最近经常碰到用户咨询如何在ArcGIS Server 10.1中对图层进行渲染的问题!
一般以下两个情形我会推荐用户在发布服务时,启用动态图层。
业务需求1:
在服务器端有图层,想对这个图层进行渲染,但是图层的要素个数很多,如果通过web api 的形式,将图层在前端以graphic的形式进行渲染的话,会非常慢!
业务需求2:
想对已经发布的地图服务中添加图层,新添加的图层能以服务的形式对外暴露,可以在客户端像已经发布的服务一样可以有效的无级缩放!
本文采用动态图层对上面的两个业务需求,进行实现!向已经发布的地图服务中添加图层,并对该图层进行渲染实现!采用的环境为ArcGIS Desktop 10.1和ArcGIS Server 10.1。
什么是动态图层
关于动态图层(DynamicLayers)官方帮助中是如此介绍,地图服务发布到 ArcGIS Server 站点后,可根据需要选择是否允许服务器的客户端(如 ArcGIS web API)动态更改地图服务中的图层外观和行为。要确定哪些图层显示在地图中、图层符号系统、图层顺序和位置以及标注等,可通过使用动态图层在服务器端实现。这种方式下,动态图层可有效增加用户与地图的交互。
动态图层实现步骤
STEP1:
在计算机目录下面E:\data\vector的目录下有个Coasts.shp 图层(图层ArcMap中打开如图所示),将该图层发布为服务,并将该图层所在的该路径注册为动态空间
图1 发布地图服务目录数据
图2 发布地图服务的数据ArcMap中展示
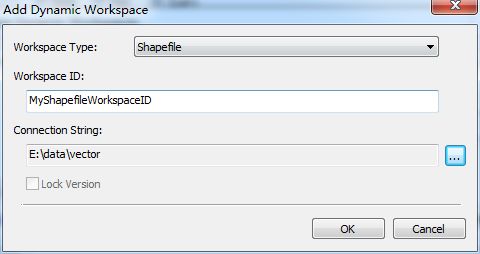
STEP2:发布服务,启用动态图层,注册动态空间!如图红色方框中所示。
图3 发布服务启用动态图层选项
图4 注册动态空间
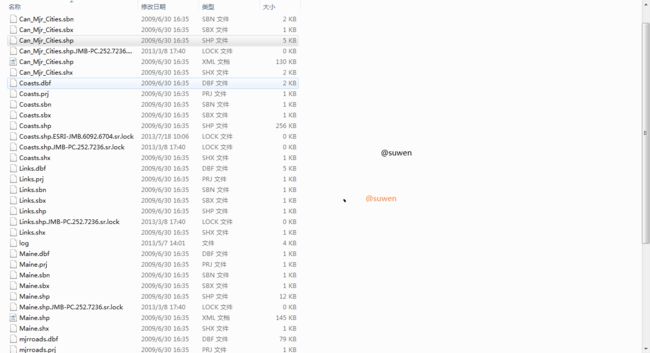
STEP4:添加图层,向注册的空间中添加图层,并将添加的图层,进行渲染在客户端进行渲染显示返回前端!
图5 注册的动态空间中添加文件
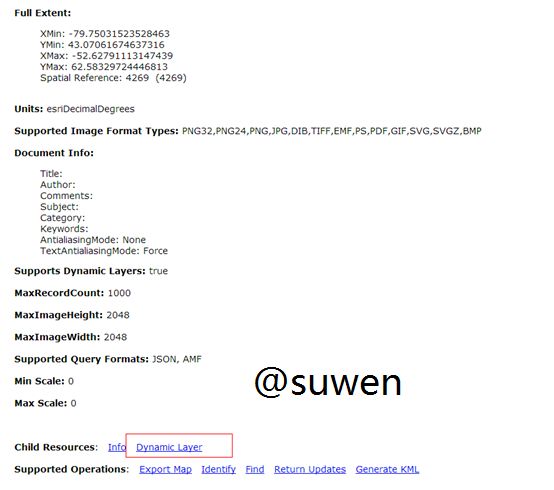
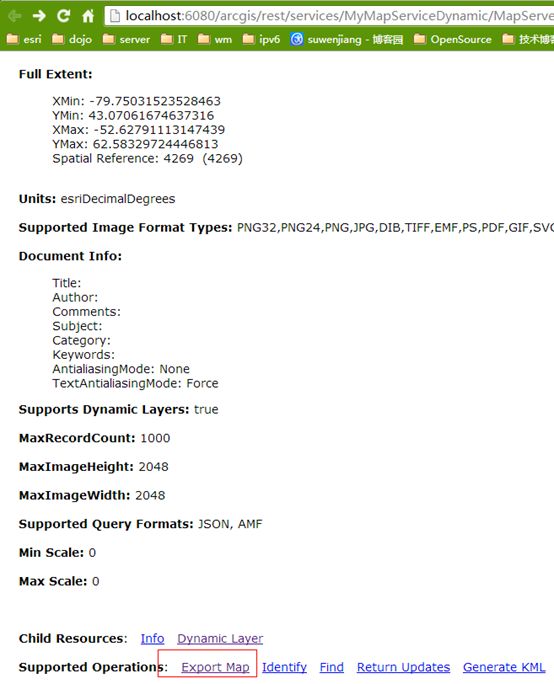
STEP5:测试Dynamic图层是否发布成服务成功。打开Coast.shp 发布的地图服务的Rest url,出现下图的地图服务信息,点击Dynamic Layers,在对话框中输入json串,字符串如下所示,dataSourceName中输入刚添加到注册空间中图层Links,可以获得图层信息,如图所示,这表明,新添加的图层也发布成服务了。
{
"source": {
"type": "dataLayer",
"dataSource": {
"dataSourceName": "Links.shp",
"workspaceId": "myDynamic",
"type": "table"
}
},
"id": 9999
}
图6 rest中获取新添加的动态图层 图7 获取的动态图层的结果
通过上面的这些测试是可以验证新添加的图层可以对外暴露服务!
STEP6:在服务器段对动态图层进行渲染,并将渲染结果返回到前端!
注意:目前动态图层支持的渲染方式有限,只支持三种渲染 :Simple Render(简单渲染);Unique Value Render(唯一值渲染);Class Breaks Render(分级渲染)
对发布的地图服务export map
图8 请求导出图片
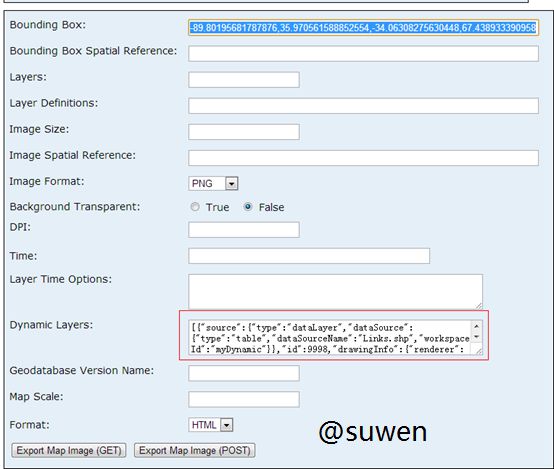
在rest目录下,有个dynamic layers输入相关的渲染方案,json字符串的形式
图 9 导出图片时对动态图层的渲染
{ "type": "simple", "symbol": { "type": "esriSMS", "style": "esriSMSCircle", "color": [255,0,0,255], "size": 5, "angle": 0, "xoffset": 0, "yoffset": 0, "outline": { "color": [0,0,0,255], "width": 1 } }, "label": "", "description": "" }
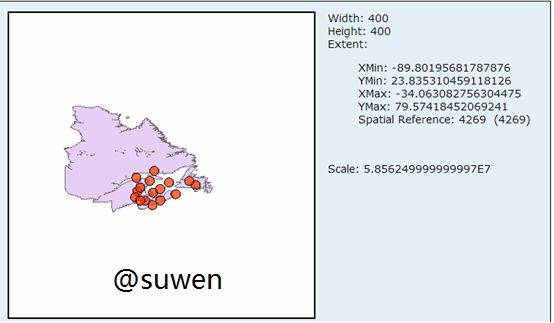
采用上面的简单渲染方案,可以出图,这个图片就是地图服务返回前端去的图片
图10 简单渲染方式在服务器段渲染完的结果
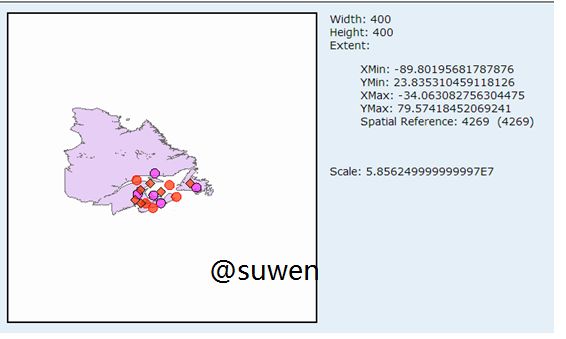
对dynamic layers参数设置不同的渲染方式的字符串可以进行不同方式的渲染,下面为分级渲染的json,根据图层id分级渲染
[{ "id": 9997, "source": { "type": "dataLayer", "dataSource": { "type": "table", "workspaceId": "china400FileGDB", "dataSourceName": "province_poly" } }, "drawingInfo": { "renderer": { "type": "classBreaks", "field": "AREA", "minValue": 0, "classBreakInfos": [{ "symbol": { "type": "esriSFS", "color": [51, 102, 0, 255], "style": "esriSFSSolid", "outline": { "type": "esriSLS", "color": [28, 39, 44, 26], "width": 0.75, "style": "esriSLSSolid" } }, "label": "0 to 500", "classMaxValue": 9.9 }, { "symbol": { "type": "esriSFS", "color": [0, 153, 51, 255], "style": "esriSFSSolid", "outline": { "type": "esriSLS", "color": [28, 39, 44, 26], "width": 0.75, "style": "esriSLSSolid" } }, "label": "501 to 10,000", "classMinValue": 10, "classMaxValue": 16 }, { "symbol": { "type": "esriSFS", "color": [0, 204, 51, 255], "style": "esriSFSSolid", "outline": { "type": "esriSLS", "color": [28, 39, 44, 26], "width": 0.75, "style": "esriSLSSolid" } }, "label": "10,001 to 30,000", "classMinValue": 17, "classMaxValue": 40 }, { "symbol": { "type": "esriSFS", "color": [102, 255, 102, 255], "style": "esriSFSSolid", "outline": { "type": "esriSLS", "color": [28, 39, 44, 26], "width": 0.75, "style": "esriSLSSolid" } }, "label": "30,001 to 90,000", "classMinValue": 41, "classMaxValue": 100 }, { "symbol": { "type": "esriSFS", "color": [204, 255, 102, 255], "style": "esriSFSSolid", "outline": { "type": "esriSLS", "color": [28, 39, 44, 26], "width": 0.75, "style": "esriSLSSolid" } }, "label": "90,001 to 10,000,000", "classMinValue": 101, "classMaxValue": 200 }] } } }]
图 12 分级渲染结果
总结:
本文对使用动态图层在服务器端进行渲染做了简单的示例,下面将会使用相关的web api进行实现上面的流程。
参考:
ArcGIS Server rest api:http://resources.arcgis.com/en/help/rest/apiref/
林lin博客:http://www.cnblogs.com/dubaokun/archive/2012/12/17/2822522.html
~update20150924
在上面的文章,只对动态添加矢量图层,准确的说table。动态图层除了这几种形式,还有其他三种形式,分别为query data soure,raster data source和Join Data source,从字面意义上也可以看出三种所针对的形式。
这三种动态图层的使用方式和上面的table的方式一样,不同的data source object的内容不同,
要理解动态图层需要,理解动态图层的结构:
Layer Source Object | | | |----Map Layer | | | |----type | | | |----map layer id | | | Data Layer | | | |-----type | | | |-----data source | | | |----type | | | |-----data Source name | | | |----work space id | | ID
source 对象包括:map layer和data layer两种。两种的区别是来源,如果是对服务中已有的图层进行动态修改,则该图层为map layer;如果是从动态工作空间中叠加一个服务本身没有的图层,则为data layer
+ map layer 需要指定该图层在服务图层中的id
+ data layer 需要指定data source。data source 的类型是table,raster还是join,和query data source。动态工作空间的id,以及图层名字
1. raster data source 如下
{ "source" : { "type" : "dataLayer", "dataSource" : { "type" : "raster", "dataSourceName" : "090161.tif", "workspaceId" : "MyRasterWorkspaceID" } }, "id" : 9999 }
~update:20151014
动态图层在前端api都有相关的对象进行实现,下面已silvlight api为例子:
ESRI.ArcGIS.Client.RasterDataSource myRasterDataSource = new ESRI.ArcGIS.Client.RasterDataSource(); myRasterDataSource.WorkspaceID = "MyRasterWorkspaceID"; myRasterDataSource.DataSourceName = "090161.tif"; ESRI.ArcGIS.Client.LayerDataSource myLayerDataSource = new ESRI.ArcGIS.Client.LayerDataSource(); myLayerDataSource.DataSource = myRasterDataSource; ESRI.ArcGIS.Client.DynamicLayerInfo myLayerInfo = new ESRI.ArcGIS.Client.DynamicLayerInfo(); myLayerInfo.Source = myLayerDataSource; myLayerInfo.ID = 999; ESRI.ArcGIS.Client.DynamicLayerInfoCollection myDynamicLayerInfoCollection = new ESRI.ArcGIS.Client.DynamicLayerInfoCollection(); myDynamicLayerInfoCollection.Add(myLayerInfo); ESRI.ArcGIS.Client.ArcGISDynamicMapServiceLayer myLayer = myMap.Layers["myLayer"] as ESRI.ArcGIS.Client.ArcGISDynamicMapServiceLayer; myLayer.DynamicLayerInfos = myDynamicLayerInfoCollection;
~update:20160420 由于有用户询问怎么使用js api实现这个功能,今天有写了个js的实现,核心代码如下:
1 function (DynamicLayerInfo, QueryDataSource, LayerDataSource, RasterDataSource,ArcGISDynamicMapServiceLayer,Map) { 2 var url="http://localhost:6080/arcgis/rest/services/test/rasterDataSetTest/MapServer"; 3 var dynamicData=new ArcGISDynamicMapServiceLayer(url); 4 var map=Map("map"); 5 map.addLayer(dynamicData) 6 7 document.getElementById('addLayer').onclick = function () { 8 9 var dynamicLayerInfos = []; 10 var dynamicLayerInfo = new DynamicLayerInfo(); 11 dynamicLayerInfo.id = 1; 12 var dataSource = new RasterDataSource(); 13 dataSource.workspaceId = "MyRasterWorkspaceID"; 14 dataSource.dataSourceName = "090161.tif"; 15 16 var layerSource = new LayerDataSource(); 17 layerSource.dataSource = dataSource; 18 dynamicLayerInfo.source = layerSource; 19 dynamicLayerInfos.push(dynamicLayerInfo); 20 21 dynamicData.setDynamicLayerInfos(dynamicLayerInfos); 22 23 }; 24 25 26 }