- 779. 最长公共字符串后缀(Acwing)
十九587
算法数据结构考研c++
题目描述:给出若干个字符串,输出这些字符串的最长公共后缀。输入格式由不超过5组输入组成。每组输入的第一行是一个整数N。N为0时表示输入结束,否则后面会继续有N行输入,每行是一个字符串(字符串内不含空白符)。每个字符串的长度不超过200。输出格式每组数据输出一行结果,为N个字符串的最长公共后缀(可能为空)。数据范围1≤N≤200输入样例:3babaabacba2aacc2aaa0输出样例:baa解题
- 如何使用Flask或Django框架构建一个简单的Web应用?
清水白石008
Python题库pythonflaskdjango前端
如何使用Flask或Django框架构建一个简单的Web应用?Flask和Django是两个流行的PythonWeb框架,用于构建Web应用。Flask是一个轻量级、易于扩展的框架,而Django则是一个功能全面的框架,包含了更多开箱即用的工具和功能。下面将分别介绍如何使用Flask和Django构建一个简单的Web应用。使用Flask构建简单Web应用1.安装Flask首先,确保安装了Flask
- 基于ChatGPT和GoogleScholar的文章总结器
莫达菲尼
chatgpt人工智能自然语言处理网络爬虫自动化
在当今信息爆炸的时代,科研人员每天都会面对大量的文献资料。为了更高效地筛选和理解这些资料,我们开发了一款基于ChatGPT和GoogleScholar的文章摘要工具。它能够自动抓取GoogleScholar上的研究文章,并利用OpenAI的GPT模型进行摘要生成,同时支持多语言输出,帮助打破语言障碍,加速科研进程。项目介绍本项目的目标是通过以下两方面提升科研效率:跨语言阅读:通过多语言摘要功能,帮
- Flask 高并发部署方案详细教程!
爬遍天下无敌手
前言虽然标题写的是Flask,但是下面这个教程不仅仅只适用于Flask,还适用于其他Pythonweb框架,记得帮忙点赞!众所周知Flask是一个同步的框架,处理请求的时候是以单进程的方式,当同时访问的人数过多时,Flask服务就会出现阻塞的情况。就像我们买火车票一样,当买火车票的人多的时候,排队的人就会很多,队伍就会很长,相应的等待的时间会变得很长!因此Flask,Django,webpy等框架
- fpga驱动rgb液晶屏_以ARM+FPGA结构驱动高分辨率液晶显示设计与效果测试
奶油小馒头
fpga驱动rgb液晶屏
摘要:结合ARM操作灵活和FPGA实时处理的优点,提出采用ARM+FPGA结构驱动高分辨率RGB888液晶显示屏。ARM接口丰富、操作灵活可以满足客户操作方便的需求;FPGA模块采用FPGA+DDR形式,数据存取速度达到400MB/s可以满足画面刷新速度较快的需求;FPGA操作DDR方式采用双端口64bit模式,设计32bit数据读取宽度,实现RGB888数据无失真显示。通过ARM处理器LPC17
- Flask-Login完整使用案例
BirdMan98
FlaskPythonflaskoracle数据库
下面是一个完整的Flask-Login使用案例,涵盖以下功能:用户注册用户登录访问受保护页面退出登录1.安装依赖pipinstallflaskflask-loginflask-wtfflask-sqlalchemywerkzeug2.创建Flask项目结构flask_login_demo/│──app.py#Flask入口文件│──models.py#数据库模型│──forms.py#表单│──c
- flask mysql orm_Flask的ORM和查询操作
碍事的尾巴
flaskmysqlorm
Flask的ORMSQLAlchemySQLAlchemy是Python编程语言下的一个嵌入式软件。提供了SQL工具包以及对象关系映射(ORM)工具。SQLAlchemy“采用简单的Python语言,为高效和高级的数据库访问设计,实现完整的企业级持久模型”。SQLAlchemy首次发行于2006年2月,并迅速地在Python社区中最广泛使用的ORM工具之一,不亚于Django的ORM框架。Flas
- 数据架构与机器学习:如何构建智能系统
AI天才研究院
AI大模型应用入门实战与进阶大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍机器学习(MachineLearning)是一种使计算机程序在未被明确编程的情况下,通过经验的学习自动改善其行为的技术。机器学习的目标是使计算机能够自主地从数据中学习,以便在未来的问题中做出更好的决策。数据架构(DataArchitecture)是一种用于有效管理、存储和处理数据的系统结构和组件。数据架构涉及到数据的收集、存储、处理和分析,以及数据的存储和传输。数据架构是构建智能系统的
- 设计一个基于flask的高并发高可用的查询ip的http服务
职场亮哥
其他
结构设计基础架构为flask+gunicorn+负载均衡,负载均衡分为阿里云硬件负载均衡服务和软负载nginx。gunicorn使用supervisor进行管理。使用nginx软件负载结构图使用阿里云硬件负载均衡服务结构图因为flaskapp需要在内存中保存ip树以及国家、省份、城市相关的字典,因此占用内存较高。gunicorn的1个worker需要占用300M内存,nginx的4个worker内
- 解锁高性能Web应用:Gunicorn、Flask与Docker的高并发部署秘籍
我是瓦力
前端gunicornflask
引言在当今的互联网时代,高并发Web应用已成为许多企业的核心需求。无论是电商平台、社交网络还是实时数据分析系统,高并发能力直接影响到用户体验和业务成败。本文将带你深入探讨如何利用Gunicorn、Flask和Docker,实现高性能、高并发的Web应用部署。Gunicorn、Flask和Docker的基本概念Gunicorn:GreenUnicorn(简称Gunicorn)是一个PythonWSG
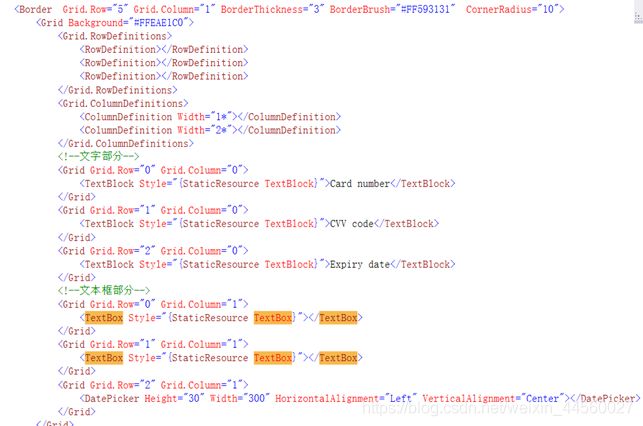
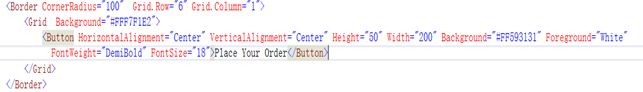
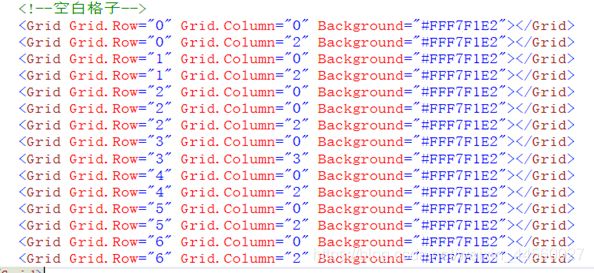
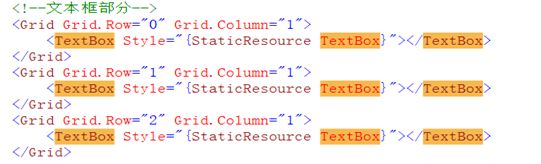
- QLineEdit控件:基础用法、样式表与扩展应用
Quz
掌握Qt控件:从入门到精通qt
目录前言1.基础用法1.1创建QLineEdit1.2常用属性设置2.样式表美化2.1基础样式2.2动态效果2.3自定义图标3.信号与槽3.1常用信号3.2实时输入处理4.高级功能4.1输入验证4.2自动补全参考前言QLineEdit是Qt中最常用的输入控件之一,广泛应用于表单输入、搜索框等场景。本文将全面解析QLineEdit的使用方法,涵盖以下内容:基础用法:文本输入、占位符、输入限制样式表美
- 基于NXP+FPGA轨道交通3U机箱结构远程输入/输出模块(RIOM)
深圳信迈主板定制专家
轨道交通NXP+FPGAfpga开发人工智能大数据边缘计算运维
基于NXP+FPGA轨道交通6U机箱结构远程输入/输出模块(RIOM)RIOM使得数据通过就近的I/O源输入和输出。也可以直接将I/O源连接到列车计算机(如VCU),可以减少电缆用量从而节约成本。关键特性支持模拟和数字输入/输出。可配置的模块包括DI、DIO、MDO、RDO、AIO、PTI等。接口选项MVBRIOM设备支持MVB/CAN/串行链路三种接口;TRDPRIOM设备知此恨TRDP/CAN
- 基于NXP+FPGA永磁同步电机牵引控制单元(单板结构/机箱结构)
深圳信迈主板定制专家
轨道交通NXP+FPGAfpga开发边缘计算人机交互嵌入式硬件人工智能
永磁同步电机牵引控制单元(单板结构/机箱结构)永磁同步电机牵引控制单元(TCU-PMSM)用于牵引逆变器-永磁同步电机构成的牵引电传动系统,采用轴控方式。执行高性能永磁同步电机复矢量控制策略,具有响应迅速、有效可靠的防空转·滑行控制功能以及平稳、无冲击的带速重投技术。最大转矩电流比(MTPA)控制和弱磁控制用于轨道交通领域的PMSM的控制目标为:控制牵引电机提供足够大的转矩;控制牵引电机在保持恒定
- 基于LangChain-Chatchat实现的RAG-本地知识库的问答应用[5]-高阶实战微调
汀、人工智能
LLM工业级落地实践LLM技术汇总langchain人工智能大模型推理大模型微调p-tuningfastchatRAG
基于LangChain-Chatchat实现的RAG-本地知识库的问答应用[5]-高阶实战微调1.推荐的模型组合在默认的配置文件中,我们提供了以下模型组合LLM:Chatglm2-6bEmbeddingModels:m3e-baseTextSplitter:ChineseRecursiveTextSplitterKb_dataset:faiss我们推荐开发者根据自己的业务需求进行模型微调,如果不需
- 分布式光伏监控系统设计
能源数字化创业者
分布式能源管理
一、产品简介快控光伏运维云平台软件是针对工商业分布式光伏电站设计研发的一款集控管理系统。他通过智能网关采集现场逆变器、气象站、综合测控装置等各类设备的运行数据和状态,实现对光伏电站的24小时实时在线监控诊断,有效的保障了电站的安全运行。同时系统拉通线上线下运维,可极大的提高电站的运维的效率和质量。该平台软件主要有以下几大功能:1、实时在线监控,实时故障监测,第一时间通知电站运维人员及时消除隐患,确
- BT、BT Mesh、WiFi、Zigbee技术对比分析
莫道桑榆晚-为霞尚满天
硬件工程网络协议信息与通信
一、蓝牙(Bluetooth,BT)1.技术原理核心概念:蓝牙是一种短距离(10-100米)无线通信技术,采用跳频扩频(FHSS)技术,通过快速切换频段(每秒1600次)避免干扰。跳频扩频(FHSS)原理:在2.4GHz频段的79个1MHz信道中,按伪随机序列快速切换频率。比喻:像两人在嘈杂派对上不断更换餐桌位置私聊,躲避他人监听。协议版本:经典蓝牙(BR/EDR):高功耗,支持音频传输(如耳机)
- zynq和petalinux环境下控制gpio的两种方法
qqssbb123
petalinuxgpio
1,用Sysfs这个对MIO可用。查看,如果没用/sys目录可#mkdir/sys#mount-tsysfssysfs/sys/sys/class/gpio/gpiochipN/得到N=512,实际LEDGPIO是38拉低这个GPIO点亮LEDN+38=512+38=550echo550>/sys/class/gpio/exportechoout>/sys/class/gpio/gpio550/d
- STM32与HAL库开发实战:深入探索ESP8266的多种工作模式
坏柠
嵌入式开发笔记stm32单片机嵌入式硬件
STM32与HAL库开发实战:深入探索ESP8266的多种工作模式一、硬件平台简介STM32F103C8T6(BluePill核心板)作为主控芯片,通过HAL库直接驱动ESP8266WiFi模块,实现以下核心功能:STA模式:连接外部WiFi路由器AP模式:自建WiFi热点TCP客户端/服务器模式:实现网络数据传输混合模式:STA+AP共存低功耗模式:深度睡眠控制二、硬件连接在
- 第十三届蓝桥杯研究生组C++省赛
格格巫ZYX
算法c语言c++蓝桥杯
有一根围绕原点O顺时针旋转的棒OA,初始时指向正上方(Y轴正向)。在平面中有若干物件,第i个物件的坐标为(xi,yi),价值为zi。当棒扫到某个物件时,棒的长度会瞬间增长zi,且物件瞬间消失(棒的顶端恰好碰到物件也视为扫到),如果此时增长完的棒又额外碰到了其他物件,也按上述方式消去(它和上述那个点视为同时消失)。如果将物件按照消失的时间排序,则每个物件有一个排名,同时消失的物件排名相同,请输出每个
- CSS3学习教程,从入门到精通, CSS3入门介绍的语法知识点及案例(1)
知识分享小能手
前端开发网页开发编程语言如门css3学习csshtml5前端javahtml
CSS3入门介绍一、CSS3选择器1.1基本选择器/*元素选择器*/p{color:red;}/*类选择器*/.myClass{font-size:20px;}/*ID选择器*/#myId{background-color:yellow;}/*通用选择器*/*{margin:0;padding:0;}这是一个段落这是一个带有类的段落这是一个带有ID的段落1.2属性选择器/*属性选择器*/[href
- 【python】setuptools
Eternal-Student
Pythonpython开发语言
setuptools是Python的一个核心工具包,用于构建、打包和分发Python项目。它是Python生态系统中最重要的工具之一,主要用于定义项目的元数据(如名称、版本、依赖等)以及构建和安装过程。以下是关于setuptools的详细介绍:1.setuptools的主要功能setuptools提供了以下核心功能:项目元数据管理:定义项目的名称、版本、作者、描述、依赖等信息。通过setup()函
- USB 3.0、USB 5Gbps和USB 10Gbps区别
Eternal-Student
5G
文章目录USB3.0、USB5Gbps和USB10Gbps区别标准规范与命名数据传输速度编码方式兼容性外观接口类型应用场景USB3.0与USB2.0兼容性虚拟机设置为USB2.0模式时,接入的U盘无法在卷栏显示驱动问题U盘问题操作系统问题USB3.0、USB5Gbps和USB10Gbps区别标准规范与命名USB3.0:通常指USB3.1Gen1或USB3.2Gen1,理论数据传输速率为5Gbps。
- 【Visual Studio 2019 C++ 编译器的路径添加到系统 PATH 环境变量 】
Eternal-Student
Windowsvisualstudioc++java
对于某些Python包,特别是那些涉及本地扩展或需要编译C/C++代码的包,需要一个支持C++开发的环境。VisualStudio是一个全面的开发环境,它提供了编译器、调试器以及其他许多工具,这些工具对于开发和编译C++代码非常有用。下载网址:ThankYouforDownloadingVisualStudioCommunityEdition(microsoft.com)以下是安装VisualSt
- 元组(tuple)转换为列表(list)
Eternal-Student
Pythonlistwindows数据结构
在编程中,特别是在Python中,经常需要将元组(tuple)转换为列表(list)。元组通常使用圆括号()表示,如(x,y),而列表使用方括号[]表示,如[x,y]。以下是如何将(x,y)转换为[x,y]的详细方法和示例。一、单个元组转换为列表方法1:使用list()函数Python提供了内置的list()函数,可以将元组直接转换为列表。示例代码:#定义一个元组tuple_point=(3,5)
- Flask-ORM方式操作Mongodb
Enougme
Flaskmongodbflask
前言在实际项目中,我们有时需要存储一些json类型的字符串,这种类型的数据写入到关系型数据库,会比较麻烦。一般我们将其写入到非关系型数据库中,例如MongoDB,同样我们也可以用操作关系型数据库的ORM方式操作MongoDB。1:配置文件的(settings.py)MONGODB_SETTINGS=[{'db':'api_params','host':MONGO_DB,'port':27017,"
- 【python】flask-Web 应用程序框架
3L_csdn
#pythonflaskpython前端pythonweb框架http
目录简介一、简单示例二、Flask详细使用总结1、HTML转义2、路由2.1、使用route()装饰器将函数绑定到URL。2.2、变量规则2.3、唯一的URLs/重定向行为2.4、网址构建2.5、HTTP方法2.5、有json体返回的HTTPGET请求示例(请求中不带参数)2.6、有json体返回的HTTPGET请求示例(请求中带参数)简介Flask是一个轻量级的WSGIWeb应用程序框架。它旨在
- C/C++ R-Tree原理及源代码
猿来如此yyy
C/C++算法详解及源码r-treec语言c++开发语言算法数据结构
R树是一种用于高维空间数据的索引结构,它是由AntoninGuttman于1984年提出的。R树旨在提高对多维数据进行范围查询的性能。它被广泛应用于空间数据库中。R树的核心思想是将数据划分为不相交的矩形区域,并逐层构建一个树结构。每个非叶子节点都是一个矩形,它覆盖了它的所有子节点。每个叶子节点都是一个数据对象与其坐标范围的组合。通过这种方式,R树能够将相邻的数据对象聚集在一起,从而减少对数据的搜索
- FLASK核心操作之ORM
爬山的小明
FlaskFlaskORM
ORM一、概要1、说明ORM,即Object-RelationalMapping(对象关系映射),它的作用是在关系型数据库和业务实体对象之间作一个映射,这样,我们在具体的操作业务对象的时候,就不需要再去和复杂的SQL语句打交道,只需简单的操作对象的属性和方法,2、核心模块SQLAlchemyORM和SQLAlchemyCoreCore是一种构建在表达式语言之上的一种API,一种SQL抽象工具包,允
- 超详细的Numpy基础教程!!!
不会爬虫的闲鱼
numpy数据分析python
Numpy是一个开源的Python库,用于支持大型多维数组和矩阵运算,同时提供了大量的数学函数库。它是科学计算中非常重要的工具。Numpy在数据科学中非常重要,因为它提供了高效的数组处理能力和广泛的数学函数库,这对于处理大规模数据集、进行科学计算和机器学习等任务至关重要。一、安装与设置如何安装Numpypipinstallnumpy验证安装的方法importnumpyprint(numpy.__v
- 一次 诡异 的 JVM OOM 事故 原创
程序员小2
mysql
当面对JVMOOM时,你会紧张吗?会不会手足无措?这篇文章,分享前段时间帮一位同学梳理面对JVMOOM事故时的解题思路。首先从对话中,我们可以看到内存溢出呈现两种情况:运行一段时间之后,CPU飙高;服务假死,表现出来日志没有任何输出。我的第一反应是:非常明显的JVM内存溢出表现,不过不知道是爆炸性的内存增长,还是缓慢的内存增长。于是,我回复:可以每隔一段时间观察top-pPid(进程号)看看应用的
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s







![]()