c#.NET之WPF扫雷游戏(登录+游戏+最终得分)
<Window x:Class="扫雷.dl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:扫雷"
mc:Ignorable="d"
Title="扫雷" WindowStartupLocation="CenterScreen" WindowStyle="None" Width="600" Height="600" Loaded="Window_Loaded">
<Canvas Width="600" Height="600">
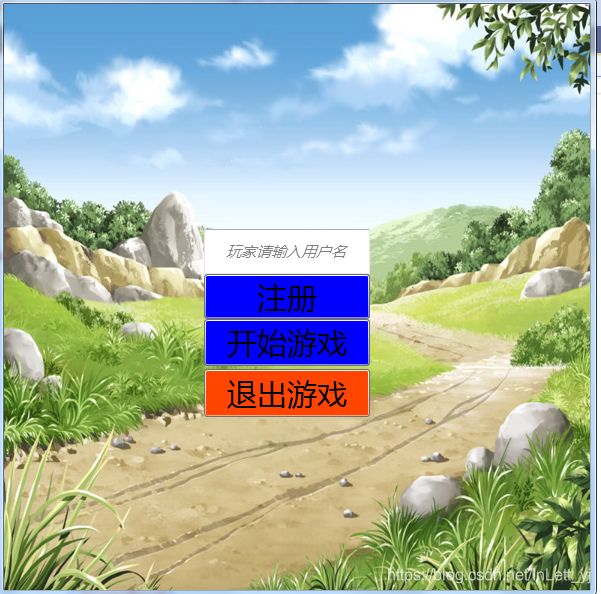
<Image Source="img/bg.jpg" Width="600" Height="600" Stretch="Fill"/>
<Button Content="开始游戏" FontSize="30" Background="Blue" Canvas.Left="200" Canvas.Top="315" Width="166" Height="47" Click="Button_Click"/>
<Button Content="退出游戏" FontSize="30" Background="OrangeRed" Canvas.Left="200" Canvas.Top="365" Width="166" Height="48" Click="Button_Click_1"/>
<Canvas Height="45" Canvas.Left="200" Canvas.Top="225" Width="166" Background="White"/>
<TextBox Name="a" Width="166" Canvas.Left="200" Canvas.Top="225" Height="45" FontSize="15">
<TextBox.Resources>
<VisualBrush x:Key="HintText" TileMode="None" Opacity="0.5" Stretch="None" AlignmentX="Center" AlignmentY="Center">
<VisualBrush.Visual>
<TextBlock FontStyle="Italic" Text="玩家请输入用户名"/>
</VisualBrush.Visual>
</VisualBrush>
</TextBox.Resources>
<TextBox.Style>
<Style TargetType="{x:Type TextBox}">
<Style.Triggers>
<Trigger Property="Text" Value="{x:Null}">
<Setter Property="Background" Value="{StaticResource HintText}"/>
</Trigger>
<Trigger Property="Text" Value="">
<Setter Property="Background" Value="{StaticResource HintText}"/>
</Trigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
<Button Name="zhuce" FontSize="30" Content="注册" Canvas.Left="200" Canvas.Top="270" Width="166" Height="45" Background="Blue" Click="zhuce_Click"/>
</Canvas>
</Window>
cs代码:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Text.RegularExpressions;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace 扫雷
{
/// <Window x:Class="扫雷.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:扫雷"
mc:Ignorable="d"
Title="扫雷" Height="600" Width="600" Icon="img/logo.ico" WindowStartupLocation="CenterScreen" Loaded="Window_Loaded">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="123"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="35"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="35"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Menu Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3">
<MenuItem Width="90" Height="30" HorizontalContentAlignment="Center" VerticalContentAlignment="Center">
<MenuItem.Icon>
<Image Source="img/Sysico.ico" Margin="0"></Image>
</MenuItem.Icon>
<MenuItem.Header>
<Label Content="菜单" Margin="0,0,0,0"></Label>
</MenuItem.Header>
<MenuItem Header="等级" Margin="0,0,-6,0">
<MenuItem.Icon>
<Image Source="img/CustomerOrder.ico"></Image>
</MenuItem.Icon>
<MenuItem Header="初级" Click="MenuItem_Click_1">
<MenuItem.Icon >
<Image Source="img/brick.png" Width="10" Height="10"></Image>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="中级" Click="MenuItem_Click_2">
<MenuItem.Icon >
<Image Source="img/grass.png" Width="10" Height="10"></Image>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="高级" Click="MenuItem_Click_3">
<MenuItem.Icon >
<Image Source="img/iron.png" Width="10" Height="10"></Image>
</MenuItem.Icon>
</MenuItem>
</MenuItem>
<MenuItem Header="设置" Margin="0,0,-6,0">
<MenuItem.Icon>
<Image Source="img/mrp.ico" Width="20" Height="20"></Image>
</MenuItem.Icon>
<MenuItem Header="背景" Click="MenuItem_Click_1">
<MenuItem.Icon >
<Image Source="img/brick.png" Width="10" Height="10"></Image>
</MenuItem.Icon>
<MenuItem Header="春" Click="MenuItem_Click_1">
<MenuItem.Icon >
<Image Source="img/brick.png" Width="10" Height="10"></Image>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="夏" Click="MenuItem_Click_1">
<MenuItem.Icon >
<Image Source="img/brick.png" Width="10" Height="10"></Image>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="秋" Click="MenuItem_Click_1">
<MenuItem.Icon >
<Image Source="img/brick.png" Width="10" Height="10"></Image>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="冬" Click="MenuItem_Click_1">
<MenuItem.Icon >
<Image Source="img/brick.png" Width="10" Height="10"></Image>
</MenuItem.Icon>
</MenuItem>
</MenuItem>
</MenuItem>
<MenuItem Header="退出" Margin="0,0,-40,0" Click="MenuItem_Click">
<MenuItem.Icon>
<Image Source="img/exit.ico"></Image>
</MenuItem.Icon>
</MenuItem>
</MenuItem>
</Menu>
<Border Grid.Row="1" Grid.Column="0" Grid.RowSpan="2" Grid.ColumnSpan="3" Name="bg">
<Border.Background>
<ImageBrush ImageSource="img/bg.jpg" Stretch="Fill"></ImageBrush>
</Border.Background>
</Border>
<Grid x:Name="GameBG" Grid.Row="2" Grid.Column="1" Margin="43,60,27,10">
<Grid.Background>
<ImageBrush ImageSource="img/main.png"></ImageBrush>
</Grid.Background>
</Grid>
<StackPanel Grid.Row="1" Grid.Column="1">
<StackPanel.Background>
<ImageBrush ImageSource="img/menu2.png"></ImageBrush>
</StackPanel.Background>
<Label Content="0s" Margin="47,40,395,50" FontSize="30" x:Name="lab" Height="42" RenderTransformOrigin="0.506,0.643"/>
</StackPanel>
<Label Content="通关关数为:0" HorizontalAlignment="Left" Margin="126,51,0,0" Grid.Row="1" VerticalAlignment="Top" RenderTransformOrigin="0.525,0.231" Grid.Column="1" FontSize="20" Name="lab1"/>
</Grid>
</Window>
cs代码:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Threading;
namespace 扫雷
{
/// 成绩xaml代码:
<Window x:Class="扫雷.Cj"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:扫雷"
mc:Ignorable="d"
Title="Cj" Height="450" Width="800" Name="chengji" WindowStyle="None" WindowStartupLocation="CenterScreen" WindowState="Maximized" AllowsTransparency="True" Background="Transparent" Loaded="chengji_Loaded" KeyDown="chengji_KeyDown">
<Canvas x:Name="canv">
</Canvas>
</Window>
cs代码;
using System;
using System.Collections;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Windows.Threading;
namespace 扫雷
{
/// kvp in dicSort)
{
p++;
if (p < 11)
{
txt2.Text += "第" + p + "名:" + kvp.Key + " " + kvp.Value + "分" + "\n";
}
reader.Close();
}*/
}
}
private void Btn2_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void Btn1_Click(object sender, RoutedEventArgs e)
{
dl jm = new dl();
this.Hide();
jm.Show();
}
private void chengji_KeyDown(object sender, KeyEventArgs e)
{
if (e.Key==Key.Escape)
{
this.WindowState = WindowState.Minimized;
}
}
}
}