与高德地图的一些恩怨(二)地图显示当前位置
写的还是比较慢的这就很尴尬,不管了抓紧写,要不然,下周就比较尴尬了
上一节中,我们引入了地图,sdk,我一次性的引入了,3d地图,位置查询,周边搜索的sdk所以这次不需要引入其他东西,可以直接进行开发(午休的时候颈椎好像扭了,这就比较尴尬了)
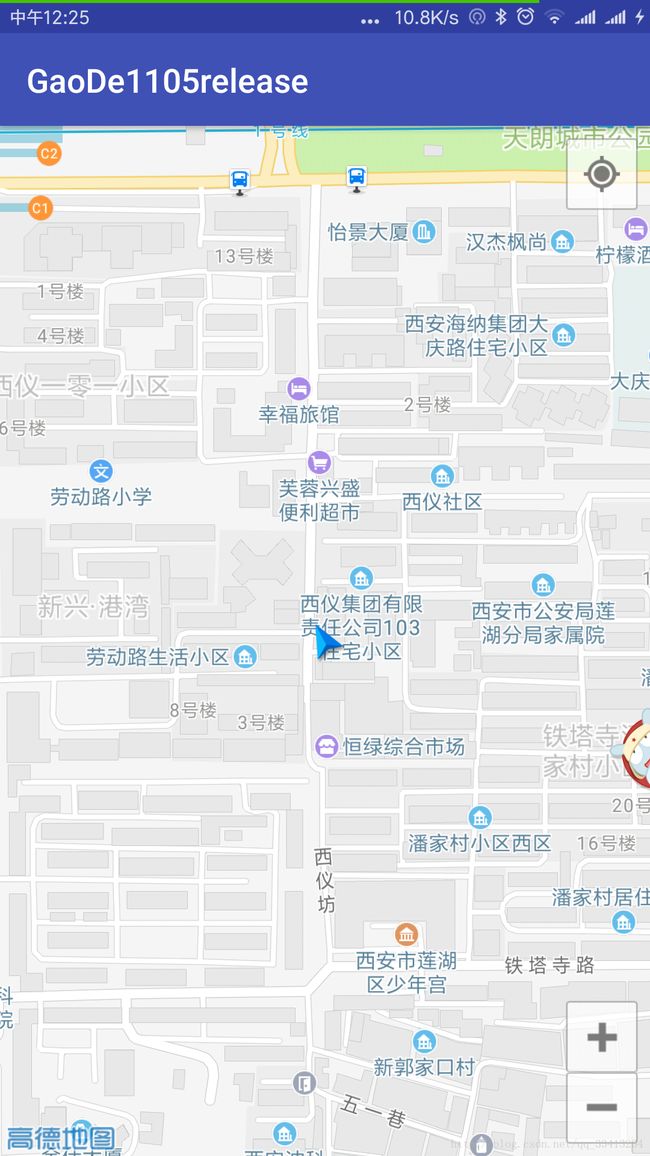
先上效果图

在官方文档中,这个功能被分为了,显示地图和显示定位蓝点
显示地图就比较简单 ,这是显示地图的官方文档
http://lbs.amap.com/api/android-sdk/guide/create-map/show-map我们只要key配置正确,sdk引入成功,显示出来是没有问题的
当然显示的是我们的首都北京
进入重点,
绘制蓝点显示当前位置
官方文档
http://lbs.amap.com/api/android-sdk/guide/create-map/mylocation分为5.0.0以后的和5.0.0以前的,我们这里先用5.0.0以前的来绘制这个地图
第一步,初始化地图
初始化 aMap 对象,设置以下定位相关内容:
// 设置定位监听
aMap.setLocationSource(this);
// 设置为true表示显示定位层并可触发定位,false表示隐藏定位层并不可触发定位,默认是false
aMap.setMyLocationEnabled(true);
// 设置定位的类型为定位模式,有定位、跟随或地图根据面向方向旋转几种
aMap.setMyLocationType(AMap.LOCATION_TYPE_LOCATE);第二步,初始化定位
在aMap.setLocationSource(this)中包含两个回调,activate(OnLocationChangedListener)和deactivate()。
在activate()中设置定位初始化及启动定位,在deactivate()中写停止定位的相关调用。
// 设置定位监听
aMap.setLocationSource(this);
// 设置为true表示显示定位层并可触发定位,false表示隐藏定位层并不可触发定位,默认是false
aMap.setMyLocationEnabled(true);
// 设置定位的类型为定位模式,有定位、跟随或地图根据面向方向旋转几种
aMap.setMyLocationType(AMap.LOCATION_TYPE_LOCATE);
第二步,初始化定位
在aMap.setLocationSource(this)中包含两个回调,activate(OnLocationChangedListener)和deactivate()。
在activate()中设置定位初始化及启动定位,在deactivate()中写停止定位的相关调用。
Java
OnLocationChangedListener mListener;
AMapLocationClient mlocationClient;
AMapLocationClientOption mLocationOption;
/**
* 激活定位
*/
@Override
public void activate(OnLocationChangedListener listener) {
mListener = listener;
if (mlocationClient == null) {
//初始化定位
mlocationClient = new AMapLocationClient(this);
//初始化定位参数
mLocationOption = new AMapLocationClientOption();
//设置定位回调监听
mlocationClient.setLocationListener(this);
//设置为高精度定位模式
mLocationOption.setLocationMode(AMapLocationMode.Hight_Accuracy);
//设置定位参数
mlocationClient.setLocationOption(mLocationOption);
// 此方法为每隔固定时间会发起一次定位请求,为了减少电量消耗或网络流量消耗,
// 注意设置合适的定位时间的间隔(最小间隔支持为2000ms),并且在合适时间调用stopLocation()方法来取消定位请求
// 在定位结束后,在合适的生命周期调用onDestroy()方法
// 在单次定位情况下,定位无论成功与否,都无需调用stopLocation()方法移除请求,定位sdk内部会移除
mlocationClient.startLocation();//启动定位
}
}
/**
* 停止定位
*/
@Override
public void deactivate() {
mListener = null;
if (mlocationClient != null) {
mlocationClient.stopLocation();
mlocationClient.onDestroy();
}
mlocationClient = null;
}
第三步,在定位回调中设置显示定位小蓝点
定位回调方法:onLocationChanged(AMapLocation amapLocation)。
在回调方法中调用“mListener.onLocationChanged(amapLocation);”可以在地图上显示系统小蓝点。
/**
* 定位成功后回调函数
*/
@Override
public void onLocationChanged(AMapLocation amapLocation) {
if (mListener != null&&amapLocation != null) {
if (amapLocation != null
&&amapLocation.getErrorCode() == 0) {
mListener.onLocationChanged(amapLocation);// 显示系统小蓝点
} else {
String errText = "定位失败," + amapLocation.getErrorCode()+ ": " + amapLocation.getErrorInfo();
Log.e("AmapErr",errText);
}
}
}注意:需要在系统 onDestroy() 方法中销毁定位对象。
@Override
protected void onDestroy() {
super.onDestroy();
mapView.onDestroy();
if(null != mlocationClient){
mlocationClient.onDestroy();
}
}按照上面官方文档的操作,我们可以简单是绘制出来蓝点并且显示自己的位置
但是还有一些地方需要优化
下面贴出来代码
public class MapaActivity extends AppCompatActivity implements LocationSource, AMapLocationListener {
MapView mMapView = null;
AMap aMap;
OnLocationChangedListener mListener;
AMapLocationClient mlocationClient;
AMapLocationClientOption mLocationOption;
private boolean isFirstLoc = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mapa);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.map);
//在activity执行onCreate时执行mMapView.onCreate(savedInstanceState),创建地图
mMapView.onCreate(savedInstanceState);
//初始化地图控制器对象
if (aMap == null) {
aMap = mMapView.getMap();
aMap.moveCamera(CameraUpdateFactory.zoomTo(17));
//设置显示定位按钮 并且可以点击
UiSettings settings = aMap.getUiSettings();
aMap.setLocationSource(this);//设置了定位的监听
// 是否显示定位按钮
settings.setMyLocationButtonEnabled(true);
aMap.setMyLocationEnabled(true);//显示定位层并且可以触发定位,默认是flase
}
// 设置定位监听
aMap.setLocationSource(this);
// 设置为true表示显示定位层并可触发定位,false表示隐藏定位层并不可触发定位,默认是false
aMap.setMyLocationEnabled(true);
// 设置定位的类型为定位模式,有定位、跟随或地图根据面向方向旋转几种
aMap.setMyLocationType(AMap.LOCATION_TYPE_LOCATE);
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),销毁地图
mMapView.onDestroy();
if(null != mlocationClient){
mlocationClient.onDestroy();
}
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView.onResume (),重新绘制加载地图
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView.onPause (),暂停地图的绘制
mMapView.onPause();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
//在activity执行onSaveInstanceState时执行mMapView.onSaveInstanceState (outState),保存地图当前的状态
mMapView.onSaveInstanceState(outState);
}
/**
* 激活定位
*/
@Override
public void activate(OnLocationChangedListener listener) {
mListener = listener;
if (mlocationClient == null) {
//初始化定位
mlocationClient = new AMapLocationClient(this);
//初始化定位参数
mLocationOption = new AMapLocationClientOption();
//设置定位回调监听
mlocationClient.setLocationListener(this);
//设置为高精度定位模式
mLocationOption.setLocationMode(AMapLocationClientOption.AMapLocationMode.Hight_Accuracy);
//该方法默认为false,true表示只定位一次
mLocationOption.setOnceLocation(true);
//设置定位参数
mlocationClient.setLocationOption(mLocationOption);
// 此方法为每隔固定时间会发起一次定位请求,为了减少电量消耗或网络流量消耗,
// 注意设置合适的定位时间的间隔(最小间隔支持为2000ms),并且在合适时间调用stopLocation()方法来取消定位请求
// 在定位结束后,在合适的生命周期调用onDestroy()方法
// 在单次定位情况下,定位无论成功与否,都无需调用stopLocation()方法移除请求,定位sdk内部会移除
mlocationClient.startLocation();//启动定位
}
}
/**
* 停止定位
*/
@Override
public void deactivate() {
mListener = null;
if (mlocationClient != null) {
mlocationClient.stopLocation();
mlocationClient.onDestroy();
}
mlocationClient = null;
}
@Override
public void onLocationChanged(AMapLocation amapLocation) {
if (mListener != null&&amapLocation != null) {
if (amapLocation != null
&&amapLocation.getErrorCode() == 0) {
mListener.onLocationChanged(amapLocation);// 显示系统小蓝点
// 如果不设置标志位,此时再拖动地图时,它会不断将地图移动到当前的位置
if (isFirstLoc) {
MyLocationStyle myLocationStyle = new MyLocationStyle();
myLocationStyle.strokeColor(Color.argb(0, 0, 0, 0));// 设置圆形的边框颜色
myLocationStyle.radiusFillColor(Color.argb(0, 0, 0, 0));// 设置圆形的填充颜色 。
aMap.setMyLocationStyle(myLocationStyle);
//设置缩放级别
aMap.moveCamera(CameraUpdateFactory.zoomTo(17));
//将地图移动到定位点
aMap.moveCamera(CameraUpdateFactory.changeLatLng(new LatLng(amapLocation.getLatitude(), amapLocation.getLongitude())));
isFirstLoc = false;
}
} else {
String errText = "定位失败," + amapLocation.getErrorCode()+ ": " + amapLocation.getErrorInfo();
Log.e("AmapErr",errText);
}
}
}
}1.首先我们觉得定位时候周边的这个圈实在是有些丑,于是上网查了下,我吧这个圈设置成透明的


MyLocationStyle myLocationStyle = new MyLocationStyle();
myLocationStyle.strokeColor(Color.argb(0, 0, 0, 0));// 设置圆形的边框颜色 myLocationStyle.radiusFillColor(Color.argb(0, 0, 0, 0));// 设置圆形的填充颜色 。
aMap.setMyLocationStyle(myLocationStyle);2.给地图设置一个觉得合适的缩放比例
//设置缩放级别
aMap.moveCamera(CameraUpdateFactory.zoomTo(17));
//将地图移动到定位点
aMap.moveCamera(CameraUpdateFactory.changeLatLng(new LatLng(amapLocation.getLatitude(), amapLocation.getLongitude())));3.右上角那个点击回到当前位置的按钮
aMap = mMapView.getMap();
aMap.moveCamera(CameraUpdateFactory.zoomTo(17));
//设置显示定位按钮 并且可以点击
UiSettings settings = aMap.getUiSettings();
aMap.setLocationSource(this);//设置了定位的监听
// 是否显示定位按钮
settings.setMyLocationButtonEnabled(true);
aMap.setMyLocationEnabled(true);//显示定位层并且可以触发定位,默认是flase目前就这么多吧,下面我们看下怎么用5.0.0以后绘制蓝点,
和绘制mark,批量绘制mark和自定义气泡
哦,天呐,今天的事还是比较多的
于是乎,我们用官方文档上边的5.0.0以后的方法绘制了地图,也同样的显示出来了,当前位置,因为还有一些事要做,就没有写一些约束条件
目前只能说是能显示蓝点显示当前位置
public class MapbActivity extends AppCompatActivity implements AMap.OnMyLocationChangeListener {
MapView mMapView = null;
AMap aMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mapb);
//获取地图控件引用
mMapView = findViewById(R.id.map);
//在activity执行onCreate时执行mMapView.onCreate(savedInstanceState),创建地图
mMapView.onCreate(savedInstanceState);
//初始化地图控制器对象
if (aMap == null) {
aMap = mMapView.getMap();
}
MyLocationStyle myLocationStyle;
myLocationStyle = new MyLocationStyle();//初始化定位蓝点样式类myLocationStyle.myLocationType(MyLocationStyle.LOCATION_TYPE_LOCATION_ROTATE);//连续定位、且将视角移动到地图中心点,定位点依照设备方向旋转,并且会跟随设备移动。(1秒1次定位)如果不设置myLocationType,默认也会执行此种模式。
myLocationStyle.myLocationType(MyLocationStyle.LOCATION_TYPE_FOLLOW) ;//连续定位、且将视角移动到地图中心点,定位蓝点跟随设备移动。(1秒1次定位)
myLocationStyle.interval(2000); //设置连续定位模式下的定位间隔,只在连续定位模式下生效,单次定位模式下不会生效。单位为毫秒。
aMap.setMyLocationStyle(myLocationStyle);//设置定位蓝点的Style
//aMap.getUiSettings().setMyLocationButtonEnabled(true);设置默认定位按钮是否显示,非必需设置。
aMap.setMyLocationEnabled(true);// 设置为true表示启动显示定位蓝点,false表示隐藏定位蓝点并不进行定位,默认是false。
aMap.setOnMyLocationChangeListener(this);
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),销毁地图
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView.onResume (),重新绘制加载地图
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView.onPause (),暂停地图的绘制
mMapView.onPause();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
//在activity执行onSaveInstanceState时执行mMapView.onSaveInstanceState (outState),保存地图当前的状态
mMapView.onSaveInstanceState(outState);
}
@Override
public void onMyLocationChange(Location location) {
LatLng mylatlng;
mylatlng = new LatLng(location.getLatitude(), location.getLongitude());
}
}
如果用方法二,需要慢慢优化代码,实现一些边角的功能
下面就到重点了,绘制mark和自动以气泡