layui提交(ajax方式)checkbox多个复选框值(数组)到后台用数组接收
问题
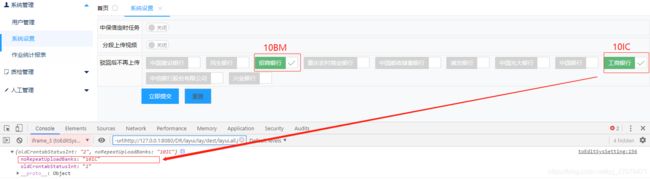
layui的form中,选中多个checkbox复选框(name都相同)时,data.field中只会有最后一个选中的checkbox的值!
jsp代码:
checked="checked" >
js代码(控制台输出data.field):
layui.use('form', function(){
var form = layui.form;
form.on('submit(submit)', function(data){
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: "value"}
......
});
});
解决
方式一(不推荐)
在提交form前先遍历所有选中的checkbox,将他们的value拼接成字符串,写入到data.field中,再传到后台用字符串接收,后台再切割成数组。
前台:
layui.use('form', function(){
var form = layui.form;
form.on('submit(submit)', function(data){
//console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: "value"}
//获取checkbox数据,拼接成字符串!!!!!!
var noRepeatUploadBanksStr = "";
var r = document.getElementsByName("noRepeatUploadBanks");
for (var i = 0; i < r.length; i++) {
if (r[i].checked) {
noRepeatUploadBanksStr+= "," + r[i].value;
}
}
if (noRepeatUploadBanksStr.length > 0) {
noRepeatUploadBanksStr = noRepeatUploadBanksStr.substring(1);
}
data.field.noRepeatUploadBanksStr = noRepeatUploadBanksStr;
var url="${pageContext.request.contextPath}/admin/doEditSysSetting";
layer.confirm('您确认保存设置吗', {icon: 3, title:'提示'}, function(index){
layer.close(index);//关闭询问弹框
$.ajax({
type: "POST",
url: url,
data: data.field,
dataType:"json",
success: function(returnData){
if(returnData.code==1){
//修改隐藏input[oldCrontabStatusInt]的值
var new_oldCrontabStatusInt = returnData.obj;
$('input[name=oldCrontabStatusInt]').val(new_oldCrontabStatusInt);
layer.msg('保存成功', {
icon: 1,
time: 20000, //20s后自动关闭
btn: ['确定']
}, function(){
parent.layer.closeAll();
});
}else{
layer.msg(returnData.msg, {icon: 2});
}
}
});
});
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
});
后台:
@RequestMapping("/doEditSysSetting")
@ResponseBody
public ResultInfo doEditSysSetting(HttpServletRequest request,int oldCrontabStatusInt, String noRepeatUploadBanksStr){
}
方式二(推荐)
在提交form前先遍历所有选中的checkbox,过将value组装成js数组,写入到data.field中,再传到后台直接用数组接收。值得注意的是:ajax提交数组到后台,需要设置参数traditional: true,该参数表示是否使用传统的方式浅层序列化。
前台:
layui.use('form', function(){
var form = layui.form;
form.on('submit(submit)', function(data){
//console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: "value"}
//获取checkbox数据,组装成数组!!!!!!
var noRepeatUploadBanks =[];
$('input[name="noRepeatUploadBanks"]:checked').each(function(index, domEle){
noRepeatUploadBanks.push($(this).val());
});
data.field.noRepeatUploadBanks = noRepeatUploadBanks;
var url="${pageContext.request.contextPath}/admin/doEditSysSetting";
layer.confirm('您确认保存设置吗', {icon: 3, title:'提示'}, function(index){
layer.close(index);//关闭询问弹框
$.ajax({
type: "POST",
url: url,
data: data.field,
traditional: true, //是否使用传统的方式浅层序列化,若有数组参数或对象参数需要设置true!!!!!!
dataType:"json",
success: function(returnData){
if(returnData.code==1){
//修改隐藏input[oldCrontabStatusInt]的值
var new_oldCrontabStatusInt = returnData.obj;
$('input[name=oldCrontabStatusInt]').val(new_oldCrontabStatusInt);
layer.msg('保存成功', {
icon: 1,
time: 20000, //20s后自动关闭
btn: ['确定']
}, function(){
parent.layer.closeAll();
});
}else{
layer.msg(returnData.msg, {icon: 2});
}
}
});
});
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
});
后台:
@RequestMapping("/doEditSysSetting")
@ResponseBody
public ResultInfo doEditSysSetting(HttpServletRequest request,int oldCrontabStatusInt, String[] noRepeatUploadBanks){
}
总结
1.layui提交checkbox复选框多个值的时候只会提交最后一个的值,故需要手动处理,要么拼接成字符串传到后台后再切割成字符串,要么组装成js数组传到后台直接用数组接收;
2.ajax提交数组到后台,需要设置参数traditional: true。(layui提交form表单就是使用的ajax方式)