外,我们还可以通过高省app来获取京东淘宝的隐藏优惠券和返利佣金再次省钱哦!(高
- 微信小程序从SpringBoot获取openId
2401_84046577
程序员微信小程序springboot小程序
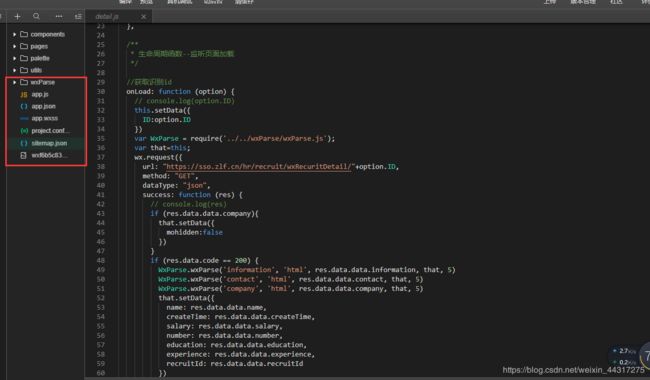
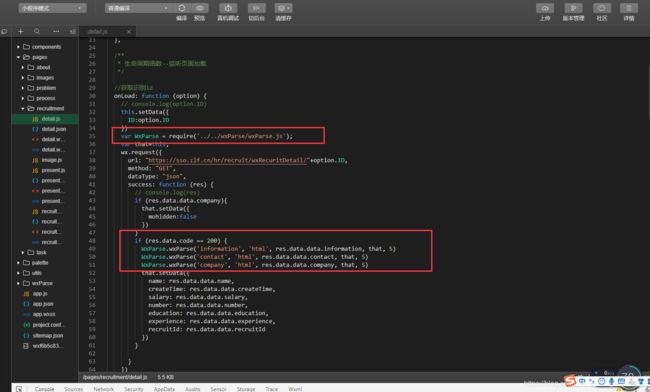
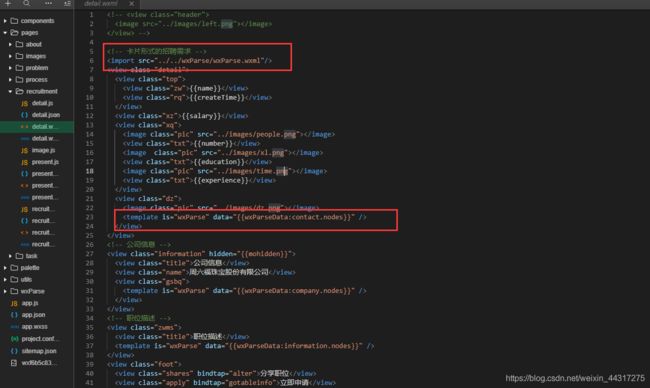
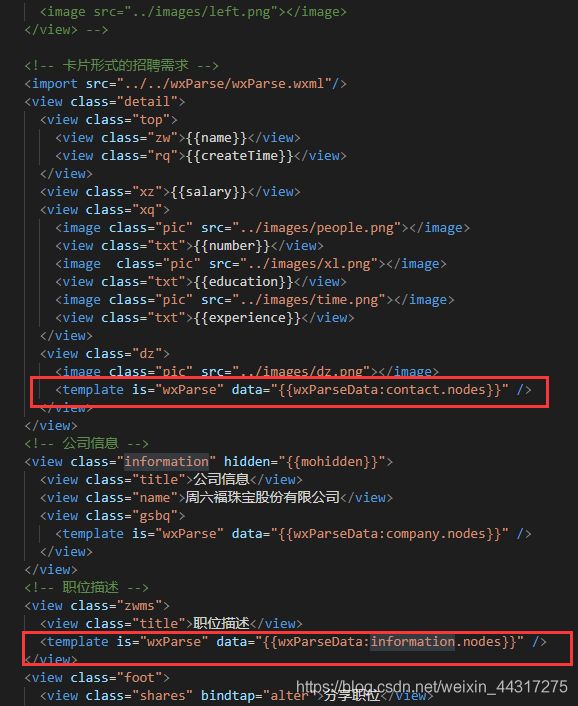
官方文档wx.login:【穿梭门】https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.login.htmlauth.code2Session【穿梭门】https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/login/aut
- FlowUs 小程序:开启高效之旅,订阅内容超精彩
FlowUs息流使用宝典
小程序知识库flowus人工智能笔记
一、丰富多样的订阅选择FlowUs小程序提供了极为丰富的订阅内容。无论你是对知识管理、项目管理感兴趣,还是专注于创意写作、时间规划,都能在这里找到适合自己的订阅选项。从专业的行业资讯到实用的技巧指南,从激发灵感的创意案例到深入的学术研究,订阅内容涵盖了各个领域,满足不同用户的多样化需求。二、实时更新,紧跟潮流技术的魅力在于不断创新和进步。FlowUs的订阅内容会实时更新,确保你始终能获取到最新的信
- 微信小程序轮播图
爱斯基摩白
微信小程序swiper组件轮播图照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.image上图就是一个简易的轮播图,是不是很简易.23333主要是代码也很简单.1.index.wxml这里有几个属性需要说明.image微信小程序开发的循环用
- 口腔助手|口腔门诊小程序开发,打造智慧就医体验
YesPMP官方账号
大数据微信小程序口腔医疗APP牙科门诊
牙科门诊小程序的开发旨在为患者提供更便捷、高效的就诊服务,同时也为牙科门诊机构提供了一种新的数字化推广方式。通过小程序,牙科门诊可以实现线上线下结合,提升患者就诊体验,提高门诊的品牌影响力和竞争力。口腔诊所小程序的制作,需要技术团队的支持。YesPMP一站式互联网众包平台,汇聚了全国各地的互联网精英服务商,自2016年上线以来深受广大用户好评和信赖,致力于提供优质的技术,打造口腔小程序整体解决方案
- 藏头诗娱乐小程序源码
北漂的老猿
好代码娱乐
简介:内由趣味制作,藏头诗制作,隐藏图制作三个部分组成,主要是以趣味为主,趣味制作又包含N个模板;N款模板就不一一介绍了!!!藏头诗也支持多种生成方式,这款小程序支持多种流量主模式;另外小编也把广告ID给整理出来了到时候大家替换一下就可以了。代码下载
- 2021-6-30晨间日记
佚名沅子
今天是什么日子回家的日子起床:九点就寝:三点天气:阴雨心情:想睡觉纪念日:改微信名一年叫我起床的不是闹钟是梦想年度目标及关键点:过雅思本月重要成果:小学期完结今日三只青蛙/番茄钟回家回家回家!成功日志-记录三五件有收获的事务看外婆打王者收拾财务检视没钱了人际的投入地铁遇到一个小程序开发者找我做调查开卷有益-学习/读书/听书没有看书惹健康与饮食今日步数:行走中今日锻炼:走路出汗今日饮食:医院便餐好习
- 微信小程序 授权登录
老轩头€
微信小程序小程序
1.获取用户code传入后台//登录功能login(e){wx.getUserProfile({desc:'desc',success:(res)=>{//console.log(res.userInfo.nickName);//用户名letnick_name=res.userInfo.nickName;//用户头像letavatar_url=res.userInfo.avatarUrl;wx.l
- 妙招:投票微信小程序刷票-具体价格是多少钱一票(看完之后颠覆你的认知)
桃朵app
微信小程序投票已经成为各种活动、竞赛的必备环节,但是很多人却认为它存在一定的刷票风险。那么微信小程序投票到底可以刷票吗?这个问题需要从多个方面进行逐步分析讨论。加微信205956123专业人工投票,提升名次快速拉票/快速涨票首先,我们需要了解微信小程序投票的原理。微信小程序投票一般是通过微信公众号或者小程序发布的,参与者需要在指定时间内通过微信进行投票。而刷票的本质就是利用人工投票,通过大量的操作
- 微信游戏哪些平台可以申请内部福利号 哪个小程序微信游戏可以当托
诸葛村夫123
近年来越来越多的微信小程序游戏上架,这是一种趋势,不管是从游戏便利性,还是不占据手机内存的方式,都是大众所认可的,目前上架微信小程序端的游戏时愈发的多了起来,有:仙侠、传奇、回合、小游戏、奇迹、二次元、等等,点开即玩的模式手中非常广。但是,对于游戏来说,始终逃离不了最根本的原宿“氪金”,这也是大多数玩家越发烦恼的事情,不过近年来,一类特殊账号逐渐浮出水面,那就是所谓的游戏内部号,不管是某刀事件,还
- 小程序使用iconfont的方法.
adustdu2015
1.方法:在阿里巴巴图标库下载下来以后,将iconfont.ttf转换即可。转换地址:https://transfonter.org/这里贴一个简单的步骤:image.pngimage.pngimage.png将css文件在外部引入所要用的.wxss文件中即可(@import‘../../lib/style/lib.wxss’;)最后,就可以使用啦:.icon:after{font-family:
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。