Unity_UGUI_实现上下拖动展示文字
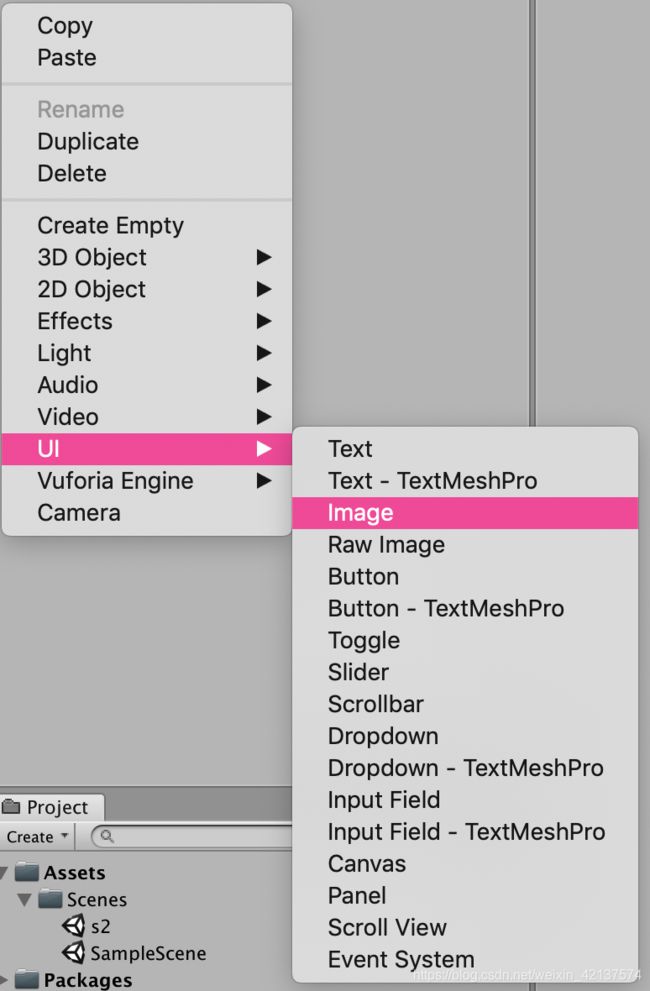
1.首先在 场景中创建一个 image作为 主背景
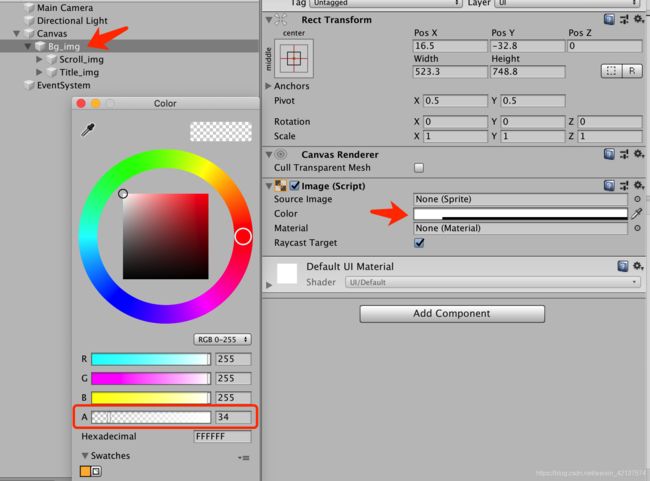
2.点击刚刚创建 主背景 把背景的颜色 修改成半透明的
3.在 主背景 Bg_img 下创建一个 Image命名为-->Title_img 并且将其背景色 修改成你想要的效果
4.在 Title_img 下面创建 一个 Text 修改如下 属性
Title_img 和 Text 的宽高 修改成一样
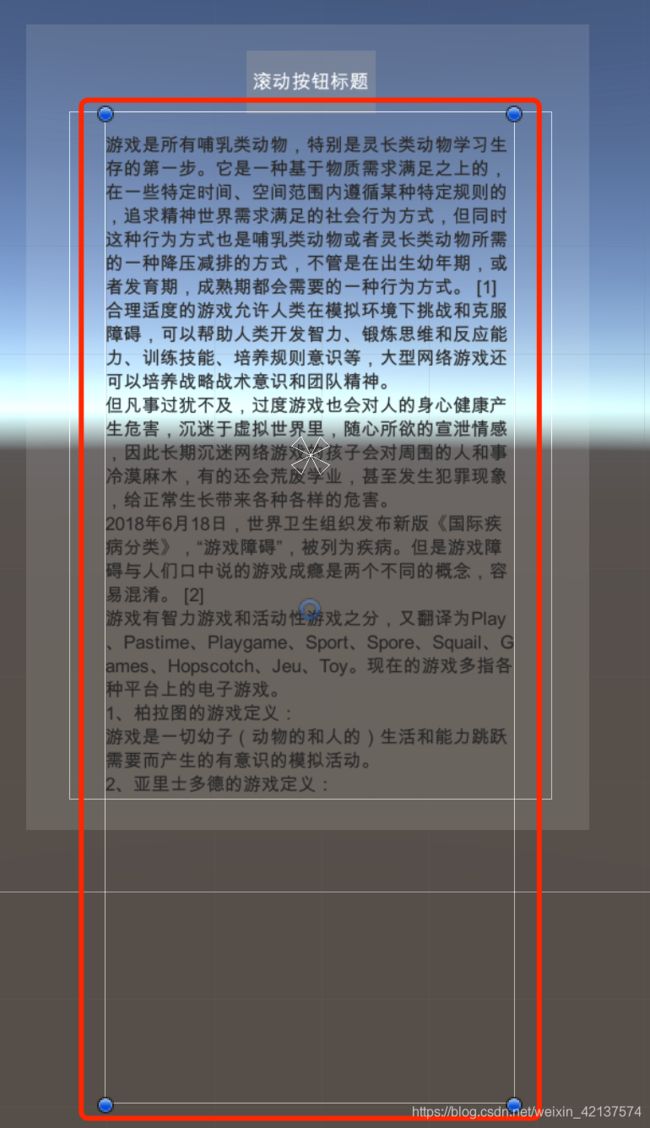
5.在 Bg_img 下面创建 一个Image 命名为 Scroll_img 并修改其 大小和位置
6.在 Scoll_img 下创建Text 随便填写 一段文字 上百度 复制就可以
注意⚠️ 这里 需要将 Text 的高修改成 足够显示完 全部文字的高度 不然没效果
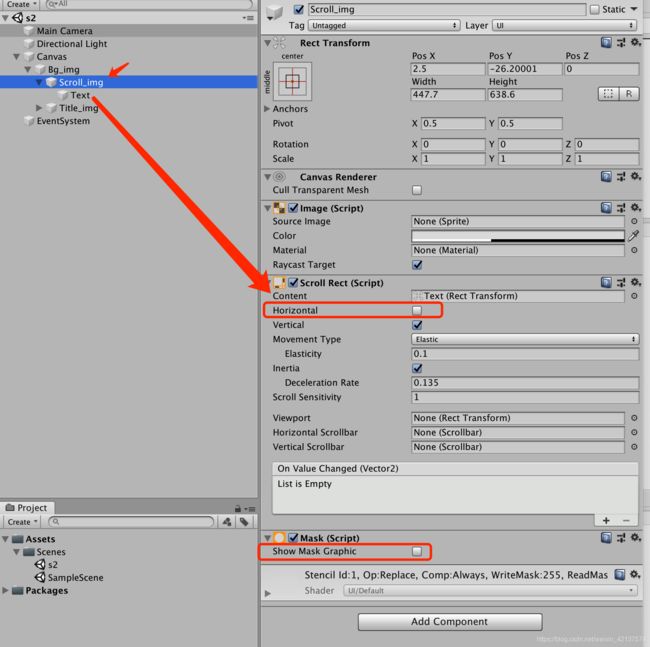
7.这一步 很关键 在Scroll_img 上添加两个组件 Scroll Rect 和 Mask
Scroll Rect 组件是让Scroll_img实现上下拖动效果
Mask组件是让Scroll_img 隐藏超出的文字
点击 Scroll_img
把Scroll_img 下的Text 拖拽到 Scroll_img 的 Scroll Rect 组件的 Content属性上
把Scoll Rect 上的 Horizontal(水平) 属性的沟去掉 不让文字左右 水平拖动 只让文字上下拖动
把 Scroll_img 上的Mask组件 上的 Show Mask Graphic 属性的 沟去掉 让Scroll_img 的背景消失
最终效果如下:
添加一个功能 结合Scrollbar滚动条 实现上下拖动
1.在 Bg_img创建一个 Scrollbar
2.修改 Scrollbar 的Direction(方向) --> Bottom to Top
3.把 Scrollbar 拖拽到 Scroll_img 的 Vertical Scrollbar 上
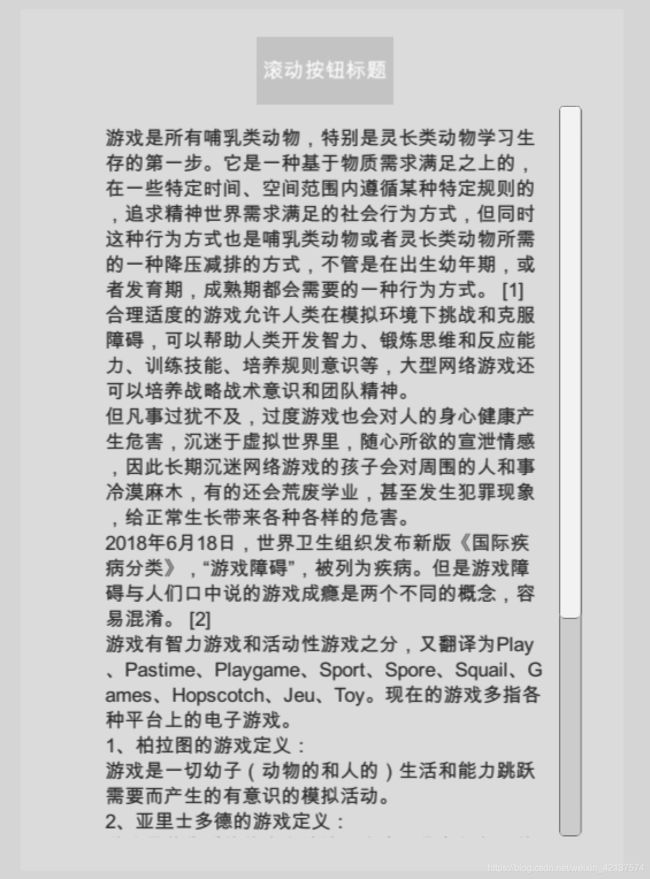
加了 Scrollbar 的最终效果如下 ?
搞完收工?