阿里云直播 HTML5 模式,H5播放flv、视频的跨域配置
Aliplayer 播放器在PC端和HTML5需要引用的js是不一样的。
WEB 端js库
HTML5端js库
H5只支持MP4和m3u8,flv 格式。 // 初始化播放器
var player = new prismplayer({
id: "J_prismPlayer", // 容器id
source: "${item.SVIDEOPATH}", //视频地址
cover: "http://liveroom-img.oss-cn-qingdao.aliyuncs.com/TB1-580-430.jpg", //播放器封面图
autoplay: false, // 是否自动播放
width: "100%", // 播放器宽度
height: "350px",
videoHeight:"90%",// 播放器高度
videoWidth:"90%",
playsinline: true,
seekable: true,
skinLayout: [{
"name": "bigPlayButton",
"align": "cc",
//"x": 30,
//"y": 80
}, {
"align": "blabs",
"x": 0,
"y": 0,
"name": "controlBar",
"children": [
{
"align": "tl",
"x": 15,
"y": 26,
"name": "playButton"
}, {
"align": "tl",
"x": 10,
"y": 24,
"name": "timeDisplay"
}, {
"align": "tr",
"x": 20,
"y": 25,
"name": "fullScreenButton"
}, {
"align": "tr",
"x": 20,
"y": 25,
"name": "volume"
},
{
"name": "progress",
"align": "tlabs",
"x": 0,
"y": 0
}
]
}]
});
h5播放器在移动端不支持flv和rtmp的播放
播放flv、m3u8视频,PC端支持的浏览器,需要启用 允许跨域访问
No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:9030‘ is therefore not allowed access.
操作步骤
进入 OSS 管理控制台 界面。
在左侧存储空间列表中,单击目标存储空间名称,打开该存储空间概览页面。
单击 基础设置 页签,找到 跨域设置 区域,然后单击 设置。
单击 创建规则,打开 设定跨域规则 对话框。
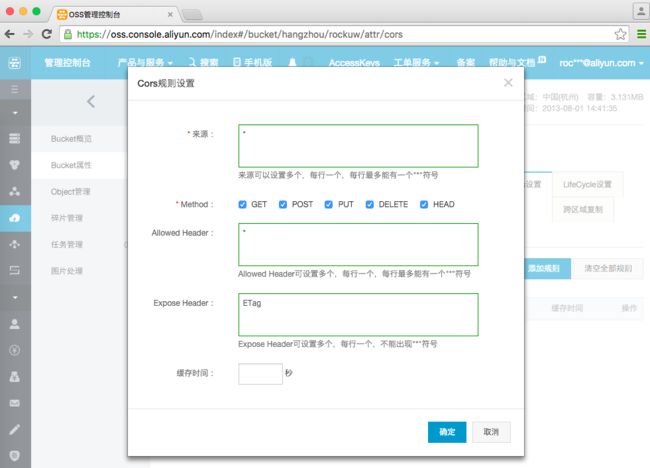
设置跨域规则。
来源:指定允许的跨域请求的来源。允许多条匹配规则,以回车为间隔。每个匹配规则允许使用最多一个“*”通配符。
允许 Methods:指定允许的跨域请求方法。
允许 Headers:指定允许的跨域请求 header。允许多条匹配规则,以回车为间隔。每个匹配规则使用最多一个“*”通配符。
暴露 Headers:指定允许用户从应用程序中访问的响应头(例如一个 Javascript 的 XMLHttpRequest 对象)。
缓存时间:指定浏览器对特定资源的预取(OPTIONS)请求返回结果的缓存时间。
说明: 每个存储空间最多可以配置 10 条规则。
单击 确定。
播放OSS存储视频的跨域设置
从播放器直接访问OSS需要开通Bucket的CORS设置:
将allowed origins设置成 将allowed methods设置成 PUT, GET, POST, DELETE, HEAD将allowed headers设置成 将expose headers设置成 ETag
注意:请将该条CORS规则设置成所有CORS规则的第一条。
配置成功