【shaderforge小实例】 贴图流动
贴图流动效果
原理
贴图流动的实质就是uv偏移,图片各个部分的偏移程度有区别就实现了扭曲效果
ShaderForge实现贴图流动效果
- 贴图偏移
UV节点输出一个从(0,0)到(1,1)的uv空间,我们在物体原来的uv值的基础上再附加自定义的数值,就修改了贴图的位置

- 借助噪声图实现图片扭曲效果
如果我们让图片各个部位的偏移程度(uv值的增量)有所区别,图片就发生了扭曲

- 流动
让噪声图随着时间不断发生偏移,那么它提供的R值就会不停的变化,那么图片就会出现动态的扭曲效果,就实现了我们想要的贴图流动效果
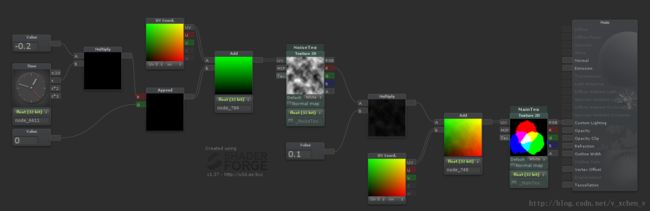
最终的ShaderForge节点树如下:

手写unity shader实现贴图流动效果
Shader "Unlit/liudong_u"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_NoiseTex("Texture", 2D) = "white" {}
_Intensity("intensity", float) = 0.1
_XSpeed("Flow Speed", float) = -0.2
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _NoiseTex;
float _Intensity;
float _XSpeed;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 noise_col = tex2D(_NoiseTex, i.uv + fixed2(_Time.y*_XSpeed, 0));
fixed uOffset = noise_col.r;
fixed vOffset = noise_col.r;
fixed4 col = tex2D(_MainTex, i.uv +_Intensity*fixed2(uOffset, vOffset));
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}Tip:
噪声图下载地址