xadmin完美集成DjangoUeditor富文本编辑器
xadmin为django后台管理系统admin的升级版,点击进入 github
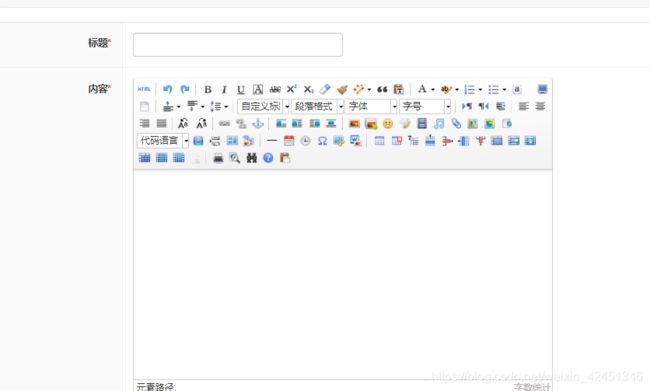
在对后台进行编辑时,采用百度开源的富文本编辑器ueditor,本文采用djangoueditor,源程序点此进入。由于作者不再对其进行维护,这个版本不再适用于Python3版本,Python3的版本安装 点此进入。
对于以上xadmin和djangoueditor 的安装,本人建议直接集成在pycharm中,而不是装在虚拟环境中。因为xadmin中如果需要集成插件的话,需要对其进行添加;而djangoueditor采用pip安装的话,只能用在Python2版本中。
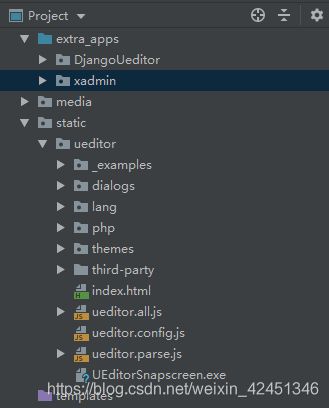
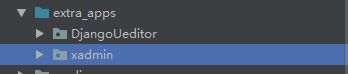
因此建议将源码包下载下来,并直接放在项目下的extra_apps中,如下所示:

本文的开发环境如下:
- Python 3.6.5
- Django 2.2
- Win 10
配置步骤
-
1、将djangoueditor添加到setting.py中
INSTALLED_APPS = [
…
‘DjangoUeditor’,
] -
2、添加一级路由配置urls.py
在项目的主urls.py文件中:
富文本编辑器
path('ueditor/', include('DjangoUeditor.urls' ))
- 3、models.py使用UEditorField字段
from DjangoUeditor.models import UEditorField
class Goods(models.Model):
"""
商品
UEditorField:
"""
goods_desc = UEditorField(verbose_name='内容',imagePath='goods/images/',width=1000,height=300,
filePath='goods/files/',default='')
)
关于UEditorField字段中的具体参数详情,可以参考文档
由于已经将xadmin源文件拷贝到了项目下,本文为extra_apps/xadmin,在xadmin下的plugin中新建一个ueditor.py文件,里面写入如下:
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self,**kwargs):
self.ueditor_options=kwargs
self.Media.js = None
super(XadminUEditorWidget,self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == 'ueditor':
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {'widget': XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
js = '' % (settings.STATIC_URL + "ueditor/ueditor.config.js") #自己的静态目录
js += '' % (settings.STATIC_URL + "ueditor/ueditor.all.min.js") #自己的静态目录
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
- 6、在extral_apps/xadmin/plugin下的init.py中添加上ueditor
PLUGINS = (
...
'ueditor',
)
- 7、在adminx.py中注册的表单中声明你的UEditorField字段的属性名字,我这里的是goods_desc(商品描述)
class CourseAdmin(object):
style_fields = {"goods_desc": "ueditor"} # 一定要声明,在models.py中的属性名字,
#不然xadmin不会生效
- 8、在前端显示的话,需要对html页面修改如下
{% autoescape off %}
{{ course.detail }}
{% endautoescape %}
此时就可以启动我们的项目了,如果幸运的话在进入到xadmin后台我们更够如愿看到富文本框。但我在配置时,就没有成功。而且在我点击添加商品时,会报错。如下图下图
- 1、UnicodeDecodeError: ‘gbk’ codec can’t decode byte 0xa6 in position 9737: ill…
File "D:\PycharmProjects\online_shop\venv\lib\site-packages\django\views\debug.py", line 332, in get_traceback_html
t = DEBUG_ENGINE.from_string(fh.read())
UnicodeDecodeError: 'gbk' codec can't decode byte 0xa6 in position 9737: illegal multibyte sequence
[29/Apr/2019 23:29:05] "GET /xadmin/goods/goods/add/ HTTP/1.1" 500 59
解决办法:原文地址
打开django/views下的debug.py文件,转到line331行:
with Path(CURRENT_DIR, 'templates', 'technical_500.html').open() as fh
将其改成:
with Path(CURRENT_DIR, 'templates', 'technical_500.html').open(encoding="utf-8") as fh
就成功了。
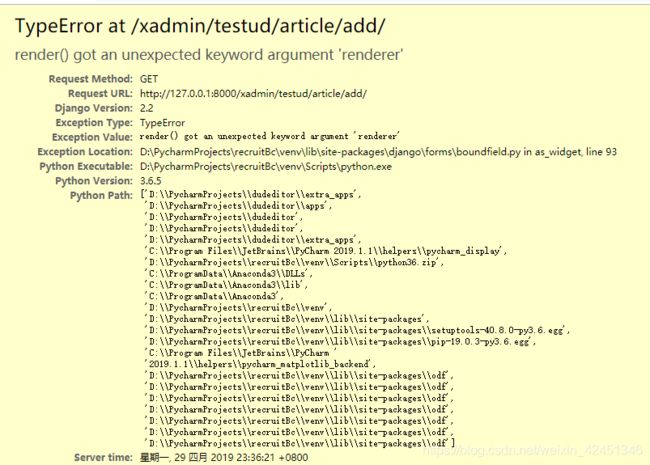
- 2、render() got an unexpected keyword argument ‘renderer’
File "D:\PycharmProjects\recruitBc\venv\lib\site-packages\django\forms\boundfield.py", line 33, in __str__
return self.as_widget()
File "D:\PycharmProjects\recruitBc\venv\lib\site-packages\django\forms\boundfield.py", line 93, in as_widget
renderer=self.form.renderer,
TypeError: render() got an unexpected keyword argument 'renderer'
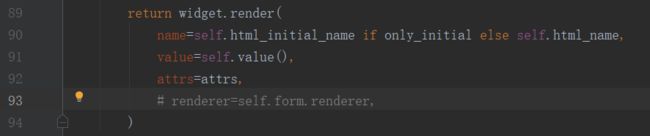
报错93行:boundfield.py in as_widget, line 93