web-----简单小游戏项目
前言
这是一款用javascript,jQuery和css3做的一个简单的打猎小游戏
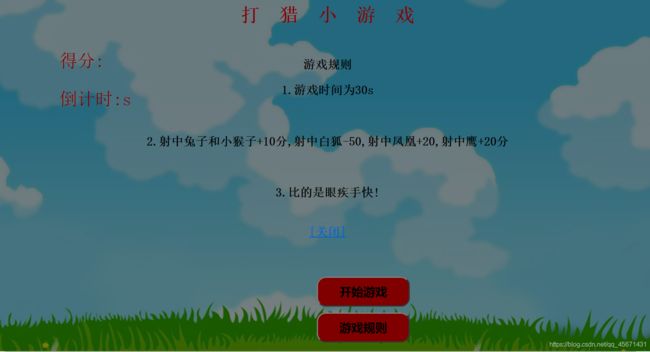
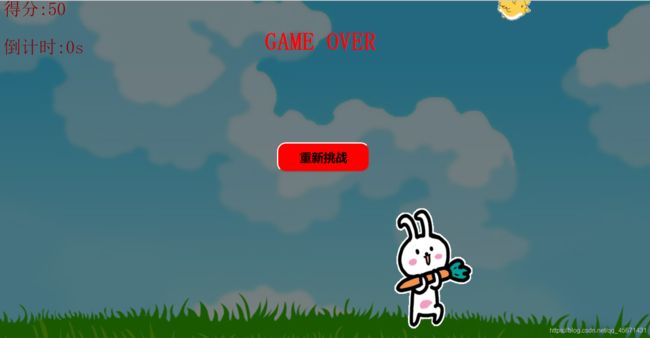
游戏界面
代码部分
HTML和css部分
打猎小游戏
打 猎 小 游 戏
得分:
倒计时:s
游戏规则
GAME OVER
js部分
// JavaScript Document
$(function(){
"use strict";
var rules =$(".rules"); //规则展示面板
var start = $("#start"); //开始游戏按钮
var ru = $("#ru"); //游戏规则按钮
var process = $("#second"); //时间进度
var $end=$("#end"); //游戏结束
var $score = $("#first");
var $reset=$("#reset");
var score = 0;
//监听游戏规则按钮
ru.click(function () {
rules.fadeIn(400,function () {
});
});
//监听关闭游戏规则页面
$("a").click(function () {
rules.fadeOut(400,function () {
});
});
var temp;
//监听开始游戏按钮
start.click(function(){
start.hide();
ru.hide();
temp=0;
times();
startMove();
});
//监听重新开始按钮
$reset.click(function () {
//关闭游戏结束面板(mask)
$end.hide();
//恢复进度条
times();
temp=0;
//开始游戏
startMove();
//分数清零
$score.text(0);
score=0;
});
function times() {
//设置进度条为100%状态
process.text(30);
var timer = setInterval(function () {
temp++;
//重新给process赋值
process.text(30-temp);
//判断时间是否已到
if(temp===30){
//清除定时器
clearInterval(timer);
//显示游戏结束画面
$end.fadeIn(300,function () {
});
stopMove();
}
},1000);
}
// 定义两个数组保存所有动物的图片
var rabits=['ranimal2.gif','ranimal4.gif','ranimal5.gif','arnimal.gif','ranimal10.gif','arnimal.gif'];
var bird=['animal6.gif','animal8.gif','anrimal9.gif','animal6.gif'];
// 定义两个数组保存所有可能出现的位置
var arrPos1 = [
{left:"100px",top:"450px"},
{left:"200px",top:"450px"},
{left:"300px",top:"450px"},
{left:"1000px",top:"450px"},
{left:"800px",top:"450px"}
];
var arrPos2 =[{left:"200px",top:"200px"},
{left:"100px",top:"100px"},
{left:"300px",top:"50px"},
{left:"1000px",top:"60px"},{left:"800px",top:"0px"}];
var animalTimer;
var animalPos;
var animalType;
function startMove(){
animalPos = Math.round(Math.random()*3);
animalType = Math.round(Math.random()*1)===1?rabits:bird;
if(animalType=== rabits){
//生成小动物jQuery dom对象
var $animalImage = $("![]() ");
$animalImage.css({
position:"absolute",
left:arrPos1[animalPos].left,
top:arrPos1[animalPos].top,
width:"200px",
height:"220px",
display:"none"
});
var $animalImage3 = $("
");
$animalImage.css({
position:"absolute",
left:arrPos1[animalPos].left,
top:arrPos1[animalPos].top,
width:"200px",
height:"220px",
display:"none"
});
var $animalImage3 = $(" ");
$animalImage3.css({
position:"absolute",
left:"800px",
top:"0px",
width:"200px",
height:"220px",
display:"none"
});
$("#page").append($animalImage3);
$animalImage3.fadeIn(300);
$animalImage3.click(function(){
$score.text(score+=10);
$animalImage3.fadeOut(300);
});
var animalIndex = 0;
var animalIndexEnd = 4;
//将图片添加到界面容器中
$("#page").append($animalImage);
$animalImage.fadeIn(300);
animalTimer = setInterval(function () {
if(animalIndex>animalIndexEnd){
$animalImage.stop().remove();
$animalImage3.fadeOut(300);
clearInterval(animalTimer);
startMove();
}
$animalImage.attr("src",animalType[animalIndex]);
animalIndex++;
},400);
//判断加分或减分
judgeRule($animalImage);
}
if(animalType===bird){
//生成小动物jQuery dom对象
var $animalImage1 = $("
");
$animalImage3.css({
position:"absolute",
left:"800px",
top:"0px",
width:"200px",
height:"220px",
display:"none"
});
$("#page").append($animalImage3);
$animalImage3.fadeIn(300);
$animalImage3.click(function(){
$score.text(score+=10);
$animalImage3.fadeOut(300);
});
var animalIndex = 0;
var animalIndexEnd = 4;
//将图片添加到界面容器中
$("#page").append($animalImage);
$animalImage.fadeIn(300);
animalTimer = setInterval(function () {
if(animalIndex>animalIndexEnd){
$animalImage.stop().remove();
$animalImage3.fadeOut(300);
clearInterval(animalTimer);
startMove();
}
$animalImage.attr("src",animalType[animalIndex]);
animalIndex++;
},400);
//判断加分或减分
judgeRule($animalImage);
}
if(animalType===bird){
//生成小动物jQuery dom对象
var $animalImage1 = $("![]() ");
$animalImage1.css({
position:"absolute",
left:arrPos2[animalPos].left,
top:arrPos2[animalPos].top,
width:"200px",
height:"220px",
display:"none"
});
var $animalImage2 = $("
");
$animalImage1.css({
position:"absolute",
left:arrPos2[animalPos].left,
top:arrPos2[animalPos].top,
width:"200px",
height:"220px",
display:"none"
});
var $animalImage2 = $(" ");
$animalImage2.css({
position:"absolute",
left:"500px",
top:"450px",
width:"200px",
height:"220px",
display:"none"
});
$("#page").append($animalImage2);
$animalImage2.fadeIn(300);
$animalImage2.click(function(){
$score.text(score+=10);
$animalImage2.fadeOut(300);
});
var $animalImage4 = $("
");
$animalImage2.css({
position:"absolute",
left:"500px",
top:"450px",
width:"200px",
height:"220px",
display:"none"
});
$("#page").append($animalImage2);
$animalImage2.fadeIn(300);
$animalImage2.click(function(){
$score.text(score+=10);
$animalImage2.fadeOut(300);
});
var $animalImage4 = $(" ");
$animalImage4.css({
position:"absolute",
left:"700px",
top:"450px",
width:"200px",
height:"220px",
display:"none"
});
$("#page").append($animalImage4);
var a1=$(".animalImage4");
a1.fadeIn(300);
a1.click(function(){
$score.text(score+=10);
a1.fadeOut(300);
});
var animalIndex1 = 0;
var animalIndexEnd1 = 4;
//将图片添加到界面容器中
$("#page").append($animalImage1);
$animalImage1.fadeIn(300);
animalTimer = setInterval(function () {
if(animalIndex1>animalIndexEnd1){
$animalImage1.stop().remove();
$animalImage2.fadeOut(300);
clearInterval(animalTimer);
startMove();
}
$animalImage1.attr("src",animalType[animalIndex1]);
animalIndex1++;
},400);
//判断加分或减分
judgeRule($animalImage1);
}
}
function stopMove() {
$(".animalImage").stop().fadeOut(400).remove();
$(".animalImage1").stop().fadeOut(400).remove();
clearInterval(animalTimer);
}
function judgeRule(animal){
$(animal).one("click",function () {
// animal.fadeOut(300);
//取得点击图片地址
var $src = $(this).attr("src");
//根据图片地址判断是否是小兔子
var booFlog = $src.indexOf("r");//在得到的地址中查找是否包含r,
if(booFlog===1){
$score.text(score-=50);
}
if(booFlog===2){
$score.text(score+=20);
}
else{
$score.text(score+=10);
}
//animal.fadeOut(300);
});
}
});
");
$animalImage4.css({
position:"absolute",
left:"700px",
top:"450px",
width:"200px",
height:"220px",
display:"none"
});
$("#page").append($animalImage4);
var a1=$(".animalImage4");
a1.fadeIn(300);
a1.click(function(){
$score.text(score+=10);
a1.fadeOut(300);
});
var animalIndex1 = 0;
var animalIndexEnd1 = 4;
//将图片添加到界面容器中
$("#page").append($animalImage1);
$animalImage1.fadeIn(300);
animalTimer = setInterval(function () {
if(animalIndex1>animalIndexEnd1){
$animalImage1.stop().remove();
$animalImage2.fadeOut(300);
clearInterval(animalTimer);
startMove();
}
$animalImage1.attr("src",animalType[animalIndex1]);
animalIndex1++;
},400);
//判断加分或减分
judgeRule($animalImage1);
}
}
function stopMove() {
$(".animalImage").stop().fadeOut(400).remove();
$(".animalImage1").stop().fadeOut(400).remove();
clearInterval(animalTimer);
}
function judgeRule(animal){
$(animal).one("click",function () {
// animal.fadeOut(300);
//取得点击图片地址
var $src = $(this).attr("src");
//根据图片地址判断是否是小兔子
var booFlog = $src.indexOf("r");//在得到的地址中查找是否包含r,
if(booFlog===1){
$score.text(score-=50);
}
if(booFlog===2){
$score.text(score+=20);
}
else{
$score.text(score+=10);
}
//animal.fadeOut(300);
});
}
});
结尾
若有什么不恰当处,请多多指教!