NGUI制作聊天系统
聊天系统比较简陋
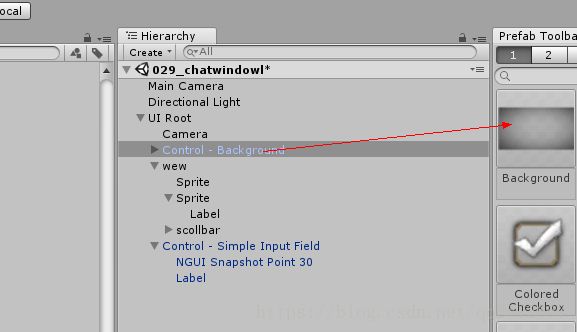
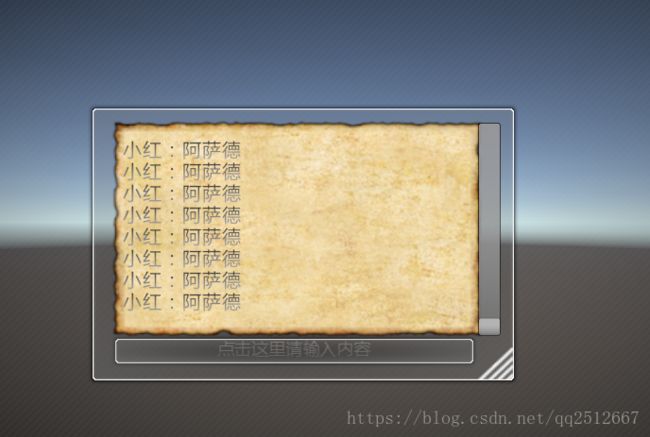
一个显示框 一个输入框,一个滑动条,一个放大缩小的控件
用到的
UI Drag Object;
UI Drag Resize
UI scrollbar
UI Input
UI Text List
在 菜单栏中 NGUI下 Open prefabs Toolbar
将 background拖入背景 prefabs
之后
在scens面板下 选择 background 按 T ,
右键-create sprite sibling
选择个合适的sprite作为 聊天窗口的 背景。
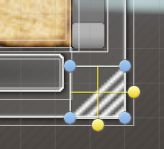
再右键 create sprite child 创建一个放大缩小的sprite 右键 -Attach box collider
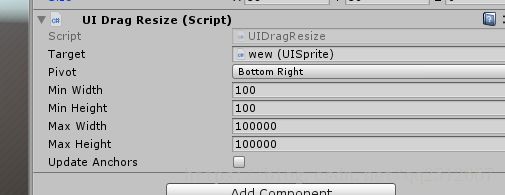
在 Inspector 属性面板下 Add Compoent 添加放大缩小的脚本 UI Drag Resize
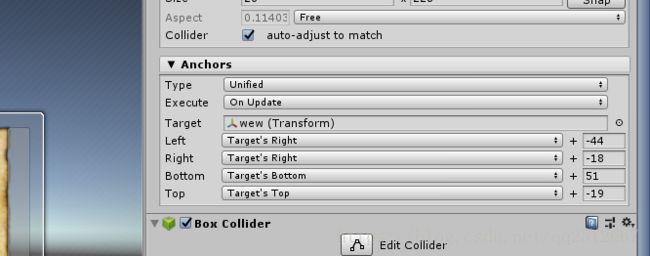
将其Target 设置为父物体 Pivot设置为 bottom right
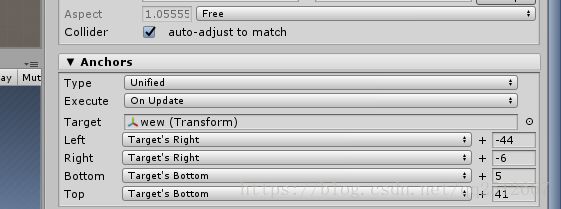
设置好anchors
播放场景,就可以拖拽了
再创建一个聊天时的背景sprite。然后创建一个 Label作为 字体的显示。 Label 在inspector属性面板上 add一个UITextlist的component将其style 设置为Chat 字体出现为从下往上, Text Style 是从上往下显示。
paragraph History 是最大的显示记录。比如是10 ,
一共有20条记录 就只会显示 11~20条;
每当 Paragraph的size>大于 我们设定的History 时,就会从第一0覆盖掉,
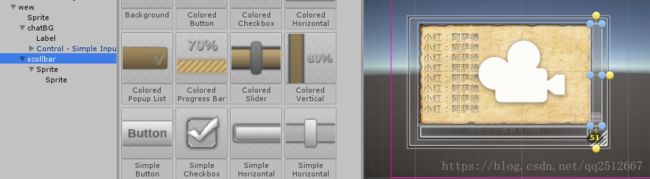
然后 滚动条和Input输入框 可以在prefabs Toolbar中拖进来使用
也可以自己制作一个,
UI Scoll Bar
自己制作也简单,右键 创建一个sprite attach Box collider ,加上 UI scrollBar的 脚本 foreground就是滑动条, background 就是滑动条的容器,背景,Tumb是滑动条中间的东西, value不用设置,value就是滑动条的位置,按比例进行计算,
Size控制 滑动条的大小, 滑动条一定要和背景 一样宽高,然后再调整size,
之后调整anchors 一般NGUI会自动根据层级关系以及窗口中的物体,进行设置, 这里靠右因此,左右设置为right,上下要拉伸,因此为Bottom Top,这个anchors 就是 锚点的意思, 是相对物体Top left right bottom的 位置
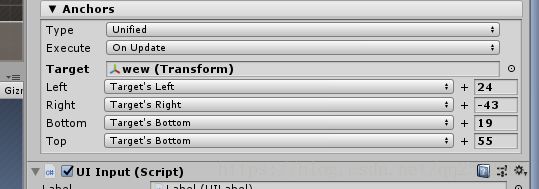
然后 把 InputField拖进来 设置好自适应
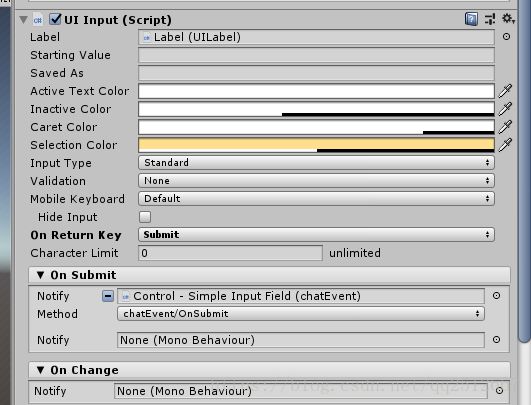
要把ui input的 On return key改为Submit; 和事件去掉,自己添加一个脚本实现输入文字进行 输出显示
然后写脚本 控制, 思路也很清晰,按回车 就是 submit 啦
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class chatEvent : MonoBehaviour {
// Use this for initialization
public UITextList chat_list;
UIInput m_input;
string[] names = new string[5]
{"小红","小明","小花","小草","小树",
};
private void Awake()
{
m_input = GetComponent();
}
public void OnSubmit()
{
chat_list.Add(names[Random.Range(0, 5)]+":"+m_input.value);
m_input.value = "";
}
// Update is called once per frame
} 思路就是 回车 加入text 清空 input.
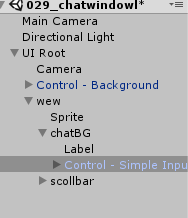
这个脚本挂载在 Contro-simple Input身上
在inspector 属性面板 将 挂载有 UItextList的脚本物体 拖给它 UItextlist
然后添加 事件
至此一个简单的聊天系统就做好了