ARCGIS前端--读取excel数据并在地图上显示
已知一批有经纬度点信息的数据,临时想要在前端地图上展示具体的位置和效果,有三种方法可以实现:
方法一:
传统方法是把数据发布成要素服务,然后在前端调用URL展示,但是当数据变化时,需要重新发布要素服务,占用资源,过程也繁琐,效率低。
方法二:
把经纬度数据写在代码里,利用Arcgis API前端绘制。这样做代码是写死的,如果数据有变化,需要修改代码,效果不好也不方便。
方法三:
把数据放到excel里,约定固定格式存放,通过导入excel文件获取经纬度信息,在前端绘制即可。即使数据变化,也只是修改excel里的数据,无需重发服务或者修改代码,这种方法比较灵活方便。
1、以约定格式把数据放到excel里
2、编写导入excel获取数据的js代码,自定义命名为excel.js
需要引入xlsx.full.min.js模块
在线引入地址:http://oss.sheetjs.com/js-xlsx/xlsx.full.min.js
代码:
/*
FileReader共有4种读取方法:
1.readAsArrayBuffer(file):将文件读取为ArrayBuffer。
2.readAsBinaryString(file):将文件读取为二进制字符串
3.readAsDataURL(file):将文件读取为Data URL
4.readAsText(file, [encoding]):将文件读取为文本,encoding缺省值为‘UTF-8‘
*/
var wb; //读取完成的数据
var aa;
var text = [];
var rABS = false; //是否将文件读取为二进制字符串
var importExcel;
importExcel = function(obj) { //导入
if (!obj.files) {
return;
}
//const IMPORTFILE_MAXSIZE = 1 * 2048; //这里可以自定义控制导入文件大小
var suffix = obj.files[0].name.split(".")[1]
if (suffix != 'xls' && suffix != 'xlsx') {
alert('导入的文件格式不正确!')
return
}
/* if (obj.files[0].size / 1024 > IMPORTFILE_MAXSIZE) {
alert('导入的表格文件不能大于2M')
return
}*/
var f = obj.files[0];
var reader = new FileReader();
reader.onload = function (e) {
var data = e.target.result;
if (rABS) {
wb = XLSX.read(btoa(fixdata(data)), { //手动转化
type: 'base64'
});
} else {
wb = XLSX.read(data, {
type: 'binary'
});
}
//wb.SheetNames[0]是获取Sheets中第一个Sheet的名字
//wb.Sheets[Sheet名]获取第一个Sheet的数据
aa = JSON.stringify(XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]));
//转为JSON对象
var obj = JSON.parse(aa)
//发布消息
dojo.topic.publish("getData", {"objData": obj});
var u = eval('(' + aa + ')');
//获取表格中为address的那列存入text中
for (var i = 0; i < u.length; i++) {
text.push(u[i].address);
}
};
if (rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}
3、编写Arcgis API绘制代码,自定义命名为map.js
代码:
dojo.require("dojo.topic");
var map;
require([
"esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/FeatureLayer",
"esri/symbols/PictureMarkerSymbol",
"esri/graphic",
"esri/InfoTemplate",
"esri/SpatialReference",
'esri/geometry/Point',
"esri/geometry/Extent",
"dojo/domReady!"
], function(
Map,
ArcGISDynamicMapServiceLayer,
ArcGISTiledMapServiceLayer,
FeatureLayer,
PictureMarkerSymbol,
Graphic,
InfoTemplate,
SpatialReference,
Point,
Extent,
) {
//初始显示范围
var mapExtent = new Extent({
xmax: 113.799760210539,
xmin: 106.57095767482662,
ymax: 20.459116202966324,
ymin: 18.27952992162579,
spatialReference: {
wkid: 4326
}
})
map = new Map("map", {
extent: mapExtent,
basemap: "gray", //arcgis在线地图
sliderStyle: "small",
logo: false,
});
map.on('load', function () {
map.hideZoomSlider()
map.hidePanArrows()
})
//订阅消息
dojo.topic.subscribe("getData", function (Json) {
var pointsData = Json.objData
//循环获取每一个点信息
for(var i=0; i重点:导入excel后,怎样接收数据,我们需要引入dojo发布者订阅者模式(topic.publish/topic.subscribe)
topic.publish:用于发布消息,接收任意多个参数,第一参数为要发布的信息名字(唯一标识),其他参数为传递给订阅回调函数的参数。
topic.subscribe:用于订阅消息,接收两个参数,第一参数为要订阅的消息名字(唯一标识),第二参数为回调函数。
在excel.js中,在导入excel获取到数据后,通过 dojo.topic.publish("getData", {"objData": obj}) 发布消息。
在map.js中,通过 dojo.topic.subscribe("getData", function (Json) {}) 订阅消息。
3、HTML引入各模块,自定义命名为excel.html
读取excel并在地图上打点
所需文件放到同一目录路径下
效果:导入前
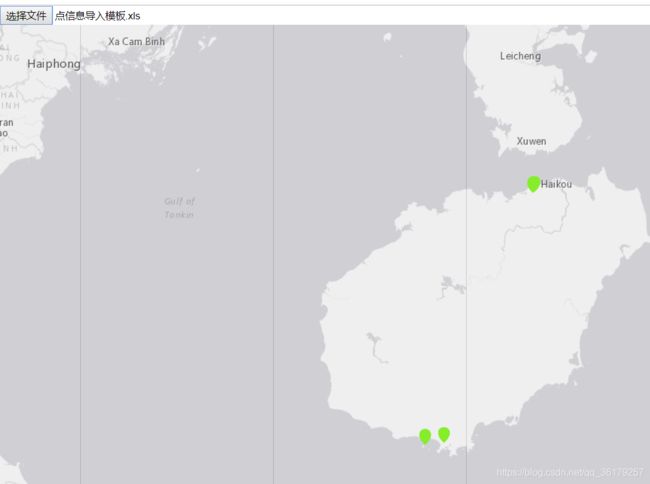
导入后:
百度网盘代码下载:
https://pan.baidu.com/s/1Mi_KhX8fbMeHP5W5Okx5gQ