01.第一个html文件.html
HTML ,
一、HTML 简介
1.HTML是什么
HTML : Hyper Text Markup Language超文本标记(标签)语言
各种标签组成 ,用来制作网页 ,告知浏览器该如何显示页面
2.作用
- 制作网页 ,控制网页和内容的显示
- 插入图片 、音乐 、视频 、动画等多媒体
- 通过链接检索信息
- 使用表单获取用户的数据 ,实现交互
3.版本
W3C : World Wide Web Consortium互联网联盟 ,制定web技术的相关标准和规范的组织 ,HTML就是由W3C制定的标准
有两个版本 :HTML 4.0.1 和 HTML 5.0-----统称H5
官网 :https://www.w3cschool.com.cn
4.扩展名
HTML 文件的扩展名是以.html 或 .htm结尾的
eg:hello.html
二、HTML文档的结构
1.基本结构
1.1 简介
- html标签是由尖括号括住的关键词,如,通常标签都是成对出现的。
- 以为根标签 ,包含头部和主题部分
- 头部提供关于网页的相关信息 , 如标题 、文档类型 、字符编码 、关键词等摘要信息
- 主体部分提供网页要显示的内容 ,真正显示页面中的
- 合理的缩进
- 标签名不区分大小写 ,但一般用小写
1.2 开发工具
记事本 notepad,sublime,notepad++ ,Dreamweaver,VScode,Webstorm等
使用步骤:
1.新建文件(ctrl+N),然后保存(ctrl+N),指定扩展名 .html
2.编写html代码
3.在浏览器中打开文件进行验证效果
1.3 浏览器
- 常见的浏览器IE微软,chrome谷歌,Firefox火狐,safari苹果
- 浏览器的作用 :读取html文件,并以网页的形式进行显示
- 浏览器不会直接显示html标签 ,而是使用标签来解释网页的内容
01.第一个html文件.html
第一个HTML文件
欢迎学习HTML
2.标签
2.1标签的组成
一个完整的html标签的组成:
<标签名 属性名="属性值">内容标签名>属性值要使用引号引起来,一般使用双引号
2.2标签的分类
根据标签是否关闭,分为 : 关闭型和非关闭型
- 关闭型:有开始标签,也有结束标签,一般是成对出现的
1 标题
2 主体
3 一级标题
- 非关闭型:只有开始标签,没有结束标签
1
2
3
根据标签是否独占一行,分为:块级标签和行级标签
- 块级标签:显示为块状,独占一行
1
2
- 行级标签:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qlFpg3xd-1593398412055)(C:\Users\DELL\AppData\Local\Temp\1582247397065.png)]
02.标签.html
标签的组成
标签的组成
HTML从入门到精通
html,简介,观众:xxx
二级标题
哈哈
呵呵
嘿嘿吼吼
2.3注释
注释在浏览器中不会显示,是用来标注解释html语句,但通过查看源代码可以看到
1
03.注释.html
Document
图书:<<HTML从入门到精通>>
北京 上海 广州
在html中用<表示<小于号
"HTML语言" 或者 "HTML语言&quop;
版权所有 © 2000-2020 高教培训
®
×关闭符号
&aMp; 实体字符名称是区分大小写,大小写就敏感
04. hello.html
html技术
大家好,欢迎学习html网页技术!
2.4实体字符
实体字符也称为特殊字符,用于显示一些特殊字符;如< > & 空格等
语法:
&实体字符的名称;
常用实体字符;
1 < < 小于号 less than
2 > > 大于号 great than
3 nbsp; 空格 space在html中对于连续的空白字符(空格、缩进、换行等),在浏览器中显示时只能显示为一 个空格
4 & & 与
5 " " 双撇号
6 © 版权符号 copyright
7 ® 注册符号 register
8 × 关闭符号
注意:实体字符是严格区分大小写,即大小写敏感
2.5文档类型
在HTML文档的第一行,使用声明html文档的类型
用来告诉浏览器页面的html文档类型,简单来说,用来指定使用的html版本规范
目前基本上都使用的是html5,
0.5 word.html
HTML,学习
welcome to html !
0.6 hello.html
学习HTML从入门到精通
welcome to hello word!
三、常用标签
1.基本标签
| 标签 | 含义 | 说明 |
|---|---|---|
| br | 换行标签 | 非关闭型标签 |
| p | 段落标签 | 关闭型标签,块级标签,前后段落 |
| h1、h2、h3…h6 | 标题标签 | 按照h1到h6逐渐变小,块级标签,并且文本会加粗显示 |
| pre | 预格式化标签 | 保留编码时的格式 |
| div | 分区标签 | 常用容器来使用,一般用于页面布局划分,块级标签 |
| span | 范围标签 | 默认情况下没有任何效果,一般用来设置行内的特殊格式 |
| ol、li | 有序列表 | 有顺序的项目列表 |
| ul、li | 无序列表 | 无顺序的项目列表 |
| dl、dt、dd | 定义列表 | 对术语、图片等进行描述和定义的列表 |
| hr | 水平线标签 | 非关闭性标签,块级标签 |
| lmg | 图像标签 | 非关闭型标签 |
1.1有序列表
ol:ordered list
li:list item
默认情况下使用阿拉伯数字,从1开始标记,可以通过属性进行修改
-
type属性:设置列表前的符号标记,取值,数字1(默认),字母a或A,罗马数字1或i
-
start属性:设置起始值,但必须是数字
1.2无序列表
ul:unodered list
li:list item
默认使用实心圆作为标记符号,可以通过属性进行修改
type属性:设置列表前的标记符号,取值;disc实心圆(默认)、circle空心圆、square正方形,none不显示符号
1.3定义列表
dl:definition list
dt:definition title
dd:definition description
1.4水平线标签
hr:horizontal
常用的属性:
-
color颜色
两种颜色
颜色名称:blue、green、white、orange、red、pink等
16进制的RGB:Red、Green、Blue 用法:#RRBGGBB 每种颜色是取值范围0-256,转换为16进制00-FF
eg:#FF0000红色、#00FF00绿色、#0000FF蓝色、#0000黑色、#CCCCCC灰色、#FF7300橙色
-
size:粗细、数值
-
width宽度
两种写法:
像素,绝对值(固定值)
百分比:相对值,相对于
-
align对齐
取值:默认center居中 left right
0.7 常用标签.html
Doctype
hello wolde
welcome to html!
超文本标记语言(Hyper Text Markup Language),缩写为HTML,标准通用标记语言下的一个应用。HTML不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的工具。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言(或超文本标签语言)的结构包括“头”部分和“主体”部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
一级标题
二级标题
三级标题
六级标题
h1~h6逐渐变小,块级标签
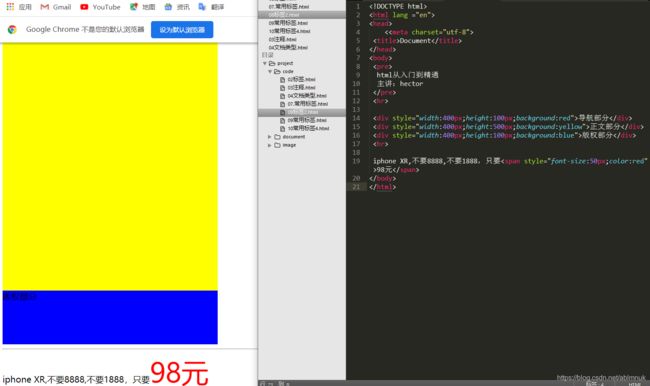
0.8 标签2.html
<
Document
html从入门到精通
主讲:hector
导航部分
正文部分
版权部分
iphone XR,不要8888,不要1888,只要98元
要突出最后的价格
09. 常用标签1.html
<
Document
2020年网络游戏排行榜
吃鸡
王者荣耀
LOL
WOW
可爱的同学
- 张三
术语的解释
- LOL
- 他是腾讯公司代理的一款网络游戏,中文名叫英雄联盟
- 她可以分为PC端和移动端
- HTML
- 是一种用来制作网页的标记语言
- JAVA
- 是一种跨平台的编程语言
10. 常用标签2.html
<
D ocument
11.常用标签2.html
docutype




12.其他标签1.html
Document
welcome to html!
welcome to html!
welcome to 上海市南京东路
HTML从<入门到精通!
原价:188元,优惠价 98元
观众:学生
水的分子表达式:H2O
23=8
welcome to html
上海自来水来自海上
HTML
HTML
HTML从入门到精通
HTML从入门到精通
welcome to html!
welcome to 上海市南京东路
HTML从< 入门到精通!
原价:188元,优惠价 98元
观众:学生
水的分子表达式:H2O
23=8
welcome to html
上海自来水来自海上
HTML
HTML
HTML从入门到精通
HTML从入门到精通
-
2.其他标签
标签 含义 说明 i 斜体 italic em 强调的内容 在浏览器中显示一般为斜体 address 地址 在浏览器中显示一般为斜体,块级标签 b 加粗 bold strong 强调的内容 在浏览器中显示时一般为加粗 del 删除线 delete ins 下划线 sub 下标 sup 上标 bdo 设置文本的方向 通过属性 dir=“ltr”(left to right)“rtl”(right to left)从右到左 abbr 设置文字缩写 通过title属性设置当前鼠标停留在文字上时显示的提示信息 small 相对于当前其他文字的字号减小一号 big 相对于当前其他文字的字号增大一号
为了更好的语义化
3.头部标签
-
meta定义网页的摘要信息,如字符条码,关键字,描述,作者等信息
-
title定义网页的标题
-
style定义网页内部的css样式
-
link引用外部的css样式
-
script定义或引用脚本
-
base定义基础路径
默认以当前页面文件的所在位置为相对路径的参照
13.头部标签.html
Document


4.标签嵌套
一个标签中嵌套另一个标签
标签不能乱嵌套,如以下标签的嵌套是错误的
浏览器渲染后显示的页面代码与编码时有所不同
chrome浏览器提供的开发工具:用来帮助开发人员查看和调试页面的
如何打开:
- 在页面中右键单击–>检查/审查元素/查看元素
- 按F12
常用工具:
- Elements:从浏览器的角度来看页面,浏览器渲染页面时的结构
- console:控制台,显示各种警告和错误信息
- network:查看网络请求信息,浏览器向服务器请求了哪些资源、资源大小、加载资源所共费的时间
14.标签的嵌套
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<script>
alert("嘿嘿!")
script>
head>
<body>
<div style="width:200px;height:200px;background:red">
<p>
hello
p>
div>
<p style="width:300px;height:300px;background:green">
<div style="width:200px;height:200px;background:blue">
hello
div>
p>
body>
html>四.超链接
1.简介
使用超链接可以从一个页面跳转到另一个页面,实现页面之间的跳转
当鼠标移动超链接文本上时,鼠标箭头会变成一只手
超链接有三种类型:
- 普通链接/页面间链接:跳转到另一个页面
- 锚链接:跳转到锚点(同一个页面的某个位置)
- 功能链接:实现特殊功能(发邮件,下载)
2.基本简介
使用标签创建超链接
语法模式:
1 <a href="链接地址" target="链接打开的位置">连接文本或图像a>常见属性
hre链接地址或路径:链接地址
target链接打开的位置,取值:
1 _self自身,当前,默认值 _blank空白、新的页面 _parent父层框架 _top顶层框架 自定义路径分类:
- 相对路径
相对于当页面所在的路径为参照,不是以根开始的
./ 当前路径
…/ 表示上级路径
- 绝对路径:
以根开始的路径
file:///D:/software/b.html
https://www.baidu.com
15.超链接
Document
百度
百度
b
c
d
f
3.锚链接
3.1 简介
点击链接后跳转到页面的指定位置(锚点anchor)
锚链接的分类
- 页面内的锚链接
- 页面间的锚链接
16.锚链接
Document
HTML的英文全称是 Hypertext Marked Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML语言,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
自1990年以来,HTML就一直被用作WWW的信息表示语言,使用HTML语言描述的文件需要通过WWW浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。HTTP协议的制定使浏览器在运行超文本时有了统一的规则和标准。
HTML是用来标记Web信息如何展示以及其他特性的一种语法规则,它最初于1989年由GERN的Tim Berners-Lee发明。HTML基于更古老一些的语言SGML定义,并简化了其中的语言元素。这些元素用于告诉浏览器如何在用户的屏幕上展示数据,所以很早就得到各个Web浏览器厂商的支持。
HTML历史上有如下版本:
①HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。
②HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。
③HTML 3.2:1997年1月14日,W3C推荐标准。
④HTML 4.0:1997年12月18日,W3C推荐标准。
⑤HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。
⑥HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下: [4]
简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。 [4]
可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 [4]
平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。 [4]
通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
3.2 页面内的锚链接
步骤:
1.定点锚点(标记)
1 目标位置
2.锚点链接
1 链接文本
3.3页面间的锚链接
链接文本
17.页面之间的锚链接
Document
4.功能链接
5 URL
5.1 简介
URL:Uniform Resource Locator 统一资源定位器,用来定位资源所在的位置,常见的就是网址
1 https://www.baidu.com/img/bd_logo1.png? name=tom&age=2&sex=male
2https://www.w3school.com.cn/html/html_quotation_elements.asp
3file:///C:/Users/Administrator/Desktop/project/code/09.%E5%B8%B8%E7%94%A8%E6%A0%87%E7%A D%BE3.html 4http://www.sxgjpx.net
5 ftp://10.255.254.253/
5.2 组成
1 https://www.w3school.com.cn/html5/index.asp
2 http://www.sxgjpx.net
3file:///C:/Users/Administrator/Desktop/project/code/18.%E5%8A%9F%E8%83%BD%E9%93%BE%E6%8 E%A5.html
4 ftp://10.255.254.253/
5 https://www.baidu.com/img/bd_logo1.png
一个完整的URL由8个部分组成:
-
协议:prococol 如
http:超文本传输协议,用来访问WEB网站Hyper text Transfer protocol
https:更加安全的协议 SSL安全套接子层
ftp文件传输协议,用来访问服务器上的文件,实现文件的上传和下载File Transfer protocol file:文件协议,用来访问本地文件
-
主机名hostname服务器地址或服务器Netbios名称,如www.baidu.com ftp://10.255.254.254
-
端口:port位于主机名的后面,使用冒号进行分隔
不同的协议使用不同的端口,如http使用80端口,https使用的443端口,ftp使用20和21
如果使用的是默认端口,则端口可以省略
如果使用的不是默认端口,则必须指定端口http://59.49.32.213:7070/
-
路径:path目标文件所在的路径结构,如:https://www.bilibili.com/video/av93425449//
-
资源resource要访问的目标文件,如bd_logo1.png
-
查询字符串:query string 也称为参数
在资源后面使用?开头的一组名称/值
名称和值之间以=分隔,多个表达式之间用&分隔,如:?name=tom&age=2&sex=male
-
锚点anchor,在资源后面使用#开头的文本,如#6
-
身份认证authentication,指定身份信息,如:ftp://账户:密码@ftp.bbshh010.com
18.功能链接
Document
点击此处下载图片
联系我们
b.html
c.html
Document
ccccc
d.html
-
五.表格
1.简介
表格是一个规则的行列结构,每个表格是由若干行组成,每行是由若干个单元格组成
table(表格)、row(行)、column(列)
2.基本结构
2.1 table标签
用来定义表格
常用实行:
- border边框:默认值为0
- width/height 宽度/高度
- align 对齐方式,取值:left center right
- bordercolor:边框颜色
- gbcolor:背景颜色
- background:背景图片
- cell spacing:间距 单元格和单元格之间的距离
- cellpadding:边距 单元格的内容与边界之间的内容
2.2 tr标签
用来定义行 table row
常见的属性:
- align水平对齐 取值
2.3 td标签
用来定义单元格:table data
常用 属性:align valign bgcolor background
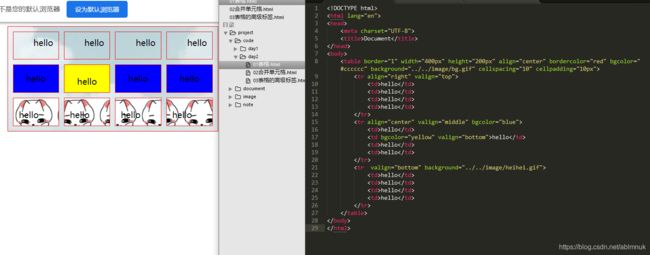
day 01 表格.html
Document
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
3.合并单元格
也成为表格的跨行和跨列
两个属性
-
rowspan
设置单元格所跨的行数,如rowspan=“2” 表示跨2行
-
colspan
设置单元格所跨的列数 如colspan=“” 表示跨4列
步骤:
1.所跨直的单元格中设置rowspan/colspan属性
2.将被跨越的单元格删除
注意:必须要保证每行的实际列数是相同的,否则表格可能会出现错乱
02.合并单元格.html
Document
hello1
hello1
hello2
hello3
hello4
hello2
hello3
hello2
4.高级标签
4.1 caption标签
表格的标题标签
4.2 thead标签
表格的头部table head
4.3 th标签
表格的头部标题table head title
一般在thead中,设置头部标题,替代td标签,与td的区别,加粗和居中对齐
4.4 tbody标签
表格的主体 table body
4.5 tfoot标签
表格的底部table foot
03表格的高级标签.html
Document
学生基本信息表
学号
姓名
性别
年龄
1001
阿牛
20
男
1002
阿花
20
女
1003
李四
22
女
1004
王五
23
男
总计人数
4
6.表单
1.简介
表单是一个包含若干个表单元素的区域,用于获取用户的信息
表单元素是允许用户在表单中输入信息是元素,如:文本框、密码框、单选按钮、复选框、下拉列表、提交按钮等
2.表单的结构
2.1表单的语法
1
2.2form标签
用来定义表单,可以包含多个表单元素
常用属性:
- action:提交数据给处理,即处理数据的程序,默认为当前页面,并且以查询字符串的形式来表现
- method提交数据的方式,取值有两种:get(默认)、post
get和post的区别:
get:以查询字符串形式提交,在地址栏中能够看到,长度有限制,不安全
post:以表单数据组形式提交,在地址栏中看不到,长度无限制,安全
- enctype:提交数据的编码,取值:application/x-www-form-urlencode(默认)、mutipaty/form-data(上传文件)
3.表单元素
大多数表单元素都是使用标签来定义,用过设置type属性来定义不同的表单元素
1
| 表单元素是类型 | 含义 | 说明 |
|---|---|---|
| text | 单行文本框 | 省略时默认就是text |
| password | 密码框 | 输入时以点号显示,安全 |
| radio | 单选按钮 | 只能选择其中的一个 |
| checkbox | 复选框 | 可以同时选择多个 |
| submit | 提交按钮 | 提交表单数据 |
| reset | 重置按钮 | 重置表单元素的初始值 |
| image | 图像按钮 | 可以使用图片作为按钮,也具有提交功能 |
| button | 普通按钮 | 默认情况下无功能 |
| file | 文件选择器 | 选择要上传的文件 |
| hidden | 隐藏域 | 在页面上不显示,但是会提交,可以用来存储数据 |
3.1单行文本框
常用属性:
- name属性:名称,很重要,如果没有指定的name,则该表单的数据是无法提交的
- value属性:当用户没有输入数据时,文本框中的默认值
- size文本框的显示宽度
- maxlength最大字符数,默认字符数没有限制
- readonly:只读 readonly=“readonly”,可以简写readonly,即只写属性名
- disabled:不可用,禁用disabled=“disabled”,可以简写disabled,完全被禁用
readonly和disabled的区别:readonly的数据会提交,而disabled的数据不会提交
表单元素被提交的两个条件:1. 有name属性 2. 非disabled状态
3.2单选按钮
常用属性:
- name 名称,多个radio的name属性值必须相同,才可以实现互斥(单选)
- value:值
- checked是否被选中,两种状态,选中,未选中,checked=“checked”,简写为checked
3.3复选框
常用的属性和radio相似
3.4文件选择器
常用属性:
- name属性:名称
- accept 设置可以选择的文件类型,用来限制上传文件的类型
常用MIME格式字符串对资源类进行设置
常用MIME格式
- 纯文本:text/plain text/html text/xml
- 图像:image/png image/gif image/jpeg
04.表单.html
Document
用户注册
4.特殊表单元素
| 表单元素 | 含义 | 说明 |
|---|---|---|
| select | 下拉列表 | |
| option | 列表选项 | |
| optgroup | 选项组 | 用来对option进行分组 |
| textarea | 文本域/多行文本框 | 用来创建一个多行文本框 |
4.1下拉按钮
select 常用属性:
- name 属性
- size:下拉列表所显示的行数,同时显示多个选项
- multiple:允许同时选则多个
option常用属性:
- value 选项值
- selected:设置默认选中的项
optgroup常用属性:
- label 分组的标题
4.2文本域
常用属性:
- name:名称
- rows:行数
- cols:列数
05.特殊表单元素
Document
用户注册
5.其他表单元素
5.1 label标签
为表单元素提供一个标签,当选中label标签中的文本时会自动将焦点切换到与之相关联的表单元素中
常用属性:
- for必须将属性值设置为与之相关的表单元素的id属性值相同
注意:几乎所有的HTML标签都有id属性,且id值必须唯一
5.2button按钮
也表示按钮,与input按钮类似
语法:
1
常用属性:
- type按钮的类型:取值submit(默认)、reset、button
5.3 fieldset和legend
fieldset标签,对表单元素进行分组
legend:对分组添加标题
06.其他表单元素.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<fieldset>
<legend>个人信息legend>
<label for="">用户名:label>
<input type="text" name="usrname">
<br>
<label for="">邮 箱:label>
<input type="text" name="email" id="email">
<br>
fieldset>
<input type="submit" value="提交按钮">
<input type="reset" value="重置按钮">
<input type="image" src="../../image/submit.gif">
<input type="button" value="普通按钮">
<hr>
<button type="submit">提交按钮button>
<button type="reset">重置按钮button>
<button type="button">普通按钮button>
<button><img src="../../image/submit.gif" alt="">button>
<hr>
<fieldset>
<legend>院校信息legend>
学号:<input type="text" name="stuID"><br>
学校:<input type="text" name="stuSchool"><br>
专业:<input type="text" name="stuMajor"><br>
fieldset>
body>
html>7.内嵌框架
1.简介
使用iframe可以在一个页面中引用另一个页面,实现页面代码的复用、灵活
2.基本语法
语法:
常用属性:
- src引用的页面
- width/height 高度/宽度 像素或百分比
- frameborder 是否显示边框 取值:1(yes)0(no)
- scrolling是否显示滚动条,取值 yes、no、auto(默认)
- name为框架定义名称
3.在框架打开超链接
1 <ifrme name="hello">iframe>
3 <a href="链接地址" target="hello">链接的文本或图像a>0.7 .内嵌框架.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>