echart图表缩放功能以及缩放事件处理
缩放功能
const defaultOption=
{
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
///用于添加框选缩放功能
toolbox: {
show: true,
feature:
{
dataZoom:
{
realtime: false,
yAxisIndex: 'none',
},
restore: {},
}
},
dataZoom:
[
{type: 'inside'}, //用于添加滚轮缩放
{type:'slider' }, //用于添加滑动条缩放,
],
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
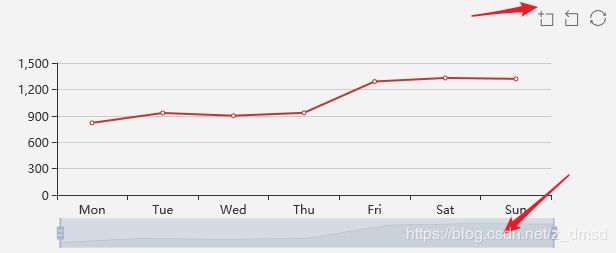
为echart设置这个option后,我们就能看到如下曲线了,点击右上角的方块后,可以鼠标左键框选缩放指定区域,滚轮滑动条也可进行缩放,
更多详情可以查看官方文档:
dataZoom
toolBox
设置toolBox的缩放框默认激活
默认情况下,echart在初始化后想进行框选缩放的话,必须鼠标点击一下右上角的那个缩放框,但是有些场景下,希望能省去这个步骤,那么可以使用下面的代码
//chartInstance是echart初始化后的实例
chartInstance.dispatchAction({
type: 'takeGlobalCursor',
key: 'dataZoomSelect',
dataZoomSelectActive: true // activate or inactivate
});
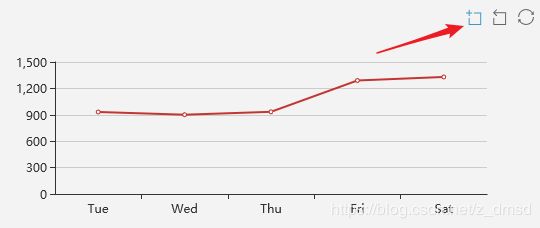
这样初始化后,默认右上角的缩放按钮就是亮的了
参考自echart的 github isues:toolbox的dataZoom开关设置默认打开

缩放事件
有了缩放功能,接下来监听缩放事件,来处理一些事情,
initDataZoomCallback:function()
{
let self = this;
self.chartInstance.off('dataZoom');
self.chartInstance.on('dataZoom', function (param)
{
let zoomData = param.batch[0];
let startValue = 0;
let endValue = 0;
if(typeof zoomData.start !='undefined')
{
//滚轮, 滑动条
//这里的缩放百分比是 没有 除以100的,所以需要乘以 0.01
let startIndex = parseInt(self.chartData.length*zoomData.start*0.01);
let endIndex = parseInt(self.chartData.length*zoomData.end*0.01);
//这里需要注意,缩放过程中会出现计算出来的索引大于数据长度的问题,所以这里判断一下
endIndex = endIndex>self.chartData.length-1?self.chartData.length-1:endIndex;
//这算出来的索引就可以直接用于图表数据的数组中进行取值了
}
else
{
//拖放
startValue =moment(parseInt(zoomData.startValue)).format('YYYY-MM-DD HH:mm:ss');
endValue = moment(parseInt(zoomData.endValue)).format('YYYY-MM-DD HH:mm:ss');
}
})
},
以上就是echart的缩放事件的基本处理过程,参考自官方文档:events.dataZoom