HTML——表单事件
表单事件
-
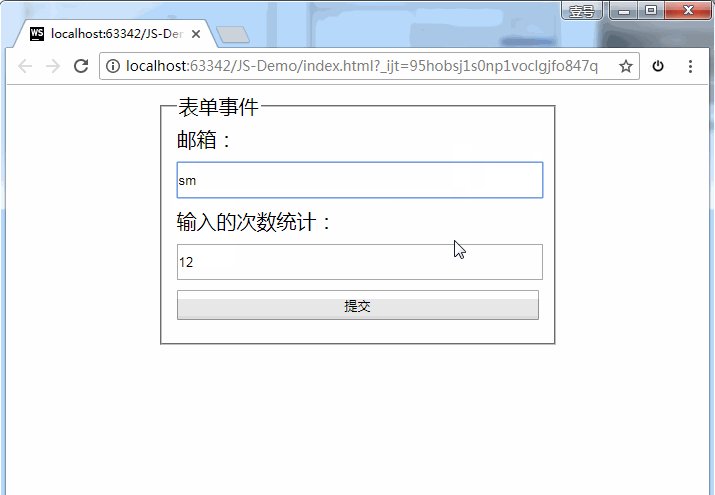
oninput():用户输入内容时触发,可用于输入字数统计。 -
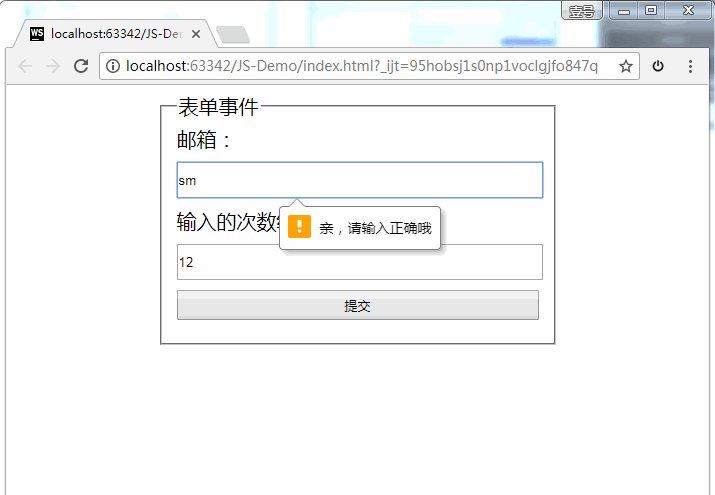
oninvalid():验证不通过时触发。比如,如果验证不通过时,想弹出一段提示文字,就可以用到它。
举例:
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style>
form {
width: 100%;
/* 最大宽度*/
max-width: 400px;
/* 最小宽度*/
min-width: 200px;
margin: 0 auto;
font-family: "Microsoft Yahei";
font-size: 20px;
}
input {
display: block;
width: 100%;
height: 30px;
margin: 10px 0;
}
style>
head>
<body>
<form action="">
<fieldset>
<legend>表单事件legend>
<label for="">
邮箱:<input type="email" name="" id="txt1"/>
label>
<label for="">
输入的次数统计:<input type="text" name="" id="txt2"/>
label>
<input type="submit"/>
fieldset>
form>
<script>
var txt1 = document.getElementById('txt1');
var txt2 = document.getElementById('txt2');
var num = 0;
txt1.oninput = function () { //用户输入时触发
num++; //用户每输入一次,num自动加 1
//将统计数显示在txt2中
txt2.value = num;
}
txt1.oninvalid = function () { //验证不通过时触发
this.setCustomValidity('亲,请输入正确哦'); //设置验证不通过时的提示文字
}
script>
body>
html>
效果: