【shaderforge学习笔记】 Hue节点(色相节点)
shaderforge 色相节点
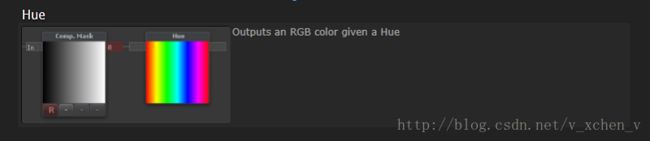
一、官方说明
根据Hue值输出RGB值,换句话说Hue节点的作用是,将Hue值转为相应的RGB值。

二、节点输入
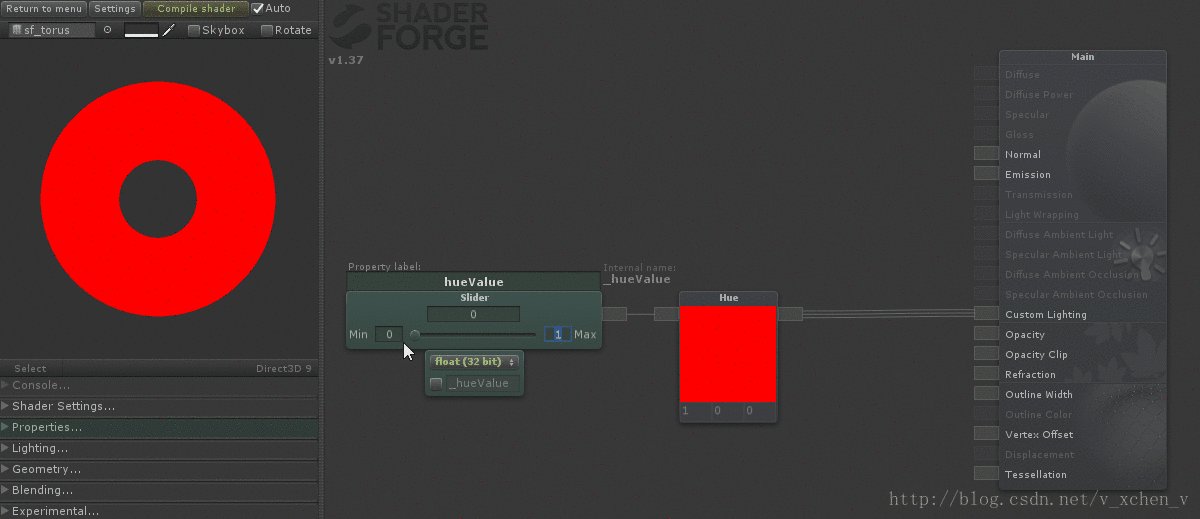
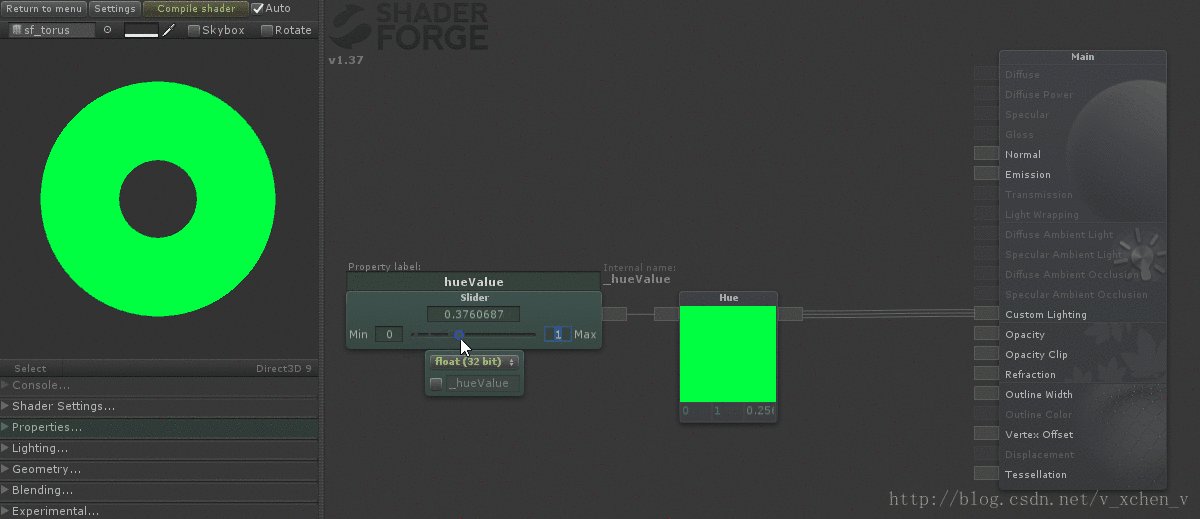
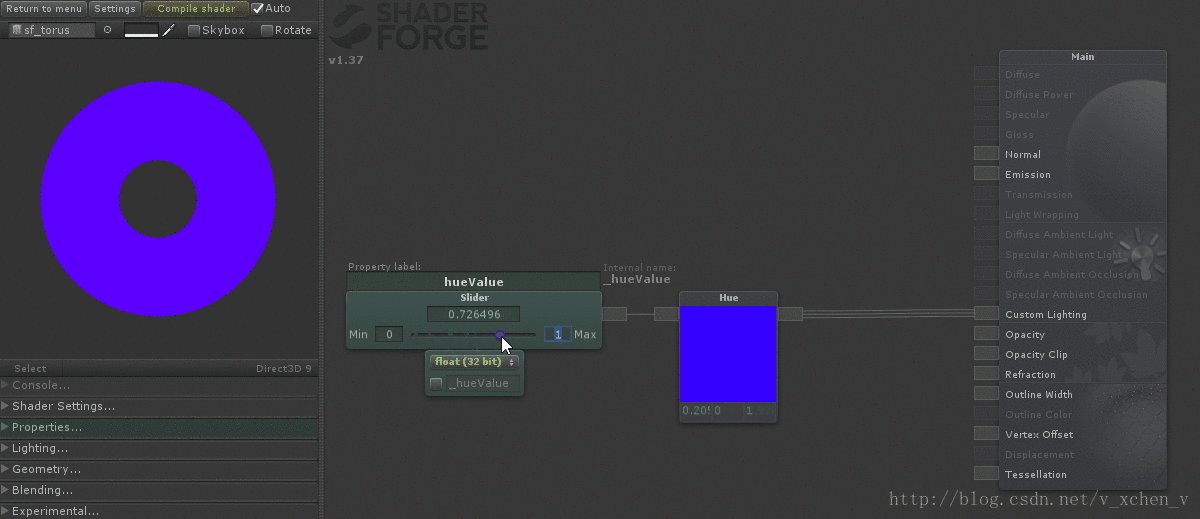
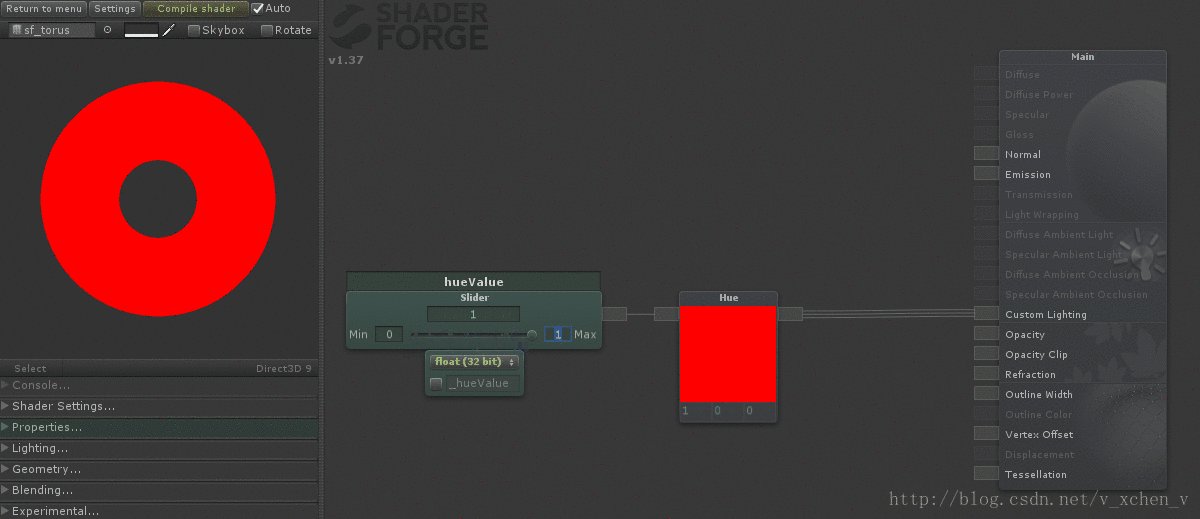
Hue值
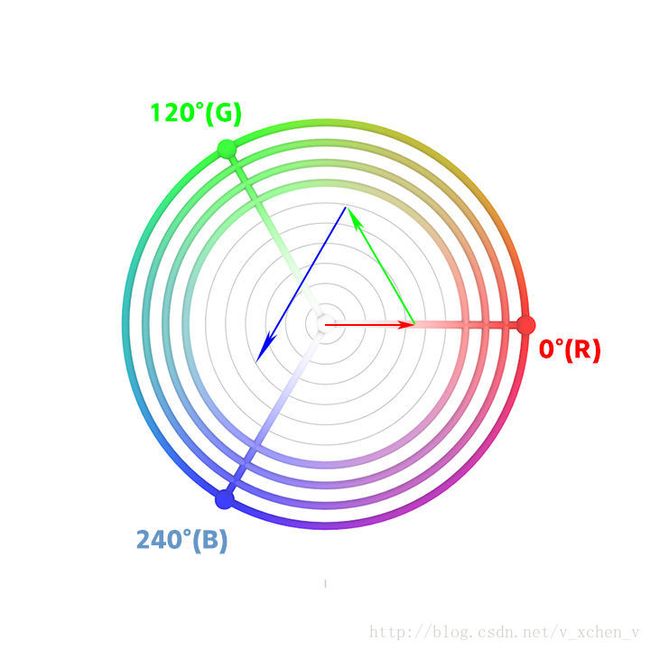
Hue节点输入值的[0,1]对应色相轮的[0°,360°]

三、节点输出
Hue节点输出的三维数据是Hue值对应的RGB值

图片摘自:怎样用 rgb 三元组理解色相、亮度和饱和度?
比如,hue值为0,对应
(1,0,0)红色;hue为0.333时对应(0,1,0)绿色…
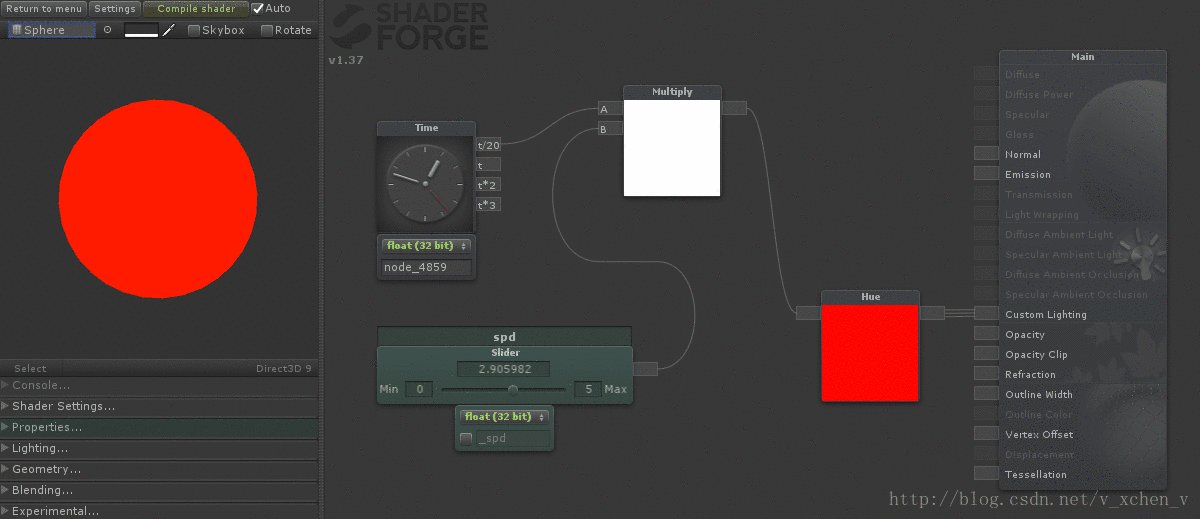
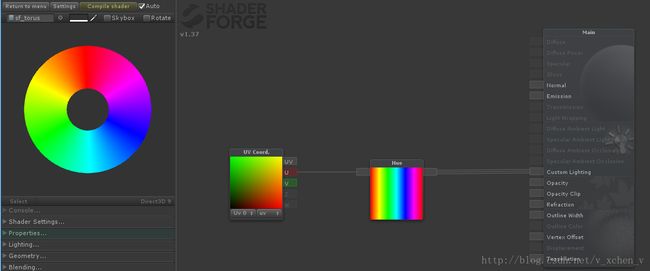
四、应用实例-彩虹色变换
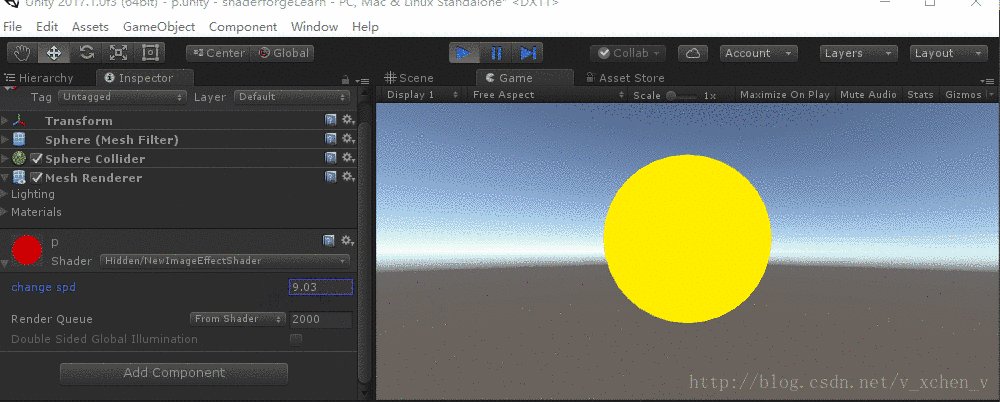
颜色随着时间发生彩虹色变换
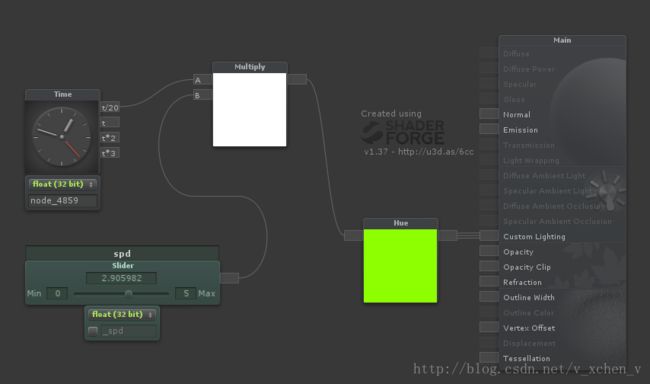
节点树
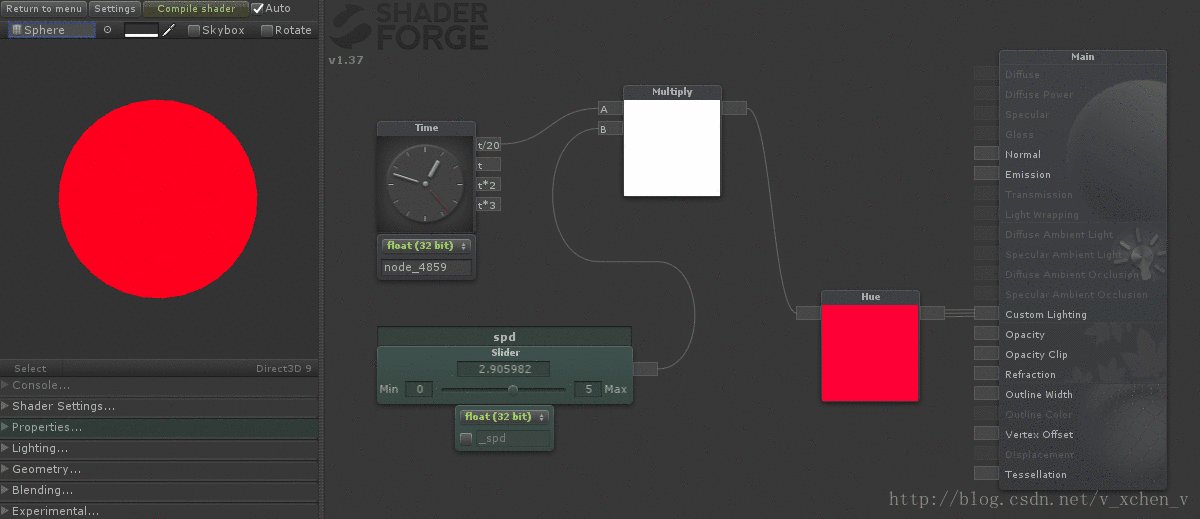
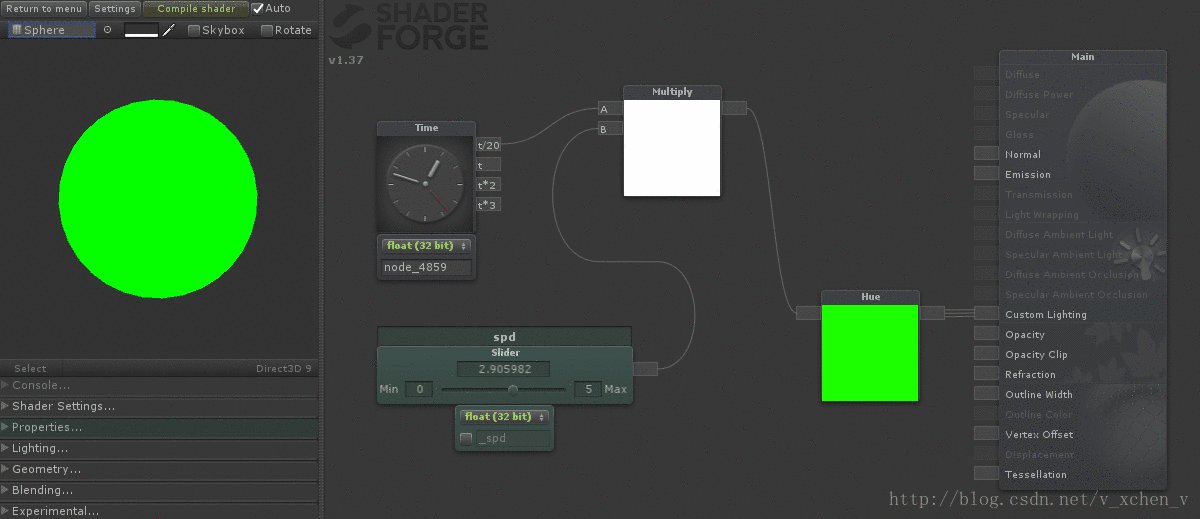
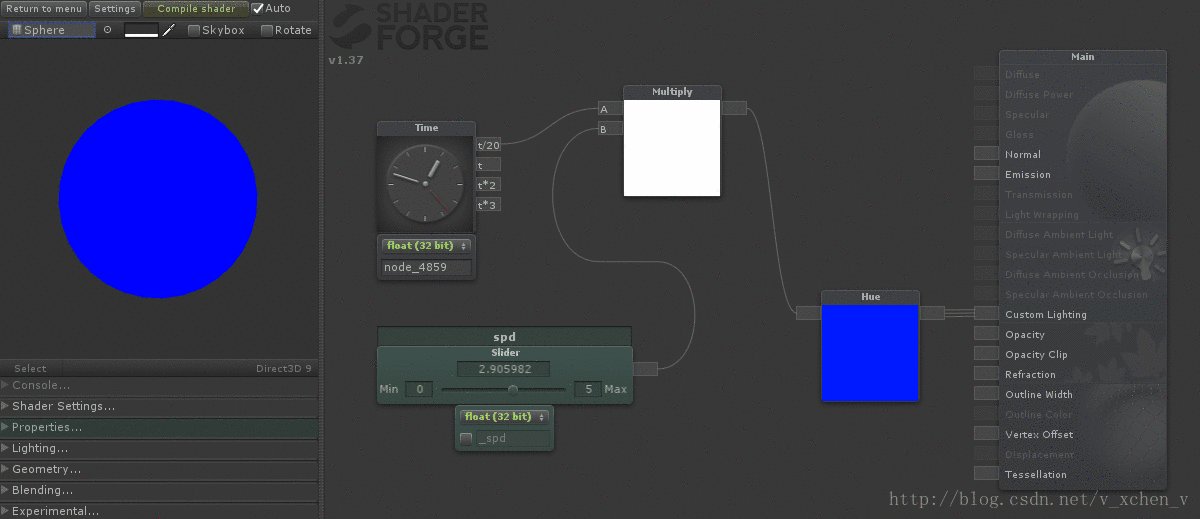
效果展示
五、自定义UnityShader实现色相节点的功能
原理分析
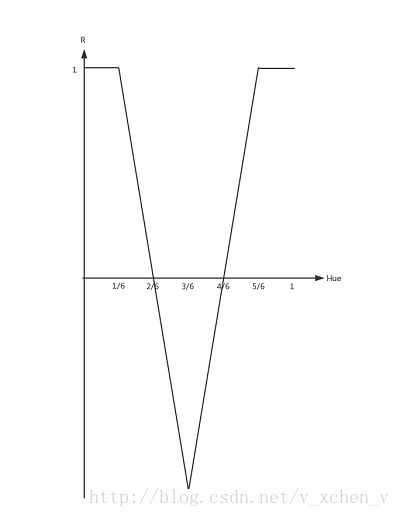
颜色沿色相环变换一周(Hue从0到1),R、G、B通道值会相应的发生变化,我们可以对其作图,寻找RGB随hue的变化规律。以hue为x轴,R通道值作为y轴做出的图像如下图所示。

可推出:
float R = saturate(3.0*abs(1.0-2.0*frac(hueValue)))-1);同理可推g,b的公式。整理一下得到hue转为rgb的公式如下:
float3 hueToRgb = saturate(3.0*abs(1.0-2.0*frac(hueValue+float3(0.0,-1.0/3.0,1.0/3.0)))-1);写法
Shader "Hidden/NewImageEffectShader"
{
Properties
{
_Spd("change spd", Float ) = 3
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
float _Spd;
fixed4 frag (v2f i) : SV_Target
{
float hueValue = _Time.x * _Spd;
// 关键代码
float3 hueToRgb = saturate(3.0*abs(1.0-2.0*frac(hueValue+float3(0.0,-1.0/3.0,1.0/3.0)))-1);
return float4(hueToRgb,1);
}
ENDCG
}
}
}
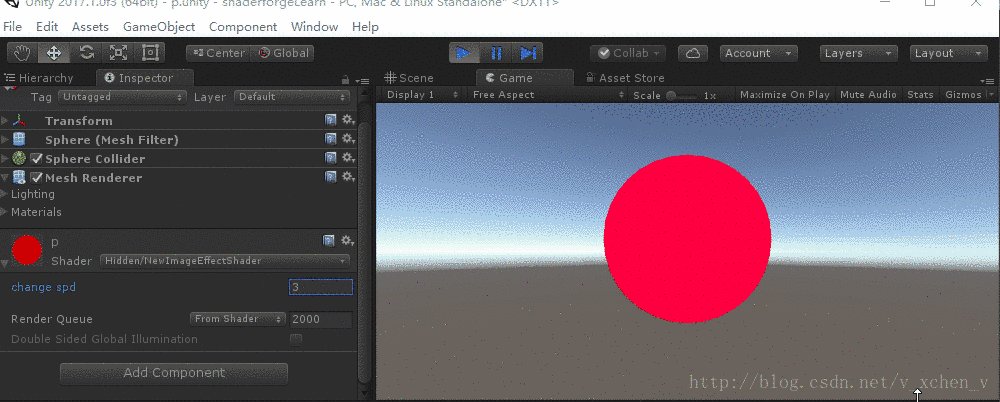
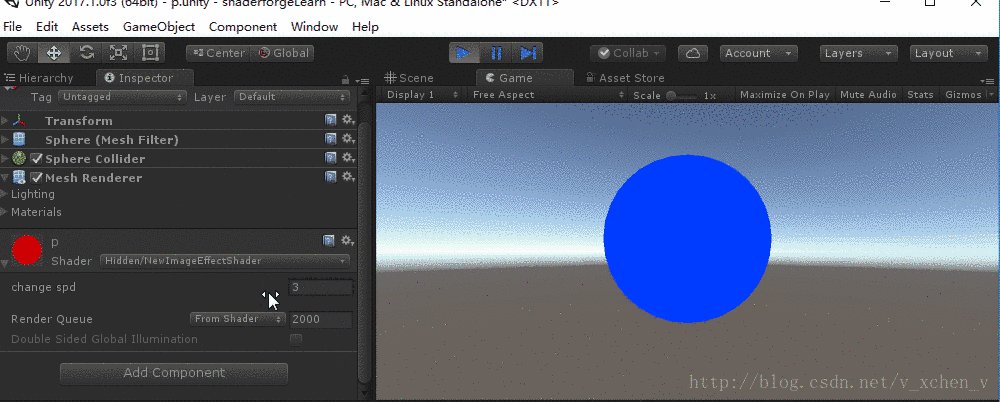
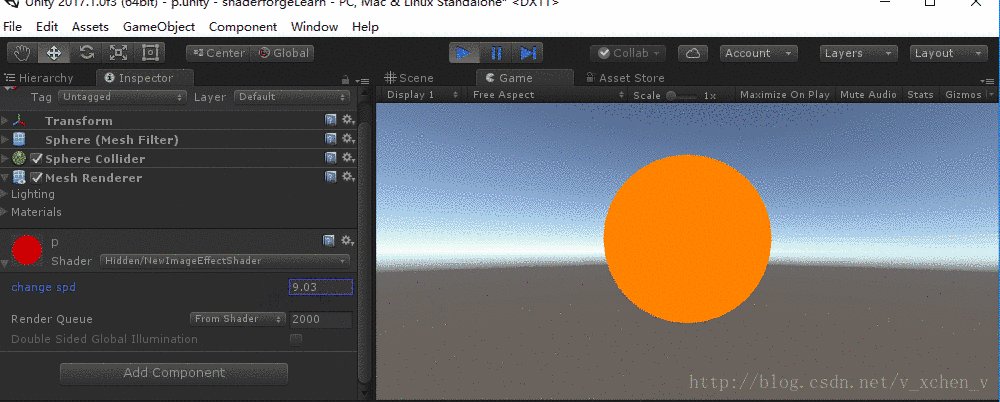
效果展示
参考:
怎样用 rgb 三元组理解色相、亮度和饱和度?