原文转载自:http://hi.baidu.com/suming/item/81e45b1ab9b4585f2a3e2243
最近比较浅的研究了一下dataGridView的重绘,发现里面还是有很多东西可以学习的,摘录如下(其实就是在dataGridView1_CellPainting写一些代码)
主要代码:
1 int top = 0; 2 int left = 0; 3 int height = 0; 4 int width1 = 0; 5 ///6 /// 窗体的重绘事件 7 /// 8 /// 9 /// 10 private void dataGridView1_CellPainting(object sender, DataGridViewCellPaintingEventArgs e) 11 { 12 /** 表头处理*************************************/ 13 if (e.RowIndex == -1) 14 { 15 if (e.ColumnIndex == 0 || e.ColumnIndex == 1 || e.ColumnIndex == 2 || e.ColumnIndex == 3 || e.ColumnIndex == 4 || e.ColumnIndex == 5) 16 { 17 top = e.CellBounds.Top; 18 left = e.CellBounds.Left - 1; 19 height = e.CellBounds.Height; 20 width1 = e.CellBounds.Width; 21 Rectangle rect1 = new Rectangle(left, top, width1, e.CellBounds.Height); 22 //表头第一列 23 if (e.ColumnIndex == 0) 24 { 25 using (Brush backColorBrush = new SolidBrush(Color.Blue)) 26 { 27 //抹去原来的cell背景 28 e.Graphics.FillRectangle(backColorBrush, rect1); 29 } 30 } 31 //表头第二列 32 else if (e.ColumnIndex == 1) 33 { 34 using (Brush backColorBrush = new SolidBrush(Color.Orange)) 35 { 36 //抹去原来的cell背景 37 e.Graphics.FillRectangle(backColorBrush, rect1); 38 } 39 } 40 //表头第三列 41 else if (e.ColumnIndex == 2) 42 { 43 using (Brush backColorBrush = new SolidBrush(Color.Orange)) 44 { 45 //抹去原来的cell背景 46 e.Graphics.FillRectangle(backColorBrush, rect1); 47 } 48 } 49 //表头第四列 50 else if (e.ColumnIndex == 3) 51 { 52 using (Brush backColorBrush = new SolidBrush(Color.Orange)) 53 { 54 //抹去原来的cell背景 55 e.Graphics.FillRectangle(backColorBrush, rect1); 56 } 57 } 58 //表头第五列 59 else if (e.ColumnIndex == 4) 60 { 61 using (Brush backColorBrush = new SolidBrush(Color.Blue)) 62 { 63 //抹去原来的cell背景 64 e.Graphics.FillRectangle(backColorBrush, rect1); 65 } 66 } 67 //表头第六列 68 else if (e.ColumnIndex == 5) 69 { 70 using (Brush backColorBrush = new SolidBrush(Color.Blue)) 71 { 72 //抹去原来的cell背景 73 e.Graphics.FillRectangle(backColorBrush, rect1); 74 } 75 } 76 using (Pen gridLinePen = new Pen(Color.Green , 1)) 77 { 78 //绘出上线 79 e.Graphics.DrawLine(gridLinePen, left, top, left + width1, top); 80 //绘出下线 81 e.Graphics.DrawLine(gridLinePen, left, top + height, left + width1, top + height); 82 //绘出左线 83 e.Graphics.DrawLine(gridLinePen, left, top, left, top + height); 84 string columnValue = ""; 85 //计算绘制字符串的位置 86 if (e.ColumnIndex == 0) 87 { 88 columnValue = "零件号"; 89 } 90 else if (e.ColumnIndex == 1) 91 { 92 columnValue = "8:00--11:59"; 93 } 94 else if (e.ColumnIndex == 2) 95 { 96 columnValue = "12:00--16:59"; 97 } 98 else if (e.ColumnIndex == 3) 99 { 100 columnValue = "18:00--30:59"; 101 } 102 else if (e.ColumnIndex == 4) 103 { 104 columnValue = "进度"; 105 } 106 else if (e.ColumnIndex == 5) 107 { 108 columnValue = "进度率"; 109 } 110 SizeF sf = e.Graphics.MeasureString(columnValue, e.CellStyle.Font); 111 float lstr = (width1 - sf.Width) / 2; 112 //float rstr = sf.Height/2; 113 float rstr = (height - sf.Height) / 2; 114 //画出文本框 115 116 if (columnValue != "") 117 { 118 e.Graphics.DrawString(columnValue, e.CellStyle.Font, 119 new SolidBrush(Color.White), 120 left + lstr, 121 top + rstr, 122 StringFormat.GenericDefault); 123 } 124 } 125 e.Handled = true; 126 } 127 128 } 129 /** 内容处理*************************************/ 130 else 131 { 132 if (e.ColumnIndex == 0 || e.ColumnIndex == 1 || e.ColumnIndex == 2 || e.ColumnIndex == 3 || e.ColumnIndex == 4 || e.ColumnIndex == 5) 133 { 134 top = e.CellBounds.Top; 135 left = e.CellBounds.Left - 1; 136 height = e.CellBounds.Height; 137 width1 = e.CellBounds.Width; 138 Rectangle rect1 = new Rectangle(left, top, width1, e.CellBounds.Height); 139 //内容第一列 140 if (e.ColumnIndex == 0) 141 { 142 using (Brush backColorBrush = new SolidBrush(Color.LightGreen)) 143 { 144 //抹去原来的cell背景 145 e.Graphics.FillRectangle(backColorBrush, rect1); 146 } 147 } 148 //内容第二列 149 else if (e.ColumnIndex == 1) 150 { 151 using (Brush backColorBrush = new SolidBrush(Color.White)) 152 { 153 //抹去原来的cell背景 154 e.Graphics.FillRectangle(backColorBrush, rect1); 155 } 156 } 157 //内容第三列 158 else if (e.ColumnIndex == 2) 159 { 160 using (Brush backColorBrush = new SolidBrush(Color.White)) 161 { 162 //抹去原来的cell背景 163 e.Graphics.FillRectangle(backColorBrush, rect1); 164 } 165 } 166 //内容第四列 167 else if (e.ColumnIndex == 3) 168 { 169 using (Brush backColorBrush = new SolidBrush(Color.White)) 170 { 171 //抹去原来的cell背景 172 e.Graphics.FillRectangle(backColorBrush, rect1); 173 } 174 } 175 //内容第五列 176 else if (e.ColumnIndex == 4) 177 { 178 using (Brush backColorBrush = new SolidBrush(Color.LightGreen)) 179 { 180 //抹去原来的cell背景 181 e.Graphics.FillRectangle(backColorBrush, rect1); 182 } 183 } 184 //内容第六列 185 else if (e.ColumnIndex == 5) 186 { 187 using (Brush backColorBrush = new SolidBrush(Color.LightGreen)) 188 { 189 //抹去原来的cell背景 190 e.Graphics.FillRectangle(backColorBrush, rect1); 191 } 192 } 193 using (Pen gridLinePen = new Pen(Color.Green, 1)) 194 { 195 //绘出左线 196 e.Graphics.DrawLine(gridLinePen, left, top, left, top + height); 197 198 } 199 //绘出进度率的线 200 if (e.ColumnIndex == 1 || e.ColumnIndex == 2 || e.ColumnIndex == 3) 201 { 202 string str = e.Value.ToString(); 203 int index =str.LastIndexOf ("/"); 204 int widths = Convert.ToInt32(Convert.ToDouble(str.Substring(0, index)) / Convert.ToDouble(str.Substring(index + 1)) * width1); 205 if (widths > width1) 206 { 207 widths = width1; 208 } 209 using (Pen gridLinePen = new Pen(Color.Blue, Convert.ToInt32(height / 3))) 210 { 211 212 e.Graphics.DrawLine(gridLinePen, left, top + height / 2 + Convert.ToInt32(height / 3), left + widths, top + height / 2 + Convert.ToInt32(height /3)); 213 214 } 215 } 216 //画出上下线,中线和单元格的数据 217 using (Pen gridLinePen = new Pen(Color.Green , 1)) 218 { 219 float[] BlueValues = { 1, 1,1, 1 }; 220 gridLinePen.DashPattern = BlueValues; 221 //绘出上线 222 e.Graphics.DrawLine(gridLinePen, left, top, left + width1, top); 223 //绘出下线 224 e.Graphics.DrawLine(gridLinePen, left, top + height, left + width1, top + height); 225 if (e.ColumnIndex == 1 || e.ColumnIndex == 2 || e.ColumnIndex == 3) 226 { 227 228 //绘出中线 229 e.Graphics.DrawLine(gridLinePen, left, top + height / 2, left + width1, top + height / 2); 230 e.Graphics.DrawLine(gridLinePen, left + width1/4, top + height / 2, left + width1/4, top + height); 231 e.Graphics.DrawLine(gridLinePen, left + width1 / 2, top + height / 2, left + width1 / 2, top + height); 232 e.Graphics.DrawLine(gridLinePen, left + width1*3 / 4, top + height / 2, left + width1*3 / 4, top + height); 233 } 234 235 string columnValue =e.Value.ToString () ; 236 SizeF sf = e.Graphics.MeasureString(columnValue, e.CellStyle.Font); 237 float lstr = (width1 - sf.Width) / 2; 238 //float rstr = sf.Height/2; 239 float rstr = (height/2 - sf.Height) / 2; 240 //画出文本框数据 241 if (columnValue != "") 242 { 243 e.Graphics.DrawString(columnValue, e.CellStyle.Font, 244 new SolidBrush(Color.Black), 245 left + lstr, 246 top + rstr, 247 StringFormat.GenericDefault); 248 } 249 } 250 e.Handled = true; 251 } 252 } 253 }
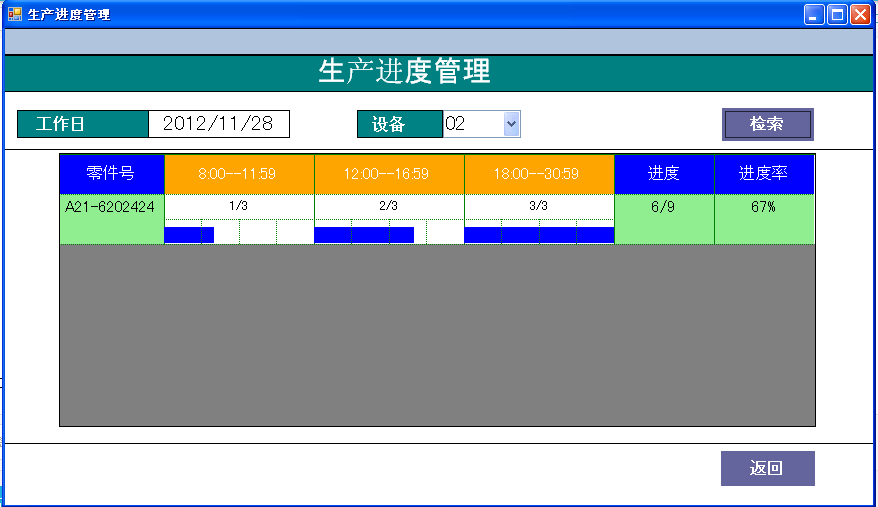
例图如下: