ajax传递日期参数问题
今天遇到ajax传输日期参数后台无法识别的问题,错误异常如下。从异常中可以看出传输到后台的日期数据格式为Thu Aug 13 2015 19:45:20 GMT+0800 (中国标准时间),这种格式的日期数据格式服务端无法解析。
Caused by: java.lang.IllegalArgumentException: Could not parse date: Unparseable date: "Mon Aug 17 2015 12:00:40 GMT+0800 (中国标准时间)"
at org.springframework.beans.propertyeditors.CustomDateEditor.setAsText(CustomDateEditor.java:111) ~[spring-beans-4.1.7.RELEASE.jar:4.1.7.RELEASE]
at org.springframework.beans.TypeConverterDelegate.doConvertTextValue(TypeConverterDelegate.java:449) ~[spring-beans-4.1.7.RELEASE.jar:4.1.7.RELEASE]
at org.springframework.beans.TypeConverterDelegate.doConvertValue(TypeConverterDelegate.java:422) ~[spring-beans-4.1.7.RELEASE.jar:4.1.7.RELEASE]
at org.springframework.beans.TypeConverterDelegate.convertIfNecessary(TypeConverterDelegate.java:195) ~[spring-beans-4.1.7.RELEASE.jar:4.1.7.RELEASE]
at org.springframework.beans.TypeConverterDelegate.convertIfNecessary(TypeConverterDelegate.java:107) ~[spring-beans-4.1.7.RELEASE.jar:4.1.7.RELEASE]
at org.springframework.beans.TypeConverterSupport.doConvert(TypeConverterSupport.java:64) ~[spring-beans-4.1.7.RELEASE.jar:4.1.7.RELEASE]
... 39 common frames omitted- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
浏览器端的ajax请求
$.ajax({
url: './test/ajax.do',
data: {
start: new Date(),
end: new Date()
},
dataType: 'json',
type: 'post'
}).done(function(json){
console.dir(json);
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
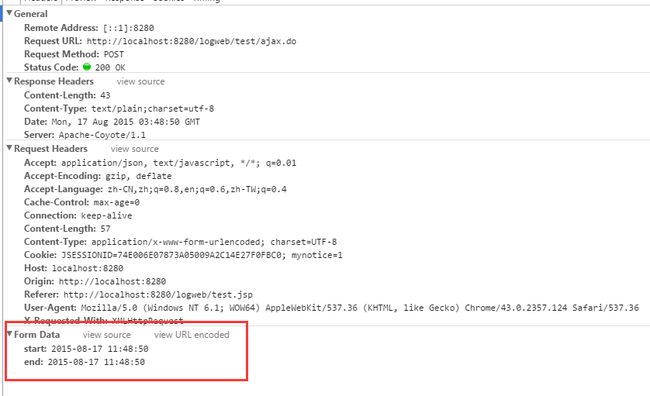
从图片上可以看到日期参数在提交的时候,已经用JavaScript默认的toString()方法转为字符串格式。
那么,ajax如何传输日期格式数据或者其他复杂类型数据?要解决这个问题就必须了解ajax支持传输什么类型的数据。其实ajax发送请求参数和接收服务器端返回的数据都是文本数据,ajax不支持二进制数据传输,所以ajax在传输参数的时候,会调用toString方法把参数转成字符串。ajax支持post和get方式请求,get方式的请求参数通过url来传输,由于浏览器对url的长度有限制(通常不超过2048字节),所以get请求参数不能过大。post请求使用POST方式提交(与Form的POST方式提交一致),没有数据大小限制。ajax的post和get的数据都是以文本方式传输,无论是客户端提交的数据还是服务端返回的数据。
日期一般由年、月、日、小时、分、秒、毫秒组成,可以把日期转为2015-08-17 10:12:14的格式,也可以转为从1970年1月1日0时到现在的毫秒数格式,如1439782850609,只要在服务端做相应的日期格式转换即可。
日期格式(年-月-日 时:分:秒)
//DateUtils请看博客http://blog.csdn.net/accountwcx/article/details/47446225
$.ajax({
url: './test/ajax.do',
data: {
start: DateUtils.format(new Date(), 'yyyy-MM-dd HH:mm:ss'),
end: DateUtils.format(new Date(), 'yyyy-MM-dd HH:mm:ss')
},
dataType: 'json',
type: 'post'
}).done(function(json){
console.dir(json);
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
服务端处理日期(SpringMVC)
@Controller
@RequestMapping("/test")
public class TestController {
@InitBinder
public void initBinder(WebDataBinder binder){
//日期处理
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
df.setLenient(false);
binder.registerCustomEditor(Date.class, new CustomDateEditor(df, true));
}
/**
* 日期
* @param start 开始日期
* @param end 结束日期
* @param response
*/
@RequestMapping("/ajax.do")
public void ajax(Date start, Date end, HttpServletResponse response){
response.setContentType("text/plain;charset=utf-8");
response.setCharacterEncoding("utf-8");
Map json = new HashMap();
json.put("start", start);
json.put("end", end);
try{
//把日期返回去
response.getWriter().write(JSON.toJSONString(json));
}catch(IOException e){
e.printStackTrace();
}
}
} - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
日期格式(1970年1月1日到现在的毫秒数)
$.ajax({
url: './test/ajax.do',
data: {
start: new Date().getTime(),
end: new Date().getTime()
},
dataType: 'json',
type: 'post'
}).done(function(json){
console.dir(json);
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
服务端处理日期(SpringMVC)
@Controller
@RequestMapping("/test")
public class TestController {
/**
* 日期
* @param start 开始日期
* @param end 结束日期
* @param response
*/
@RequestMapping("/ajax.do")
public void ajax(Long start, Long end, HttpServletResponse response){
response.setContentType("text/plain;charset=utf-8");
response.setCharacterEncoding("utf-8");
Date startDate = new Date(start);
Date endDate = new Date(end);
Map json = new HashMap();
json.put("start", startDate);
json.put("end", endDate);
try{
//把日期返回去
response.getWriter().write(JSON.toJSONString(json));
}catch(IOException e){
e.printStackTrace();
}
}
}