一、今日完成任务
管理员功能:
3、票务管理
二、页面展示:
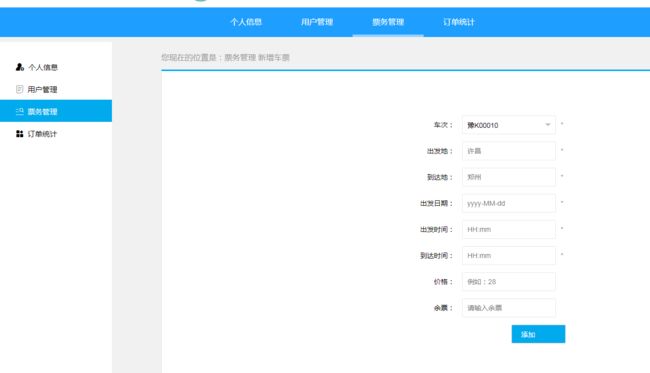
添加
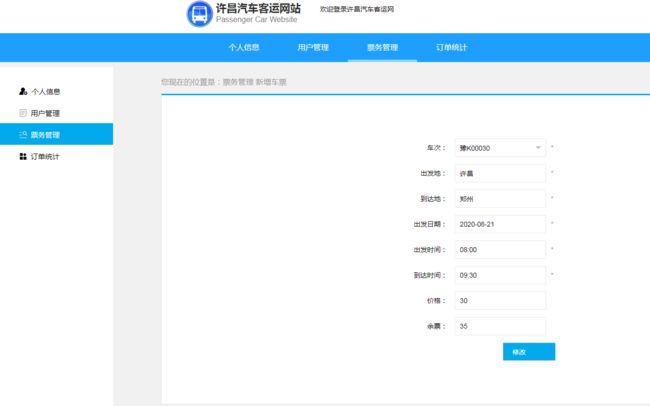
编辑
取消
三、核心源码展示:
1)前台页面
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> 3 <% 4 String path = request.getContextPath(); 5 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 6 %> 7 8 DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 9 <html> 10 <head> 11 <base href="<%=basePath%>"> 12 13 <title>许昌汽车客运网title> 14 15 <meta http-equiv="pragma" content="no-cache"> 16 <meta http-equiv="cache-control" content="no-cache"> 17 <meta http-equiv="expires" content="0"> 18 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 19 <meta http-equiv="description" content="This is my page"> 20 <link href="${pageContext.request.contextPath}/css/reset.css" rel="stylesheet" /> 21 <link href="${pageContext.request.contextPath}/css/iconfont.css" rel="stylesheet" /> 22 <link href="${pageContext.request.contextPath}/css/index.css" rel="stylesheet" /> 23 <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/layui.css"> 24 <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/login.css"> 25 <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/main.css"> 26 27 28 29 <script type="text/javascript" src="${pageContext.request.contextPath}/js/layui.js">script> 30 <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.1.min.js">script> 31 <style type="text/css"> 32 /*搜索框*/ 33 .content_1{ 34 margin-left: 0px; 35 } 36 .content_top{ 37 height: 50px; 38 border: 1px solid #01AAED; 39 padding: 20px 0px; 40 } 41 42 .inputdiv{ 43 display:flex; 44 border: 1px solid #D2D2D2!important; 45 background-color: #fff; 46 width:120px; 47 height: 38px; 48 line-height: 38px; 49 padding: 0px 19px; 50 51 } 52 .radiodiv{ 53 display:flex; 54 height: 38px; 55 line-height: 38px; 56 padding: 0px 19px; 57 58 } 59 .layui-input { 60 border-style: none; 61 height: 36px; 62 } 63 .inputitem { 64 float: left; 65 } 66 .layui-breadcrumb, .layui-tree-btnGroup { 67 visibility: visible; 68 } 69 .layui-btn { 70 display:flex; 71 border: 1px solid #D2D2D2!important; 72 background-color: #01AAED; 73 width:110px; 74 height: 38px; 75 line-height: 38px; 76 padding: 0px 19px; 77 margin-left: 70px; 78 } 79 80 .layui-table thead tr{ 81 background-color: #1E9FFF; 82 color: white; 83 } 84 .fy{ 85 width:100%; 86 text-align:right; 87 margin-left:800px; 88 height: 30px; 89 } 90 .fy a{ 91 display: block; 92 width: 80px; 93 height:30px; 94 line-height:30px; 95 float:left; 96 background-color:#1E9FFF; 97 color:white; 98 border:1px dashed; 99 margin-right:2px; 100 text-align: center; 101 } 102 .yd{ 103 display: block; 104 width: 50px; 105 height:40px; 106 background-color: #01AAED; 107 color: white; 108 line-height: 40px; 109 text-align: center; 110 border-radius: 100px; 111 float: left; 112 } 113 .PublicDownWhole { 114 height: 100%; 115 position: relative; 116 padding: 10px 0 0 0; 117 } 118 .layui-layout-admin .layui-body { 119 position: fixed; 120 top: 170px; 121 bottom: 44px; 122 height:680px; 123 margin-left: 10px; 124 125 } 126 style> 127 head> 128 129 <body class="layui-layout-body"> 130 <div style="width: 100%;background-color: white;height: 70px;margin: 0px;padding: 0px;"> 131 <div class="top"> 132 <div class="top_left"> 133 <div class="a1"><img src="imgs/logo.jpg"/>div> 134 <div class="a2"> 135 <p class="p1"><a href="index.jsp" style="font-weight: bolder;font-size: 22px;">许昌汽车客运网站a>p> 136 <p class="p2"><span style="font-size: 16px;color: gray;">Passenger Car Websitespan>p> 137 div> 138 div> 139 <div class="top_right"> 140 <p>欢迎登录许昌汽车客运网p> 141 div> 142 143 div> 144 div> 145 <div class="layui-layout layui-layout-admin"> 146 <div class="layui-header layui-bg-blue"> 147 148 <ul class="layui-nav layui-layout-left"> 149 <li class="layui-nav-item"><a href="">a>li> 150 <li class="layui-nav-item"><a href="${pageContext.request.contextPath}/admin/main.jsp">个人信息a>li> 151 <li class="layui-nav-item"><a href="${pageContext.request.contextPath}/admin/user.jsp">用户管理a>li> 152 <li class="layui-nav-item layui-this"><a href="${pageContext.request.contextPath}/toTicket">票务管理a>li> 153 <li class="layui-nav-item"> 154 <a href="${pageContext.request.contextPath}/admin/orders.jsp">订单统计a> 155 li> 156 ul> 157 <ul class="layui-nav layui-layout-right"> 158 <li class="layui-nav-item"> 159 <a href="javascript:;"> 160 <img src="js/images/face/64.gif" class="layui-nav-img"> 161 管理员:${user.urealname} 162 a> 163 <dl class="layui-nav-child"> 164 <dd><a href="">基本资料a>dd> 165 <dd><a href="">安全设置a>dd> 166 dl> 167 li> 168 <li class="layui-nav-item"><a href="index.jsp">退出a>li> 169 ul> 170 div> 171 172 <div class="PublicDownWhole clearfix"> 173 174 <div class="leftBox Js_leftBox"> 175 <ul> 176 <a href="${pageContext.request.contextPath}/admin/main.jsp"> <li><i class="iconfont icon-yonghuguanli">i><span>个人信息span>li>a> 177 <a href="${pageContext.request.contextPath}/admin/user.jsp"> 178 <li><i class="iconfont icon-tubiao_dingdan">i><span>用户管理span>li> 179 a> 180 <a href="${pageContext.request.contextPath}/toTicket"> 181 <li class="Select"><i class="iconfont icon-fenlei">i><span>票务管理span>li> 182 a> 183 <a href="${pageContext.request.contextPath}/admin/orders.jsp"> 184 <li><i class="iconfont icon-weibiaoti1">i><span>订单统计span>li> 185 a> 186 ul> 187 div> 188 189 div> 190 <div class="layui-body"> 191 192 <span class="layui-breadcrumb" lay-separator=">>"> 193 <a href="">您现在的位置是:票务管理 a> 194 span> 195 196 <div class="content"> 197 <div class="content_1"> 198 199 <div class="content_top"> 200 <form action="" class="layui-form"> 201 <div class="inputitem"> 202 <label class="layui-form-label">列车名称label> 203 <div class="layui-input-inline" style="width: 190px;"> 204 <select id="car" lay-filter="test"> 205 <option value="">请选择列车option> 206 <c:forEach items="${list}" var="t"> 207 <option value="${t.tnum }">${t.tnum }option> 208 c:forEach> 209 select> 210 div> 211 div> 212 213 <div class="inputitem"> 214 <label class="layui-form-label">出发日期label> 215 <div class="inputdiv"> 216 <input type="text" id="time" name="start_date" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input"> 217 <i class="layui-icon layui-icon-date" id="rq">i> 218 div> 219 div> 220 <div class="inputitem"> 221 <label class="layui-form-label">发车状态:label> 222 <div class="radiodiv"> 223 <input type="radio" name="cmark" value="0" title="未发车"> 224 <input type="radio" name="cmark" value="1" title="已发车"> 225 <input type="radio" name="cmark" value="" title="全部车辆" checked="checked"> 226 div> 227 228 div> 229 <%--<input type="hidden" name="page" value="1"/>--%> 230 <div class="inputitem"> 231 <div class="layui-btn"> 232 <i class="layui-icon layui-icon-search">i> 233 <input type="button" id="searchBtn" class="layui-input" value="查询" style="background-color: #01AAED;color: white;"> 234 235 div> 236 div> 237 form> 238 div> 239 240 <div class="content_main"> 241 <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> 242 <legend>票务管理legend> 243 fieldset> 244 <div style="text-align: right;margin-right: 20px;"> 245 <input type="button" id="add" value="添加" style="width:100px;height:35px;background-color: #FF5722;color: white;text-align: center; "> 246 div> 247 <div class="layui-form"> 248 <table class="layui-table"> 249 <colgroup> 250 <col width="200"> 251 <col width="200"> 252 <col width="200"> 253 <col width="200"> 254 <col width="200"> 255 <col width="200"> 256 <col width="200"> 257 <col width="200"> 258 <col width="200"> 259 <col width="200"> 260 <col> 261 colgroup> 262 <thead> 263 <tr> 264 <th>车次th> 265 <th>出发地th> 266 <th>到达地th> 267 <th>出发日期th> 268 <th>出发时间th> 269 <th>到达时间th> 270 <th>价格th> 271 <th>余票th> 272 <th>是否发车th> 273 <th>操作th> 274 tr> 275 thead> 276 <tbody id="tbody"> 277 278 tbody> 279 table> 280 <input type="hidden" id="start_y"><input type="hidden" id="start_c"><input type="hidden" id="start_l"> 281 div> 282 div> 283 <div class="fy"> 284 <a href="javascript:jump(0)">首 页a> 285 <a href="javascript:jump(1)">上一页a> 286 <a href="javascript:jump(2)">下一页a> 287 <a href="javascript:jump(3)">末 页a> 288 div> 289 div> 290 div> 291 div> 292 div> 293 294 <div class="footer"> 295 <div class="footer0"> 296 <div class="footer_l">使用条款 | 隐私保护div> 297 <div class="footer_r">© 2020 (许昌)客运服务有限公司 许ICP备0000000号div> 298 div> 299 div> 300 <script type="text/javascript"> 301 //点击图标显示地址 302 $(function(){ 303 all(); 304 //allTrain(); 305 var layer; 306 layui.use('layer', function(){ 307 layer = layui.layer; 308 }); 309 layui.use('form', function(){ 310 form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功 311 }); 312 $("#cf").click(function(){ 313 layer.open({ 314 type: 1, 315 title:'目的地', 316 area: ['500px', '200px'], 317 shadeClose: true, 318 shade:0.05, 319 offset: ['295px','920px'], 320 content: $("#select2") //这里content是一个普通的String 321 }); 322 }); 323 $(".cities").click(function(){ 324 $("#cf").val($(this).text()); 325 layer.close(layer.index); 326 }); 327 328 }); 329 $("#add").click(function(){ 330 location.href="${pageContext.request.contextPath}/selectTrain"; 331 }); 332 //点击日期图标弹出日期框 333 layui.use('laydate', function(){ 334 var laydate = layui.laydate; 335 //常规用法 336 laydate.render({ 337 elem: '#time', 338 eventElem:"#rq", 339 trigger: 'click' 340 }); 341 }); 342 function minDate() { 343 var now = new Date(); 344 return now.getFullYear() + "-" + (now.getMonth() + 1) + "-" + now.getDate(); 345 } 346 //查询 347 $("#searchBtn").click(function(){ 348 //判断是否为空 349 var tnum=$("#car option:selected").val(); 350 var start_date=$("#time").val(); 351 var cmark=$("input:radio[name='cmark']:checked").val(); 352 353 //ajax提交后台 354 $.ajax({ 355 type:"post", 356 url:"${pageContext.request.contextPath}/findCarMana", 357 data:{"start_date":start_date,"tnum":tnum,"cmark":cmark}, 358 dataType:"json", 359 success:function(data){ 360 $("#start_y").val(data[0].start); 361 $("#start_c").val(data[0].count); 362 $("#start_l").val(data[0].last); 363 $("#tbody").html(""); 364 $.each(data[1],function(i,item){ 365 var str=""; 373 }else if(item.cmark=='1'){ 374 str1=" " + item.tnum + " "+item.begin_sta+" "+item.end_sta+ 366 " "+item.start_date+" "+item.start_time+" "+item.end_time+" "+item.price+" " 367 +item.snum+" "; 368 var str1=""; 369 var str2=""; 370 if(item.cmark=='0'){ 371 str1="未发车 "; 372 str2="取消编辑 已发车 "; 375 str2="无操作 "; 376 }else{ 377 str1="已取消 "; 378 str2="无操作 "; 379 } 380 //var str2="预订 "; 381 $("#tbody").append(str+str1+str2); 382 }); 383 } 384 }); 385 }); 386 function jump(num){ 387 var start; 388 var s=$("#start_y").val(); 389 var c=$("#start_c").val(); 390 var l=$("#start_l").val(); 391 if(num==0){ 392 start=0; 393 }else if(num==1){ 394 //上一页 395 if(s==0){ 396 start=0; 397 }else{ 398 start=s-c; 399 } 400 401 }else if(num==2){ 402 //下一页 403 if(s==l){ 404 start=s; 405 }else{ 406 start=s*1+c*1; 407 } 408 409 }else{ 410 start=l; 411 } 412 var tnum=$("#car option:selected").val(); 413 var start_date=$("#time").val(); 414 var cmark=$("input:radio[name='cmark']:checked").val(); 415 $.ajax({ 416 type:"post", 417 url:"${pageContext.request.contextPath}/findCarMana", 418 data:{"start_date":start_date,"tnum":tnum,"cmark":cmark,"start":start}, 419 dataType:"json", 420 success:function(data){ 421 $("#start_y").val(data[0].start); 422 $("#start_c").val(data[0].count); 423 $("#start_l").val(data[0].last); 424 $("#tbody").html(""); 425 $.each(data[1],function(i,item){ 426 var str=""; 434 }else if(item.cmark=='1'){ 435 str1=" " + item.tnum + " "+item.begin_sta+" "+item.end_sta+ 427 " "+item.start_date+" "+item.start_time+" "+item.end_time+" "+item.price+" " 428 +item.snum+" "; 429 var str1=""; 430 var str2=""; 431 if(item.cmark=='0'){ 432 str1="未发车 "; 433 str2="取消编辑 已发车 "; 436 str2="无操作 "; 437 }else{ 438 str1="已取消 "; 439 str2="无操作 "; 440 } 441 //var str2="预订 "; 442 $("#tbody").append(str+str1+str2); 443 }); 444 } 445 });//ajax结束 446 } 447 function all(){ 448 $.ajax({ 449 type:"post", 450 url:"${pageContext.request.contextPath}/findCarMana", 451 data:{}, 452 dataType:"json", 453 success:function(data){ 454 $("#start_y").val(data[0].start); 455 $("#start_c").val(data[0].count); 456 $("#start_l").val(data[0].last); 457 $("#tbody").html(""); 458 $.each(data[1],function(i,item){ 459 var str=""; 467 }else if(item.cmark=='1'){ 468 str1=" " + item.tnum + " "+item.begin_sta+" "+item.end_sta+ 460 " "+item.start_date+" "+item.start_time+" "+item.end_time+" "+item.price+" " 461 +item.snum+" "; 462 var str1=""; 463 var str2=""; 464 if(item.cmark=='0'){ 465 str1="未发车 "; 466 str2="取消编辑 已发车 "; 469 str2="无操作 "; 470 }else{ 471 str1="已取消 "; 472 str2="无操作 "; 473 } 474 //var str2="预订 "; 475 $("#tbody").append(str+str1+str2); 476 }); 477 } 478 }); 479 } 480 function allTrain(){ 481 $.ajax({ 482 type:"post", 483 url:"${pageContext.request.contextPath}/selectTrain", 484 data:{}, 485 dataType:"json", 486 success:function(data){ 487 $.each(data,function(i,item){ 488 var str=""+item.tnum+""; 489 $("#car").append(str); 490 }); 491 } 492 }); 493 } 494 //删除 495 function del(item){ 496 layer.confirm('你确定要删除吗?', 497 { 498 title:'删除列车', 499 skin:'layui-layer-lan', 500 btn:['确定','取消'], 501 shift:4, 502 shadeClose:true, 503 top:'30px', 504 left:($(window).width()-400)/2 505 } 506 ,function() 507 { 508 $.ajax({ 509 url:"deleteCar/"+item, 510 type:"post", 511 data:{}, 512 dataType:"text", 513 success:function(data){ 514 alert(data); 515 if(data==1){ 516 layer.alert("删除成功", {icon: 1,offset:['400px','900px']}); 517 }else{ 518 layer.alert("删除失败", {icon: 2,offset:['400px','900px']}); 519 } 520 all(); 521 } 522 }); 523 524 } 525 ,function(){ 526 527 }); 528 } 529 function edit(item){ 530 window.location.href="${pageContext.request.contextPath}/selectCar/"+item; 531 } 532 script> 533 body> 534 535 html>
2)后台代码
@RequestMapping(value="/addCarinfo",produces={"application/json;charset=utf-8"})
@ResponseBody
public String addCarinfo(Carinfo carinfo){
carinfo.setCmark("0");
int addCarinfo = carSerivce.addCarinfo(carinfo);
return addCarinfo+"";
}
@RequestMapping("/deleteCar/{cid}")
@ResponseBody
public String deleteUser(@PathVariable("cid")int cid){
int deleteCar = carSerivce.deleteCar(cid);
return deleteCar+"";
}
@RequestMapping("/selectCar/{cid}")
public String findCar(@PathVariable("cid")int cid,HttpServletRequest request){
CarTrain selectCar = carSerivce.selectCar(cid);
request.setAttribute("car", selectCar);
List findAllTrain = carSerivce.findAllTrain();
request.setAttribute("list", findAllTrain);
return "../admin/editTicket.jsp";
}
@RequestMapping(value="/updateCarinfo",produces={"application/json;charset=utf-8"})
@ResponseBody
public String updateCarinfo(Carinfo carinfo){
int updateCar = carSerivce.updateCar(carinfo);
return updateCar+"";
}
dao层
//查询车辆信息 @Select("select * from traininfo") public ListfindAllTrain(); //查询今日班次是否已经存在 @Select("select * from carinfo where tid=#{tid} and start_date=#{start_date}") public Carinfo findCar(Carinfo carinfo); //添加车票 @Insert("insert into carinfo(tid,begin_sta,end_sta,start_date,start_time,end_time,price,snum,cmark) " + "values(#{tid},#{begin_sta},#{end_sta},#{start_date},#{start_time},#{end_time},#{price},#{snum},#{cmark})") public int addCarinfo(Carinfo carinfo); @Update("update carinfo set cmark=2 where cid=#{cid}") public int deleteCar(int cid); @Select("select * from carinfo c,traininfo t where c.tid=t.tid and cid=#{cid}") public CarTrain selectCar(int cid); @Update("update carinfo set tid=#{tid},begin_sta=#{begin_sta},end_sta=#{end_sta},start_date=#{start_date},start_time=#{start_time},end_time=#{end_time},price=#{price},snum=#{snum} where cid=#{cid}") public int updateCar(Carinfo carinfo);
三、遇到的问题:
1)查询条件涉及多个条件,sql语句容易出错
四、解决的方法:
1)使用动态sql完成
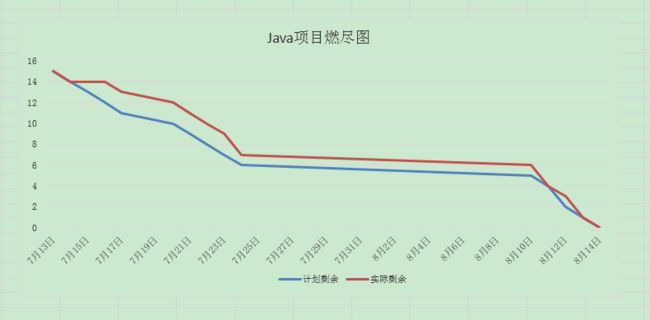
五、项目燃尽图更新: