(一) WXML 是什么
官方说明:WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构
在前面我们就已经提过,WXML,就可以理解为我们传统页面中的HTML,它是微信为我们提供的一套标签语言,可以说它就是我们小程序的脸面(虽然没经过CSS装饰前不一定光鲜亮丽),开发中 WXML 页面就作为我们一些逻辑行为的入口,以及效果展示的承载者。
再大白话一点:你所看到的小程序页面长什么样(不涉及背后做了什么行为,只说表面),就是 WXML(主要) + WXSS (美化) 实现的
这一篇,我们主要涉及到的是 WXML 中例如数据绑定、或者运算等等,但是学习之前,很显然,我们需要认识几个常见的标签,后面我们会总结一些常用的标签,下面会用到的有:
官网——WXML语法文档
https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/
官网——组件文档
https://developers.weixin.qq.com/miniprogram/dev/component/
这是text标签1
这是text标签2
这是div标签1
这是div标签2
看一下效果
(二) 数据绑定
虽然还不涉及到什么页面的美化,以及复杂的标签,不过一个极为简单的静态页面现在已经可以构造出来了,归根结底,我们最后都是要进行前后台数据的交互的,而微信小程序就为我们提供了很多很好用的用法,能很快的进行数据的绑定操作
有一个前提条件,我们先模拟一些数据,我们只需要在页面的 js 文件中的 data对象中定义小程序初始化的数据,例如下面代码,我们随便拿一些常见的数据类型来模拟一下
Page({
/**
* 页面的初始数据
*/
data: {
msg: "你好,微信小程序",
status: 100,
isLogin: true,
person:{
name: "张三",
age: 22,
profession: "student"
},
isChecked: true
},
})
(1) 常见类型普通写法
如何在 WXML 标签组件中进行数据的绑定其实是非常简单的,微信小程序中通过 {{}} 来解析刚才在 JS 中模拟的变量
要注意:直接通过 {{}} 解析的变量都是 页面 js 文件中 Page --> data 下的
A:字符串
字符串内容直接用两个大括号括住接收就可以了,在上面我们有这样的定义:
msg: "你好,微信小程序", 所以直接括住 msg 就可以获取到后面的值了
{{msg}}
B:数值
数值也是一样直接可以获取
{{status}}
C:布尔类型
布尔类型第一个代码是直接打印出其布尔类型 true 或者 false
{{isLogin}}
而下面配合 checkbox 就可以实现是否选中的效果
D:对象
对象这块如果你直接打印 person 就会输出一个 Object 类型,所以如果想要拿到对象的属性值,一定要指定到具体的属性
{{person.name}}
{{person.age}}
{{person.profession}}
看一下上述所有的绑定效果
(2) 组件属性中
例如我们 view 组件的 id 值前缀是固定的 user- 后面就是用户的序号,这时候就可以通过变量来进行巧妙的解析到属性中了
注:不要轻易的乱加空格,否则可能会读取失败例如:
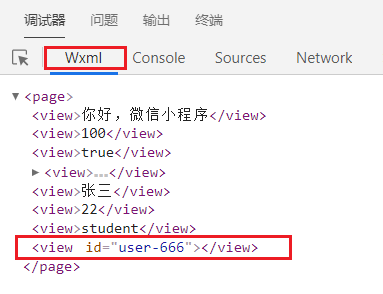
看一下 Wxml 的源码 id 这个属性中已经进行了拼接,这种方式同样还会常用在 class 或者 style 中,配合三元运行能不错的实现一些需求,下面我们会提到
(三) 运算
首先我们依旧定义一些数据,三个整数,和两个字符串
Page({
data: {
a: 11,
b: 22,
c: 33,
msg: "姓名",
name: "张三"
},
})
(1) 算数运算
直接在 {{}} 中进行 加减乘除等的运算,直接就可以得到结算的结果,例如:
{{a + b + c}}
{{a + b}} + {{c}}
(2) 字符串运算
如果是字符串类型的数据,利用 + 进行运算,结果是一个拼接的效果
{{'a' + 'b' + 'c'}}
{{'11' + '22' + '33'}}
{{msg + ':' +name}}
(3) 逻辑判断
这个就是常见的 if 判断,例如使用 wx:if 这个属性,那么就只有在后面的表达式为 true 的情况下才会显示文本 a 大于 0
a 大于 0
(4) 三元运算
三元运算的应用场景还是很多的(等式 ? : true情况,false的情况)
{{11 + 22 === 33 ? true : false}}
{{11 + 22 === 33 ? '正确' : '错误'}}
{{a + b === c ? '等式成立' : '等式不成立'}}
三元补充:
通过在属性中解析变量的方式,可以达到根据变量的值,来指定不同的 class名,以显示不同的样式
例如我们的 css 样式是这样的,iconfont 是我们共用的,所以直接写在属性中就可以了,而究竟是用 icon-back 还是 icon-remove 就可以通过一个变量来操纵,例如我们下面的 isClick 就是在 js 里 data 中定义的一个 布尔类型的变量
.iconfont {......}
.icon-back:before {......}
.icon-remove:before {......}
当 isClick 为 true 就执行 class 就是这样的 class="iconfont icon-remove" 为 false 就是用另一个,我们就可以通过 控制变量值来进行不同的显示
看一下上述所有运算的执行结果(不含补充的结果)
(四) 列表循环(列表渲染)
(1) 模拟数据
依旧我们给一些模拟数据,一个是 person 这样的对象内部有一些属性,还有一个就是 studentList 学生集合,其中有三个学生的数据
Page({
data: {
person:{
pid: 1,
name: "张三",
age: 22,
profession: "student"
},
studentList:[{
sid:1,
name:"汤姆",
gender:"男"
},{
sid:2,
name:"杰克",
gender:"男"
},{
sid:3,
name:"玛丽",
gender:"女"
}
]
},
})
如果我们接受到了后台的一些集合或者数组等内容,循环遍历是一个非常常用的操作
(2) 正式使用
组件(标签)上使用 wx:for 就可以绑定一个数组或集合内容,就可用数组中各项的数据重复渲染该组件
先举个例子
{{index}} --- {{item.name}}
我们分别来解释一下:
-
wx:for:数组或者对象 -
wx:for-item:循环项(数组或集合)的变量名称,同时一般默认为item -
wx:for-index:循环项(数组或集合)的索引(下标),同时一般默认为index -
wx:key:绑定一个唯一的值,可以提高列表渲染的性能,可以简单理解为主键的概念,例如这里我传入了 studentList 中不可能重复的值 sid- 如果你的数组只是一个普通的数组,例如
[11,22,65,23,3,6]没有所谓唯一的值,就可以使用wx:key="*this"即表示你的数组是一个普通的数组,*this表示的是 item 本身
- 如果你的数组只是一个普通的数组,例如
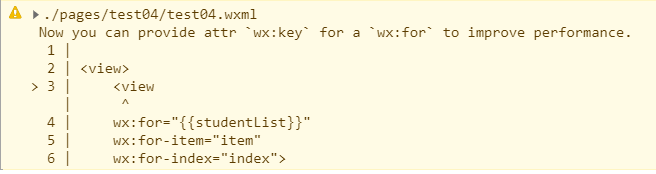
如果传这个 key 值,会有一个警告弹出
(3) 嵌套用法的补充说明
-
如果你的循环只有一层,那么
wx:for-item="item"wx:for-index="index"这两个内容实际上是可以省略的,小程序会自动把这两个内容设置为 item 和 index -
如果你的循环是一个嵌套的效果,那么切记一定 item 和 index 的值一定不要重复...
嵌套的正确写法
{{i}} * {{j}} = {{i * j}}
再举一个例子(遍历对象的所有属性):
{{key}} --- {{value}}
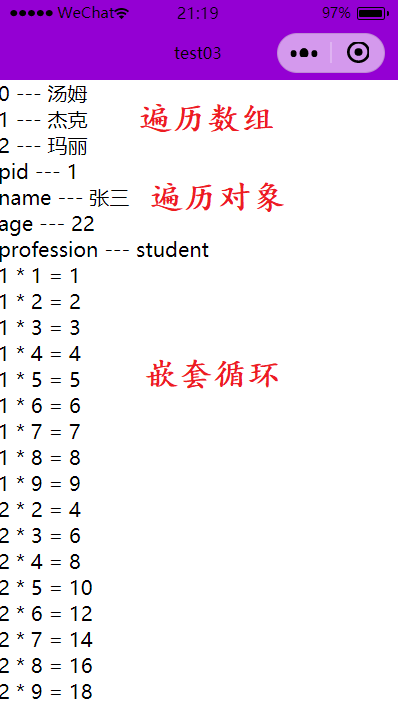
看一下执行效果
(4) 循环(渲染)block标签
如果我们使用两种不同的组件(标签)看看最终渲染出来的结果有什么区别呢?
方法一(view 标签)
{{key}} --- {{value}}
- 结果一
pid --- 1
name --- 张三
age --- 22
profession --- student
方法二(block 标签)
{{key}} --- {{value}}
- 结果二
pid --- 1 name --- 张三 age --- 22 profession --- studen
通过控制台中 Wxml 界面,可以看到,只有在 view 组件下遍历内容时才真正的生成了 dom 结构,而直接使用 block 则只是将内容重复写了几次,不会变成真正的dom元素
(五) 逻辑判断(条件渲染)
(1) 用法
这块理解没什么难点,无非就是关于逻辑的几种判断,看一个例子就清楚了
说明:isLogin 是在 js 中模拟的一个数据,分别赋予 true false 或者其他的 例如 null,会根据逻辑值显示不同的内容
已经登录,逻辑为 true
未登录,逻辑为 false
不确定逻辑
(2) 补充 hidden
补充用法(hidden):
通过上面的 if else 等可以控制组件例如 view 的显示,而有一个属性 hidden 同样可以实现根据逻辑值控制组件的显示
例如给 hidden 传入一个 false 就会显示出来
不隐藏
(3) wx:if 和 hidden 选择哪个
那么既然一定程度上都可以达到这种效果,我们选择那个呢?
先来看一下
---- 分界线 -----
if 隐藏
隐藏
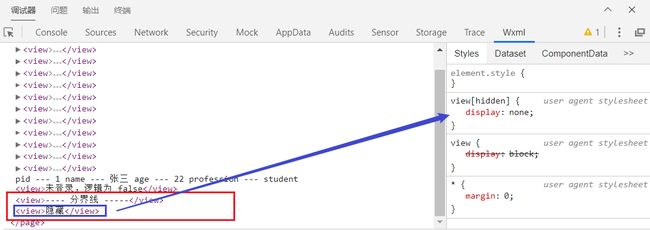
看一下渲染出来的结构,关于 wx:if 的那块直接就没有渲染出来了,只有 hidden 的那个,由此可以得出:
wx:if是直接把标签从页面结构中移除掉了hidden是通过添加样式的方式的隐藏,标签结构还在
所以,当标签不总是切换显示的时候,可以考虑先用 wx:if ,标签切换频繁的时候用 hidden
(六) 模板
(1) 创建模板
模板的字面意思就是,一个可以应用在多处,通用的一个版块,如何去用呢?
使用 name 属性,作为模板的名字。然后在 内定义代码片段
这是一个 template 模块
{{id}}: {{name}}
(2) 引入模板
我们需要在想引用模板的页面中引入模板,WXML 提供两种文件引用方式 import 和 include
如果没有效果,可以看一下是不是路径写错了,要根据自己定义的来写哦
这两者的区别就是 import 有作用域的问题,官网这里写的挺清楚,我直接贴一下:
import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import 的 template。
如:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。
(3) 调用模板
使用 is 属性,声明需要的使用的模板,也就是与上面的 name 一致就可以了,然后将模板所需要的 data 传入,如(直接传入):
赋值方式还有一种常用的
它的意思就是将调用这个模板页面中的 student 对象变量赋值给这个模板,三个点就是一个扩展运算符,作用就是将这个student 对象展开
例如
Page({
data: {
student: {
id: 0,
name: '张三',
}
}
})
结尾
如果文章中有什么不足,欢迎大家留言交流,感谢朋友们的支持!
如果能帮到你的话,那就来关注我吧!如果您更喜欢微信文章的阅读方式,可以关注我的公众号
在这里的我们素不相识,却都在为了自己的梦而努力 ❤
一个坚持推送原创开发技术文章的公众号:理想二旬不止
![]()