idea搭建Spring Boot框架并使用pagehelper插件实现分页功能(回顾一下)
1、首先创建项目

2、选择Spring boot Initializr

3、前两个随便填,后四个除了jdk版本其他的都别动

4、选择web、mysql和mybatis


然后点击next,点击finash,等待pom下载
5、下载完后这三个可以删除,没啥用

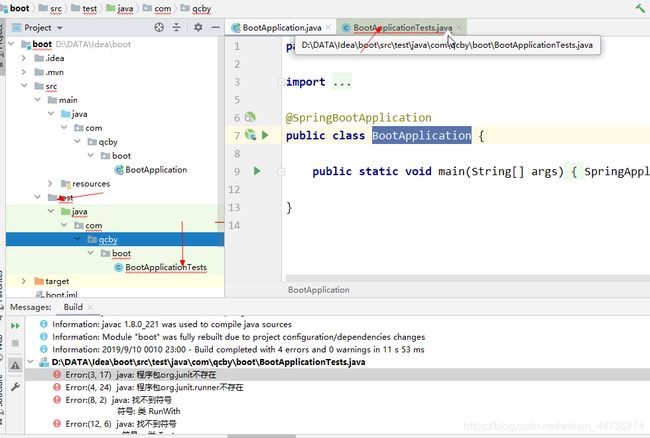
6、如果运行BootApplication可能会报错,这时候要把test里的文件删掉

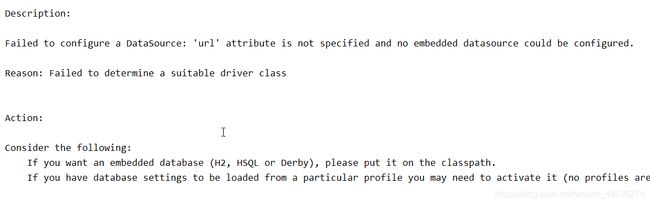
如果是下图

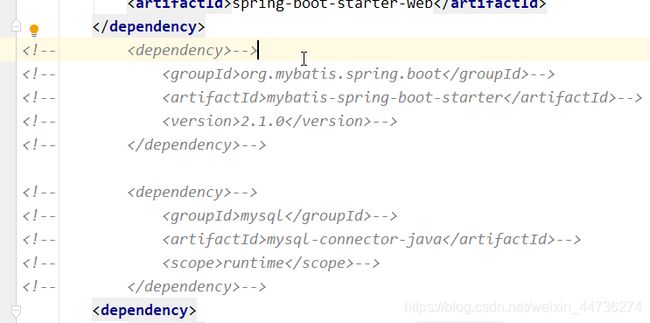
这是因为application.properties没有配置,可以先注释掉pom文件里的mysql和mybits

7、建立controller包,里面建个controller类

运行结果为:

到了这里意味着Spring Boot搭建完毕,没有什么问题,接下来是使用pagehelper插件实现分页功能
1、解开注释并导入pagehelper包,这里值得注意是pagehelper需要导入三个包,不然分页功能会失效
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
2.1.0
mysql
mysql-connector-java
8.0.17
org.springframework.boot
spring-boot-starter-thymeleaf
2.1.3.RELEASE
com.alibaba
druid-spring-boot-starter
1.1.10
org.springframework.boot
spring-boot-starter
org.springframework.boot
spring-boot-starter-logging
org.springframework.boot
spring-boot-starter-log4j2
com.github.pagehelper
pagehelper
5.1.10
com.github.pagehelper
pagehelper-spring-boot-autoconfigure
1.2.5
com.github.pagehelper
pagehelper-spring-boot-starter
1.2.5
这是项目需要的所有依赖,没有配置自动生成代码的mybatis,而是采用注解形式在mapper写的sql语句
2、application.properties的配置:
#设置访问端口
server.port=8080
#thymeleaf配置,这里是可以省略的,因为默认配置已经足够
#关闭缓存,及时刷新页面,这一点很重要
spring.thymeleaf.cache=false
#注释的部分是Thymeleaf默认的配置,如有其它需求可以自行更改
#spring.thymeleaf.prefix=classpath:/templates/
#spring.thymeleaf.suffix=.html
#spring.thymeleaf.mode=HTML5
#spring.thymeleaf.encoding=UTF-8
#spring.thymeleaf.servlet.content-type=text/html
#设置数据源
#数据库连接用户名
spring.datasource.username=root
#数据库连接密码
spring.datasource.password=root
#驱动
spring.datasource.driver-class-name= com.mysql.cj.jdbc.Driver
#数据库连接路径
spring.datasource.url=jdbc:mysql://localhost/byte_easy?serverTimezone=UTC
#连接池类型
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
#连接池配置,因为springboot默认是开启了连接池的,它有默认配置,这一段可以忽略
# 初始化大小,最小,最大
spring.datasource.initialSize=5
spring.datasource.minIdle=5
spring.datasource.maxActive=20
# 配置获取连接等待超时的时间
spring.datasource.maxWait=60000
# 配置间隔多久才进行一次检测,检测需要关闭的空闲连接,单位是毫秒
spring.datasource.timeBetweenEvictionRunsMillis=60000
# 配置一个连接在池中最小生存的时间,单位是毫秒
spring.datasource.minEvictableIdleTimeMillis=300000
spring.datasource.validationQuery=SELECT 1 FROM DUAL
spring.datasource.testWhileIdle=true
spring.datasource.testOnBorrow=false
spring.datasource.testOnReturn=false
# 打开PSCache,并且指定每个连接上PSCache的大小
spring.datasource.poolPreparedStatements=true
spring.datasource.maxPoolPreparedStatementPerConnectionSize=20
# 配置监控统计拦截的filters,去掉后监控界面sql无法统计,'wall'用于防火墙
spring.datasource.filters=stat,wall,log4j
# 通过connectProperties属性来打开mergeSql功能;慢SQL记录
spring.datasource.connectionProperties=druid.stat.mergeSql=true;druid.stat.slowSqlMillis=500
#配置分页插件
#pagehelper分页插件
pagehelper.helper-dialect=mysql
pagehelper.reasonable=true
pagehelper.support-methods-arguments=true
pagehelper.params=count=countSql
3、建立项目结构

4、各个文件代码:
controller层,注意注解是@Controller,这样可以做到页面跳转
@Controller
public class StuController {
@Autowired
private IStuService stuService;
@GetMapping("/test")
public String test(Model model, Integer num) {
if (num == null) {
PageHelper.startPage(0, 3);
} else {
PageHelper.startPage(num, 3);
}
List findAll = stuService.listAll();
PageInfo pageInfo = new PageInfo(findAll);
model.addAttribute("findAll", findAll);
model.addAttribute("pageInfo", pageInfo);
return "admin/list";
}
}
entity,根据自己建立的表而定
package com.qcby.boots.admin.entity;
public class Stu {
private int id;
private String name;
private boolean sex;
private int age;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public boolean isSex() {
return sex;
}
public void setSex(boolean sex) {
this.sex = sex;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
mapper层
@Mapper
public interface StuMapper {
@Select("")
List listAll();
}
service层
public interface IStuService {
List listAll();
}
service包下的impl
@Service
public class StuServiceImpl implements IStuService {
@Autowired
private StuMapper stuMapper;
@Override
public List listAll(){
return stuMapper.listAll();
}
}
5、在templates下建立admin包,然后在包下建立list.html页面
Test
id 姓名 性别 年龄
首页
上一页
上一页
/
下一页
下一页
末页
这里没有做页面优化,仅是实现了功能
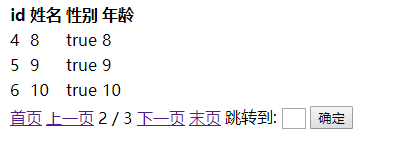
6、结果如下:

总结:
这次重新搭建这一套出了很多问题,例如分页插件忘了怎么用了,包引入少了导致分页不成功等。学无止境,回顾亦是如此,我们在不断学习新东西的时候还是要抽出时间回顾一下基础的东西,以便知识的强化、基础的牢固。