【Unity&UGUI】动态改变精灵物体的图片
Sprite Packer打包
动态改变精灵物体的图片
1.改变这个原有的精灵的图片
2.在资源库里面生成一个新的精灵
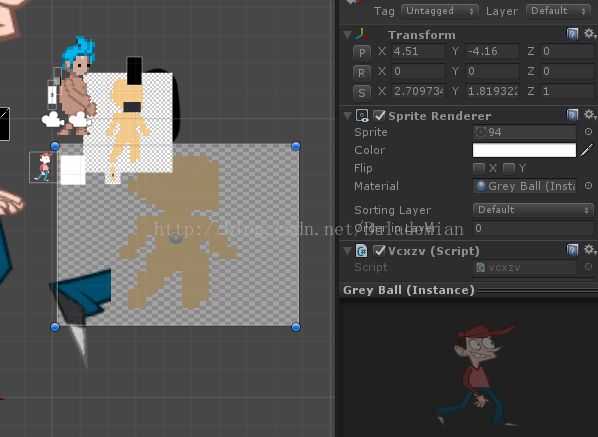
---------1.改变这个原有的精灵的图片
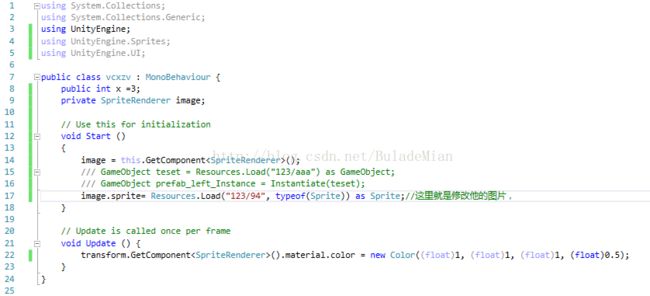
首先在这个。CS文件类下面声明一个SpriteRenderer变量
private SpriteRenderer image;
在Start初始化函数里面,初始化上面声明的SpriteRenderer变量
image = this.GetComponent
这句代码是实际改变UGUI的2DSprite精灵物体的精灵
image.sprite= Resources.Load("123/94", typeof(Sprite)) as Sprite;//这里就是修改他的图片,
测试用的图片实际就是原图片的设置,只不过因为,Unity的动态生成的资源只能放在Resources文件夹下面
因此直接把这个图片放入到Resources文件夹下面,
再次声明使用UGUI的Sprite Packer打包精灵图片是无法在Resources文件夹里面打包的
UGUI的Sprite Packer打吧精灵图片成图集的文章:
【Unity&Atlas】NGUI与UGUI打包图集的步骤以及比较
---------2.在资源库里面生成一个新的精灵
sprite.create方法
如果使用这两行代码生成物体
GameObject teset = Resources.Load("123/94") as GameObject;
GameObject prefab_left_Instance = Instantiate(teset);
会报错,错误如下所示
ArgumentException: The Object you want to instantiate is null.
因为94这个图片不是预制体物体,是图片。NullReferenceException: Object reference not set to an instance of an object
声明为 private Image image;
代码如下所示
Texture2D img = Resources.Load("123/94") as Texture2D;
Sprite pic = Sprite.Create(img, new Rect(0, 0, img.width, img.height), new Vector2(0.5f, 0.5f));//后面Vector2就是你Anchors的Pivot的x/y属性值
image.sprite = pic;
会报错,NullReferenceException: Object reference not set to an instance of an object
可能是因为测试的New Sprite (2)精灵物体没有Image组件,但是为这个为这个精灵添加了Image组件(Compont---UI---Image)的时候
还是报错
参考这篇如何动态设置 Image的Sprite?
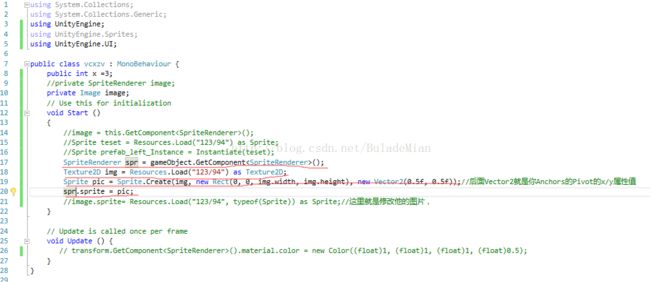
获得当前物体的 SpriteRenderer组件(UGUI的是SpriteRenderer组件,NGUI是UI Sprite,或者是UI2D Sprite)
SpriteRenderer spr = gameObject.GetComponent
Texture2D img = Resources.Load("123/94") as Texture2D;//创建一个Texture2D物体(并没有实际显示在UNITY当中),加载
//调用Sprite.Create函数,创建一个精灵(也没有实际显示在UNITY当中)
Sprite pic = Sprite.Create(img, new Rect(0, 0, img.width, img.height), new Vector2(0.5f, 0.5f));//后面Vector2就是你Anchors的Pivot的x/y属性值
spr.sprite = pic;//把当前物体的精灵替换成 上面创建的精灵 pic,(这个时候就会实际显示在UNITY当中)
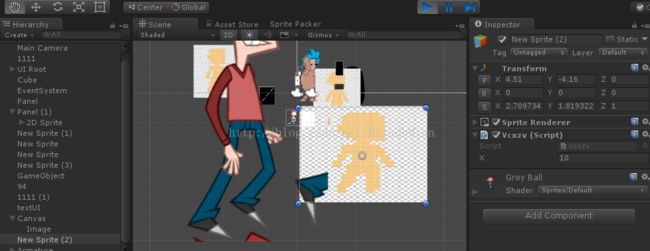
效果如下所示
参考资料:
UGUI中将图片转换成精灵Sprite