- Unity(游戏)中五种数据存储的方法
别皱眉inging
unity3d游戏存储存储方式
Unity(游戏)中五种数据存储的方法一、PlayerPrefsunity3d提供了一个用于本地持久化保存与读取的类-------PlayerPrefs.工作原理很简单,以键值对的形式将数据保存在文件中,然后程序可以根据这个名称取出上次保存的数值(注:PlayerPrefs运用起来很方便,随时都可以存取与读取)。Playerprefs类支持3中数据类型的保存和读取,分别是浮点型、整型和字符串型:P
- 基于SpringBoot+Vue驾校理论课模拟考试系统源码(自动化部署)
.whl
Java学习进阶毕设源码springbootvue.js自动化
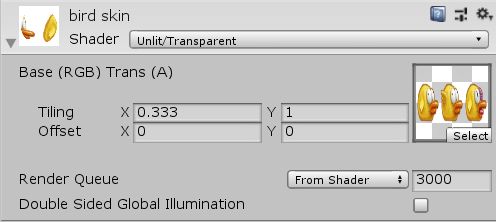
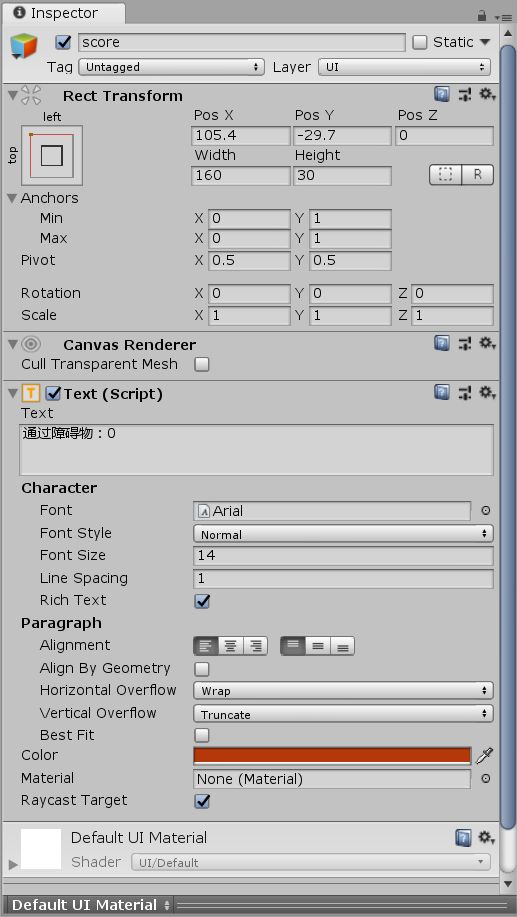
DrivingTestSimulationUnity3DProject,subjecttwo,simulateddrivingtest【更新信息】更新时间-2021-1-17解决了方向盘不同机型转动轴心偏离更新时间-2021-2-18加入了手刹系统待更新-2021-6-19(工作太忙少有时间更新,先指出问题)解决了在REC回放下偶然出现的物体回放错位BUG(每一个挂ReplayEntity.cs的
- Unity3D 实现骨骼动画的 GPU Skinning 详解
Thomas_YXQ
nginx运维游戏开发Unity3D3d架构ui
引言在游戏开发中,骨骼动画是一种常见的动画技术,它通过骨骼的变换来驱动模型的顶点变化,从而实现角色的动画效果。传统的骨骼动画通常在CPU上进行计算,但随着硬件的发展,GPU的计算能力越来越强,GPUSkinning技术逐渐成为优化骨骼动画性能的重要手段。本文将详细介绍如何在Unity3D中实现GPUSkinning,并提供相关的代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交
- Unity3D 对象实例化详解
Thomas_YXQ
java开发语言Unity3DShaderUnity前端
前言在Unity3D中,对象的实例化是游戏开发中非常常见的操作。无论是生成敌人、道具,还是动态创建UI元素,实例化都是实现这些功能的核心技术之一。本文将详细介绍Unity3D中对象实例化的原理、技术细节以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.什么是对象实例化?在Unity3D中,实例化(Instantiation)是指在运行时动态创建一个游戏
- Unity3D制作MMORPG所需知识点详解
Thomas_YXQ
开发语言Unity3D游戏UnityMMORPG
前言在制作一款大型多人在线角色扮演游戏(MMORPG)时,Unity3D引擎提供了丰富的功能和工具,但开发者需要掌握一系列关键技术和知识点。本文将详细介绍使用Unity3D制作MMORPG所需的关键知识点和技术细节。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.引擎基础与编程语言Unity3D引擎基础:项目创建与管理:熟悉UnityHub的使用,创建并管理Uni
- Unity3D ARPG(动作角色扮演游戏)设计与实现详解
Thomas_YXQ
博毅创为游戏栖息地游戏开发语言Unity3D架构Unity
引言动作角色扮演游戏(ActionRole-PlayingGame,ARPG)结合了传统角色扮演游戏(RPG)的深度与动作游戏(ActionGame)的即时反应和流畅战斗体验。Unity3D作为一款强大的跨平台游戏开发引擎,为开发者提供了丰富的工具和资源来创建高质量的ARPG游戏。本文将详细介绍如何使用Unity3D设计和实现一个基本的ARPG游戏,包括技术选型、游戏架构、关键系统实现以及部分代码
- Unity3D C#中的GetComponent详解
Thomas_YXQ
c#java前端Unity游戏开发开发语言Unity3D
前言在Unity3D开发中,GetComponent是一个非常基础且强大的方法,它允许你访问并操作附加到GameObject上的组件(Component)。无论是获取脚本组件、渲染组件、物理组件还是其他任何类型的组件,GetComponent都是实现这一目的的关键工具。本文将详细解析GetComponent的用法,包括其技术细节、注意事项以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以
- Unity3D-DynamicBone动力学骨骼插件-详解
GarFe-Liu
Unity应用及扩展unity游戏引擎
动力学骨骼插件DynamicBone:文章最后有插件地址。1.把DynamicBone脚本放到角色上。2.Root放入要进行动力学的根骨骼。3.Colliders放入要进行碰撞的骨骼数组,该骨骼上要放上DynamicBoneCollider组建。其他的参数都很简单,一看就知道怎么用了,这个插件东西不多但是效果不错,很好用。UpdateRate:更新数率damping:阻尼系数Elasticty:弹
- Unity3D 实用技巧 - 理解骨骼动画原理 & 在Unity3D中使用
Unity官方开发者社区
其实我们在游戏中,会常会应用到动画。所以今天小编与大家一起来深入了解“动画”,其实动画主要分为关节动画、骨骼动画、单一网格模型动画(关键帧动画)。1)关节动画:把角色分成若干独立部分,一个部分对应一个网格模型,部分的动画连接成一个整体的动画,角色比较灵活,Quake2中使用这种动画;2)骨骼动画:广泛应用的动画方式,集成了以上两个方式的优点,骨骼按角色特点组成一定的层次结构,有关节相连,可做相对运
- Unity3D使用鼠标旋转缩放平移视角
肚皮朝上的刺猬
unity3DUnity3D视角变换实现
Unity使用鼠标旋转缩放平移视角用代码在Game界面完美实现Scene界面的操作方法。使用方法:把脚本挂在相机上,把跟踪的target拖到脚本上。视角跟踪的是一个空物体,当然如果你是做RPG游戏需要跟踪某一角色的视角,那就不需要中键平移功能,把空物体换成角色就行。代码主要是分三部分功能进行实现。右键拖动控制视角的旋转;滚轮旋转控制视角的缩放;中键拖动控制视角的平移。右键拖动控制旋转主要是用Get
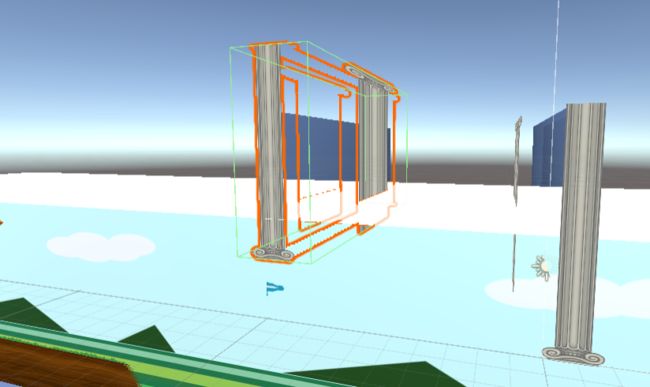
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- ch02离散仿真引擎基础——Unity3D学习
yesor_not
3D游戏学习c#unity游戏游戏策划
ch02离散仿真引擎基础——Unity3D学习一、简答题1.解释游戏对象(GameObjects)和资源(Assets)的区别与联系游戏对象(GameObjects):一般为玩家,敌人,环境等资源(Assets):一般包括声音,脚本,材质等区别与联系:对象一般是一些资源的集合体资源可以被多个对象使用资源作为模版,可实例化游戏中具体的对象。2、下载几个游戏案例,分别总结资源、对象组织的结构(指资源的
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- Unity3D中的ECS架构
上班摸鱼君
unityunity
在Unity3D中,ECS(EntityComponentSystem)架构是一种不同于传统OOP(面向对象编程)的方法,它强调数据驱动的设计,可以显著提升性能和扩展性。在ECS中,主要有三个核心概念:Entity(实体)、Component(组件)和System(系统)。下面是一个基本的Unity3DECS例子,用于展示如何创建一个简单的ECS架构来管理实体和组件。1.创建EntitiesEnt
- 【Unity3D小功能】Unity3D中有限状态机的简单实现
恬静的小魔龙
#Unity3D之实用功能及技巧游戏设计模式有限状态机unity
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875一、前言Hello,大家好,我是☆恬静的小魔龙☆,正所谓学而不思则罔,思而不学则殆,最近项目开发中,人物的动作特别多,用状态机去切换感觉太麻烦,然后切换的效果也并不理想。比如下面的状态机:
- Unity3D实战入门之第三人称射击游戏(TPS)-伍晓波-专题视频课程
wxblzzz
视频教程射击游戏TPSUnity3D实战Unity3D手机游戏
Unity3D实战入门之第三人称射击游戏(TPS)—327人已学习课程介绍这是一套第三人称射击游戏开发的入门基础课程。本课程以一款小型的第三人称射击游戏为案例,手把手教你如何搭建一款3D射击游戏的雏形。麻雀虽小,五脏俱全,这款小游戏难度不大,但第三人称射击游戏该有的模块、功能它都有涉及。通过案例游戏的开发,学习者可以对第三人称射击游戏入门,对后续复杂大中型3D游戏的开发有实际的借鉴意义。这套课程,
- 欧拉角转换 - 解决 Unity3D 许可证过期问题
QscFramework
Unity3D
在进行欧拉角转换时,如果在Unity3D中遇到许可证过期的问题,你可以尝试以下解决方法。解决方法:更新Unity3D许可证:首先,确保你的Unity3D许可证是最新的版本。前往Unity官方网站,登录你的账户,下载并安装最新版本的Unity3D。如果你的许可证已经过期,更新到最新版本可能会解决该问题。检查Unity许可证文件:Unity3D使用许可证文件来验证许可证的有效性。检查你的Unity3D
- Unity3D Shader 简析:变体与缓存详解
Thomas_YXQ
缓存Unity3D前端开发语言Shader
引言在Unity3D中,Shader是渲染管线的核心部分,负责控制物体的外观和材质表现。Shader的变体(Variants)和缓存机制是优化渲染性能的关键。本文将深入探讨Unity3D中Shader变体的概念、缓存机制以及如何通过代码实现和管理这些变体。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.Shader变体简介1.1什么是Shader变体?Shader
- 【从零开始入门unity游戏开发之——C#篇55】C#补充知识点——解构函数(Deconstruct)
向宇it
#unityc#游戏引擎编辑器开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 【基础】归纳 unity3d 控制人物移动的三种常见方法
science怪兽
笔记笔记unity游戏程序算法游戏引擎3d
如题,以下是我总结的3种方法:我尽量将我的笔记遵守三个原则:简洁,清晰,不说废话,并且多是以归纳为主,总结各种方法及其优缺点,这样的话新人也能够在短时间内有条例地学会这些功能(虽然不会很深入就是)。1.用Transform实现人物移动这种方法不推荐,虽然很简单常用,但是人物在与碰撞体碰撞时会发生迷之抖动,所以咱们不多讲。usingUnityEngine;publicclassPlayerMovem
- 绿虫光伏仿真设计软件基于Unity3D引擎的革命性突破
绿虫新能源
分布式光伏仿真光伏光伏造价
绿虫光伏仿真设计软件凭借其技术突破与功能创新,正在重塑光伏电站设计领域的行业范式。以下从技术架构、功能创新及行业价值三个维度深度解析其核心竞争力:一、颠覆性技术架构1、游戏引擎赋能工业软件采用Unity3D引擎构建底层架构,实现影视级实时渲染(RTX级光追效果),突破传统工业软件界面桎梏。支持16K超高清场景加载与毫秒级2D/3D视角切换,使复杂电站设计具备主机游戏级的操作体验。2、物理引擎与气象
- Unity3D 范围检测 扇形 圆形 矩形 等腰三角形
码农小飞飞
Unity3D开发日常随笔Unity3D开发日常随笔
代码如下:usingUnityEngine;publicclassRangeCheck{//--扇形publicstaticboolCurveRange(Transformself,Transformtarget,floatmaxDistance,floatmaxAngle){returnCurveRange(self,target,0,maxDistance,maxAngle);}publics
- python 物理引擎_第十六章:物理引擎
weixin_39730671
python物理引擎
物理引擎物理引擎概述物理引擎是一种用于模拟真实物理现象的中间件,可以用来创建虚拟的物理环境,并在其中运行来自物理世界的规则。物理引擎应用的最多的地方就是动画和游戏行业,例如3D游戏开发常用的三大物理引擎:Havok引擎的授权则比较昂贵和严格,光环4、上古卷轴5等游戏大作使用的都是这款引擎。PhysX虽然现在不开源,但也实行免费推广政策,是Unity3D、CryEngine等游戏引擎的首选。Bull
- Unity3D学习笔记(二)
研究数据的小学生
学习笔记Unity3D学习笔记
一、Unity编辑器相关1、Unity特殊的专属文件夹1)Editor:编辑器相关资源可以放到此文件中,包括图片、脚本等文件。2)EditorDefaultResources:配合Editor使用不会打包到包中3)Plugins:存放第三方SDK、插件资源4)StreamingAssets:Assets下根目录,不会压缩资源,属于只读2、如何安全的在不同的工程间安全地迁移Asset数据1)将Ass
- 八年Unity程序员的血泪自述:如果重学Unity,我会这样梳理技术栈
C_Pawn
unity游戏引擎
八年Unity程序员的血泪自述:如果重学Unity,我会这样梳理技术栈作者:一个依然在路上的Unity开发者(2018-2025)标签:#Unity3D#游戏开发#程序员成长#技术复盘一、组件思维:从"游戏对象奴隶"到"架构师"的觉醒2016年我开发的第一个跑酷游戏,场景中塞满了300多个带有独立脚本的Cube。当需要调整跳跃力度时,我竟然在47个脚本中逐个修改public变量://菜鸟写法(20
- [学习笔记][Unity3D网络游戏实战]客户端基本网络框架
DoorToZen
Socket网络编程学习笔记网络
目标:一个客户端基本的网络框架目录(框架的结构可以直接看目录吧)网络模块设计:1.主体框架部分NetManager基本部分网络事件委托事件类型监听列表触发监听具体网络事件的实现1.Connet2.Close3.Send(该事件需要先实现协议类)消息事件监听列表接收数据Receive更新数据Update2.协议类个人理解结构Json协议协议格式协议文件(消息类)协议体/协议名的编码解码3.ByteA
- Unity3D编辑器扩展——EditorWindow生命周期
海王星很危险
Unity3D编辑器扩展
整理了一下EditorWindow开放出来的生命周期OnEnable():当打开界面的时候调用OnFocus():当被聚焦的时候调用OnGUI():当渲染UI的时候调用OnSelectionChange():当选择发生更改时调用,选中的可选项(在Project和Hierarchy视图中)OnLostFocus():当失去焦点时调用OnInspectorUpdate():当属性界面更新时,几乎一直在
- UNITY-C#基础知识
Digital-Twin
数字孪生-UNITY学习c#unity
1.定义变量Unity3D脚本挂到某个Unity3D对象上,在Unity3D的属性面板中就会显示出该脚本中的各个公共变量。开发人员也可以在属性面板中对公共变量的值进行设置,设置后的值将会影响脚本的运行,相当于在脚本中对该变量进行了赋值。2.数据类型1.整数2.浮点3.布尔4.字符5.引用引用类型是构建C#应用程序的主要数据类型,C#的所有引用类型均派生自System.Object。引用类型可以派生
- Unity3D仿星露谷物语开发24之创建时间管理器
数据猴赛雷
Unity游戏unity游戏引擎游戏
1、目标创建一个时间管理类,它将管理一年的四季、日、周、时、分、秒,也与时间的触发事件有关。本小节只需要将当前时间打印到控制台。2、思路通过累加TimeDelta时间得到秒数,通过秒继而得到分、时、天、季节、年的信息。通过Event事件更新时间。3、优化Enums.cs脚本新增如下内容:publicenumSeason{Spring,Summer,Autumn,Winter,none,count}
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found