团队序号:05
要开发的软件名称:SQUARE SNAKE
目标用户:儿童,青年为主的年轻玩家
此次博客撰写人与学号:骆树仁,2017035101066
团队中的职务:产品经理与项目经理
需求分析报告:
我们组没有重新组队,我们认为,我们以前写的这篇需求分析报告在现阶段已经足够详尽,但因为我们产品有变化,我们将他做了部分修改。
修改的部分已经在文中画上下划线,如果助教和老师觉得有所缺陷,可以指出,我们会进行内容的修改。
我们根据NABCD竞争性需求分析框架来一点点分析,首先需要知道的是,用户玩我们的游戏,他需要的是什么。
现在市场上有很多种游戏,贪吃蛇只是其中的一种,这种游戏的规则通常不复杂,玩法简单易上手,一局游戏很快就能结束,现在贪吃蛇游戏大多都在手机平台上开发,玩家可以随时享受到他的乐趣,如果我们把游戏做的很复杂,很难,这或许会与他“方便快捷的享受游戏”这核心所违背,而我们如果做的太简单无趣,玩家又会感觉这游戏很无聊,他们不会有继续玩下去的想法,贪吃蛇是一款非常古老的游戏,如果我们不做出创新的玩法,玩家恐怕不会有尝试这款游戏的念头。
我们进行了调研以确定应该做一款怎样的游戏,具体的调研方法如下:
我们搜集了一些已经上市的同类游戏的信息:贪吃蛇大作战,3D贪吃蛇,贪吃蛇jquery,大蛇吃小蛇
我们自己游玩了这些游戏,观察了他们是怎么做的,这种做法受到了什么用户的欢迎
最后我们得知,如果我们希望能受到儿童和青年的喜爱,我们应该把游戏做成什么样子。
经过思考,我认为贪吃蛇游戏的用户需求(N)有以下几条:
- 方便快捷,游戏设计不拖沓,随时随地可以打上一局消磨时间
- 创新的,有趣的玩法以吸引玩家
- 适当的难度作为挑战,但不能太高
- 美观的UI设计,不一定非要有多么精致的画面,但至少要协调,让人感觉舒适
- 更好的游戏体验,这个细说起来很复杂,下文会给出实现的方法
现在我们分析出了用户的需求,实现这些需求的方法(A)可以这样来:
我们会优先考虑开发移动版本,观察反响和玩家对其他平台的意愿后决定是否开发PC版
- 由我们组提出设计,组内进行讨论,如果组内觉得合适,可实现,就采用这种设计方案,改善游戏的画面和UI界面
- 给游戏添加更多的“反馈”,蛇吃到东西会播放音效,游戏可以加入背景音乐,游戏结束音乐
- 改善游戏的动画效果
- 有趣的玩法1——增加障碍物,每当玩家得到一定分数,就会生成随机障碍,撞到游戏就会结束
- 有趣的玩法2——增加缩圈玩法,每当玩家得到一定分数,屏幕边缘就会朝里缩小一圈,当玩家分数越来越高,生存空间却越来越小
- 难度选项——高难度下初始就会生成一定障碍,低难度下则没有
如果我们完成了上述内容,那我们做出的游戏对用户来说有什么好处(B)?
- 用户可以随时随地可以玩一局简单有趣的游戏,放松,消磨时间
我们的竞争对手(C)是:
- 市场上的其他同类(贪吃蛇)游戏,比如贪吃蛇大作战,3D贪吃蛇等。
- 我们作为后进入市场的游戏,所存在的优势是:有足够的资料去分析,市场已经被前人开辟完毕,我们将他们的成功与失败分析之后可以得知如何做出一个用户喜欢的,有竞争力的游戏。
- 而我们的劣势是,先进入市场的产品已经获得了大量用户群体,而且很多玩法已经被前人开发完毕,我们可选择的余地要少很多。
产品做好之后我们应如何推广(D):
- 我们的产品可以上架部分大型APP应用商店,如豌豆荚,小米应用商店,应用汇等,但这仅仅是给用户一个下载的平台,不足以推广。
- 我们可以去微博等社交平台进行广告宣传,获取一定的基本用户,
- 在游戏内我们可以通过微信朋友圈分享以及微博等方式将游戏扩散开来。
如果我们的产品需要上市,可以按上面的方式做。
软件原型:https://org.modao.cc/app/217c426f5a18736911dfd9f25acbc6de
此链接的内容展示了我们组重新设计的内容,游戏的开场动画,标题界面,背景,元素设计及UI都已经展示在里面,同时也说明了游戏的玩法。
软件原型说明:
我们很清楚,如果以原来的设计去制作一款游戏,没有人会想来玩。
我们重新设计了游戏的画面,将之前设计的内容加入其中——吸引年轻人的酷一点的界面,美观的UI设计,障碍,缩圈,音乐,音效,保存分数,再来一次这些功能。
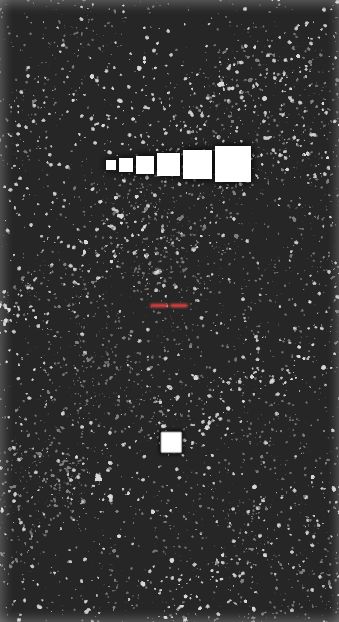
我们选择了以黑白为主的对比配色,并且自制了合适的游戏背景,重新设计了贪吃蛇,果子,障碍这些元素,我们主张简约的风格,没必要做的那么复杂,只是简单的方块和线条,只要搭配得当就会非常美观。
当玩家每得到一定分数,就会生成新的障碍阻碍玩家,同时屏幕边缘也会向内收缩一圈,在高难度下,游戏刚开始就已经生成了一定量的障碍,这是我们增加的难度。
当玩家吃到果子会播放音效,当游戏开始会播放背景音乐,当游戏结束会播放结束音乐,给予玩家反馈,让他们保持兴奋。
UI设计:
在墨刀的软件原型界面中,我们已经展示了游戏的UI设计:
我们这样设计的原因是:
我们产品的受众人群定位在年轻人,这种黑白对比的画面将会受到受众用户更多的喜爱。
我们将贪吃蛇分解为一个个方块,果子也变成普通的方块,障碍则是一条红线,这样的简约设计让我们没有付出超出我们能力的美术设计力,却也能产生不错的效果。
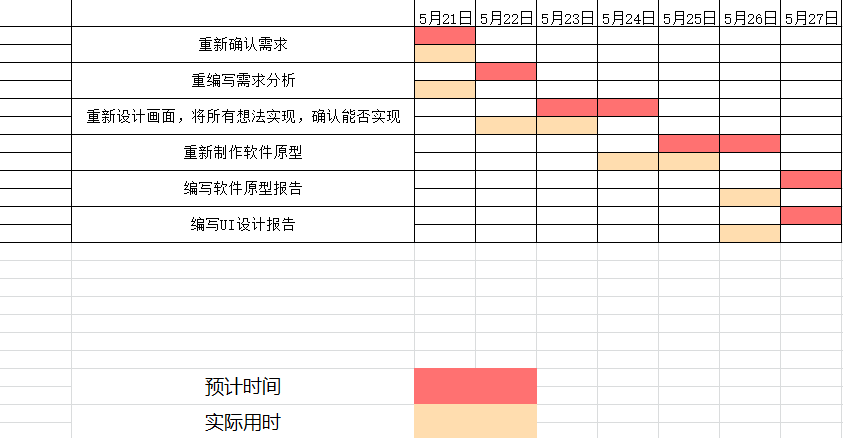
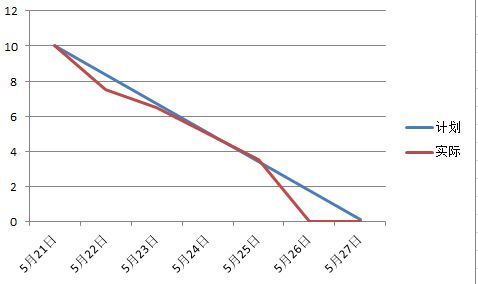
甘特图与燃尽图:
因为团队重组后任务更改的关系,我们没有将这次任务的进度加入总甘特图和燃尽图,而是只画了本周的部分
从甘特图可以看出我们每天完成的具体任务,从燃尽图可以得知项目的总体进程。
在本次任务中我们遇到的问题是,我们曾经所做的UI设计跟我们的受众人群没有太大关联
所以我们重新做了设计,现在看来已经解决了