- 光伏开发:工商业光伏的流程管理全面解析
鹧鸪云光伏与储能软件开发
光伏设计光伏光伏发电新能源分布式
一、项目准备阶段1、资源寻觅与沟通首要任务是寻找适合的工商业屋顶或空地资源,并与业主初步交流,了解其意向、屋顶条件及用电情况。这一阶段的关键在于建立信任关系,为后续工作奠定基础。2、资料收集与核查全面收集业主资料,包括产权证明、建设规划等,确保项目合法性。同时,深入了解屋顶结构、使用年限等关键信息,为后续设计和技术评估提供依据。3、现场踏勘与技术评估实地踏勘确认项目现场情况,结合技术方案测算,评估
- windows下玩转vllm:在wsl下安装vllm后续,设置modelscope作为下载源
几道之旅
Dify与Langflow智能体(Agent)知识库人工智能
文章目录前言所涉及的之前的关键步骤解决模型权重下载网络不通畅的问题vllm和modelscope整合后的bug附录ImportError:cannotimportname'_try_login'from'modelscope.utils.hf_util'全部报错信息前言之前,咱们说了,由于windows不支持直接部署vllm,所以要么采用wsl,要么采用docker。我们目前尝试的是在wsl下进行
- 779. 最长公共字符串后缀(Acwing)
十九587
算法数据结构考研c++
题目描述:给出若干个字符串,输出这些字符串的最长公共后缀。输入格式由不超过5组输入组成。每组输入的第一行是一个整数N。N为0时表示输入结束,否则后面会继续有N行输入,每行是一个字符串(字符串内不含空白符)。每个字符串的长度不超过200。输出格式每组数据输出一行结果,为N个字符串的最长公共后缀(可能为空)。数据范围1≤N≤200输入样例:3babaabacba2aacc2aaa0输出样例:baa解题
- 如何使用Flask或Django框架构建一个简单的Web应用?
清水白石008
Python题库pythonflaskdjango前端
如何使用Flask或Django框架构建一个简单的Web应用?Flask和Django是两个流行的PythonWeb框架,用于构建Web应用。Flask是一个轻量级、易于扩展的框架,而Django则是一个功能全面的框架,包含了更多开箱即用的工具和功能。下面将分别介绍如何使用Flask和Django构建一个简单的Web应用。使用Flask构建简单Web应用1.安装Flask首先,确保安装了Flask
- 基于ChatGPT和GoogleScholar的文章总结器
莫达菲尼
chatgpt人工智能自然语言处理网络爬虫自动化
在当今信息爆炸的时代,科研人员每天都会面对大量的文献资料。为了更高效地筛选和理解这些资料,我们开发了一款基于ChatGPT和GoogleScholar的文章摘要工具。它能够自动抓取GoogleScholar上的研究文章,并利用OpenAI的GPT模型进行摘要生成,同时支持多语言输出,帮助打破语言障碍,加速科研进程。项目介绍本项目的目标是通过以下两方面提升科研效率:跨语言阅读:通过多语言摘要功能,帮
- Flask 高并发部署方案详细教程!
爬遍天下无敌手
前言虽然标题写的是Flask,但是下面这个教程不仅仅只适用于Flask,还适用于其他Pythonweb框架,记得帮忙点赞!众所周知Flask是一个同步的框架,处理请求的时候是以单进程的方式,当同时访问的人数过多时,Flask服务就会出现阻塞的情况。就像我们买火车票一样,当买火车票的人多的时候,排队的人就会很多,队伍就会很长,相应的等待的时间会变得很长!因此Flask,Django,webpy等框架
- fpga驱动rgb液晶屏_以ARM+FPGA结构驱动高分辨率液晶显示设计与效果测试
奶油小馒头
fpga驱动rgb液晶屏
摘要:结合ARM操作灵活和FPGA实时处理的优点,提出采用ARM+FPGA结构驱动高分辨率RGB888液晶显示屏。ARM接口丰富、操作灵活可以满足客户操作方便的需求;FPGA模块采用FPGA+DDR形式,数据存取速度达到400MB/s可以满足画面刷新速度较快的需求;FPGA操作DDR方式采用双端口64bit模式,设计32bit数据读取宽度,实现RGB888数据无失真显示。通过ARM处理器LPC17
- Flask-Login完整使用案例
BirdMan98
FlaskPythonflaskoracle数据库
下面是一个完整的Flask-Login使用案例,涵盖以下功能:用户注册用户登录访问受保护页面退出登录1.安装依赖pipinstallflaskflask-loginflask-wtfflask-sqlalchemywerkzeug2.创建Flask项目结构flask_login_demo/│──app.py#Flask入口文件│──models.py#数据库模型│──forms.py#表单│──c
- flask mysql orm_Flask的ORM和查询操作
碍事的尾巴
flaskmysqlorm
Flask的ORMSQLAlchemySQLAlchemy是Python编程语言下的一个嵌入式软件。提供了SQL工具包以及对象关系映射(ORM)工具。SQLAlchemy“采用简单的Python语言,为高效和高级的数据库访问设计,实现完整的企业级持久模型”。SQLAlchemy首次发行于2006年2月,并迅速地在Python社区中最广泛使用的ORM工具之一,不亚于Django的ORM框架。Flas
- 数据架构与机器学习:如何构建智能系统
AI天才研究院
AI大模型应用入门实战与进阶大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍机器学习(MachineLearning)是一种使计算机程序在未被明确编程的情况下,通过经验的学习自动改善其行为的技术。机器学习的目标是使计算机能够自主地从数据中学习,以便在未来的问题中做出更好的决策。数据架构(DataArchitecture)是一种用于有效管理、存储和处理数据的系统结构和组件。数据架构涉及到数据的收集、存储、处理和分析,以及数据的存储和传输。数据架构是构建智能系统的
- 设计一个基于flask的高并发高可用的查询ip的http服务
职场亮哥
其他
结构设计基础架构为flask+gunicorn+负载均衡,负载均衡分为阿里云硬件负载均衡服务和软负载nginx。gunicorn使用supervisor进行管理。使用nginx软件负载结构图使用阿里云硬件负载均衡服务结构图因为flaskapp需要在内存中保存ip树以及国家、省份、城市相关的字典,因此占用内存较高。gunicorn的1个worker需要占用300M内存,nginx的4个worker内
- 解锁高性能Web应用:Gunicorn、Flask与Docker的高并发部署秘籍
我是瓦力
前端gunicornflask
引言在当今的互联网时代,高并发Web应用已成为许多企业的核心需求。无论是电商平台、社交网络还是实时数据分析系统,高并发能力直接影响到用户体验和业务成败。本文将带你深入探讨如何利用Gunicorn、Flask和Docker,实现高性能、高并发的Web应用部署。Gunicorn、Flask和Docker的基本概念Gunicorn:GreenUnicorn(简称Gunicorn)是一个PythonWSG
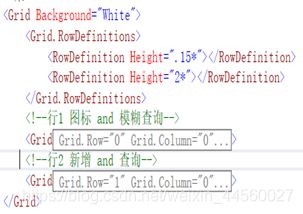
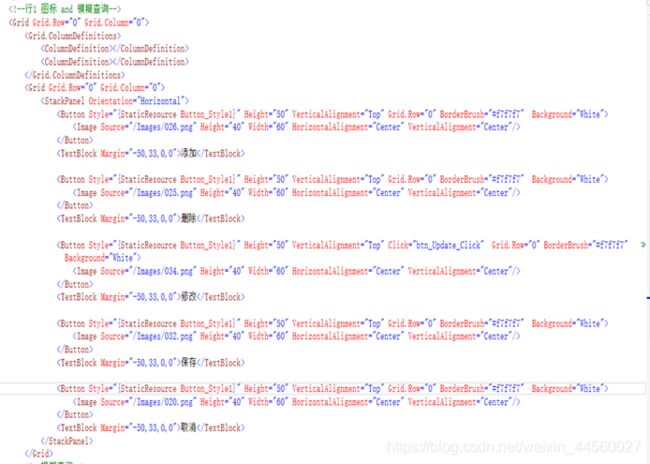
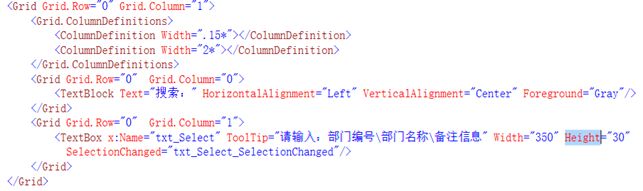
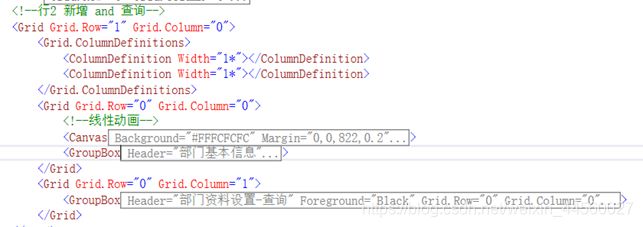
- QLineEdit控件:基础用法、样式表与扩展应用
Quz
掌握Qt控件:从入门到精通qt
目录前言1.基础用法1.1创建QLineEdit1.2常用属性设置2.样式表美化2.1基础样式2.2动态效果2.3自定义图标3.信号与槽3.1常用信号3.2实时输入处理4.高级功能4.1输入验证4.2自动补全参考前言QLineEdit是Qt中最常用的输入控件之一,广泛应用于表单输入、搜索框等场景。本文将全面解析QLineEdit的使用方法,涵盖以下内容:基础用法:文本输入、占位符、输入限制样式表美
- 基于NXP+FPGA轨道交通3U机箱结构远程输入/输出模块(RIOM)
深圳信迈主板定制专家
轨道交通NXP+FPGAfpga开发人工智能大数据边缘计算运维
基于NXP+FPGA轨道交通6U机箱结构远程输入/输出模块(RIOM)RIOM使得数据通过就近的I/O源输入和输出。也可以直接将I/O源连接到列车计算机(如VCU),可以减少电缆用量从而节约成本。关键特性支持模拟和数字输入/输出。可配置的模块包括DI、DIO、MDO、RDO、AIO、PTI等。接口选项MVBRIOM设备支持MVB/CAN/串行链路三种接口;TRDPRIOM设备知此恨TRDP/CAN
- 基于NXP+FPGA永磁同步电机牵引控制单元(单板结构/机箱结构)
深圳信迈主板定制专家
轨道交通NXP+FPGAfpga开发边缘计算人机交互嵌入式硬件人工智能
永磁同步电机牵引控制单元(单板结构/机箱结构)永磁同步电机牵引控制单元(TCU-PMSM)用于牵引逆变器-永磁同步电机构成的牵引电传动系统,采用轴控方式。执行高性能永磁同步电机复矢量控制策略,具有响应迅速、有效可靠的防空转·滑行控制功能以及平稳、无冲击的带速重投技术。最大转矩电流比(MTPA)控制和弱磁控制用于轨道交通领域的PMSM的控制目标为:控制牵引电机提供足够大的转矩;控制牵引电机在保持恒定
- 基于LangChain-Chatchat实现的RAG-本地知识库的问答应用[5]-高阶实战微调
汀、人工智能
LLM工业级落地实践LLM技术汇总langchain人工智能大模型推理大模型微调p-tuningfastchatRAG
基于LangChain-Chatchat实现的RAG-本地知识库的问答应用[5]-高阶实战微调1.推荐的模型组合在默认的配置文件中,我们提供了以下模型组合LLM:Chatglm2-6bEmbeddingModels:m3e-baseTextSplitter:ChineseRecursiveTextSplitterKb_dataset:faiss我们推荐开发者根据自己的业务需求进行模型微调,如果不需
- 分布式光伏监控系统设计
能源数字化创业者
分布式能源管理
一、产品简介快控光伏运维云平台软件是针对工商业分布式光伏电站设计研发的一款集控管理系统。他通过智能网关采集现场逆变器、气象站、综合测控装置等各类设备的运行数据和状态,实现对光伏电站的24小时实时在线监控诊断,有效的保障了电站的安全运行。同时系统拉通线上线下运维,可极大的提高电站的运维的效率和质量。该平台软件主要有以下几大功能:1、实时在线监控,实时故障监测,第一时间通知电站运维人员及时消除隐患,确
- BT、BT Mesh、WiFi、Zigbee技术对比分析
莫道桑榆晚-为霞尚满天
硬件工程网络协议信息与通信
一、蓝牙(Bluetooth,BT)1.技术原理核心概念:蓝牙是一种短距离(10-100米)无线通信技术,采用跳频扩频(FHSS)技术,通过快速切换频段(每秒1600次)避免干扰。跳频扩频(FHSS)原理:在2.4GHz频段的79个1MHz信道中,按伪随机序列快速切换频率。比喻:像两人在嘈杂派对上不断更换餐桌位置私聊,躲避他人监听。协议版本:经典蓝牙(BR/EDR):高功耗,支持音频传输(如耳机)
- zynq和petalinux环境下控制gpio的两种方法
qqssbb123
petalinuxgpio
1,用Sysfs这个对MIO可用。查看,如果没用/sys目录可#mkdir/sys#mount-tsysfssysfs/sys/sys/class/gpio/gpiochipN/得到N=512,实际LEDGPIO是38拉低这个GPIO点亮LEDN+38=512+38=550echo550>/sys/class/gpio/exportechoout>/sys/class/gpio/gpio550/d
- STM32与HAL库开发实战:深入探索ESP8266的多种工作模式
坏柠
嵌入式开发笔记stm32单片机嵌入式硬件
STM32与HAL库开发实战:深入探索ESP8266的多种工作模式一、硬件平台简介STM32F103C8T6(BluePill核心板)作为主控芯片,通过HAL库直接驱动ESP8266WiFi模块,实现以下核心功能:STA模式:连接外部WiFi路由器AP模式:自建WiFi热点TCP客户端/服务器模式:实现网络数据传输混合模式:STA+AP共存低功耗模式:深度睡眠控制二、硬件连接在
- 第十三届蓝桥杯研究生组C++省赛
格格巫ZYX
算法c语言c++蓝桥杯
有一根围绕原点O顺时针旋转的棒OA,初始时指向正上方(Y轴正向)。在平面中有若干物件,第i个物件的坐标为(xi,yi),价值为zi。当棒扫到某个物件时,棒的长度会瞬间增长zi,且物件瞬间消失(棒的顶端恰好碰到物件也视为扫到),如果此时增长完的棒又额外碰到了其他物件,也按上述方式消去(它和上述那个点视为同时消失)。如果将物件按照消失的时间排序,则每个物件有一个排名,同时消失的物件排名相同,请输出每个
- CSS3学习教程,从入门到精通, CSS3入门介绍的语法知识点及案例(1)
知识分享小能手
前端开发网页开发编程语言如门css3学习csshtml5前端javahtml
CSS3入门介绍一、CSS3选择器1.1基本选择器/*元素选择器*/p{color:red;}/*类选择器*/.myClass{font-size:20px;}/*ID选择器*/#myId{background-color:yellow;}/*通用选择器*/*{margin:0;padding:0;}这是一个段落这是一个带有类的段落这是一个带有ID的段落1.2属性选择器/*属性选择器*/[href
- 【python】setuptools
Eternal-Student
Pythonpython开发语言
setuptools是Python的一个核心工具包,用于构建、打包和分发Python项目。它是Python生态系统中最重要的工具之一,主要用于定义项目的元数据(如名称、版本、依赖等)以及构建和安装过程。以下是关于setuptools的详细介绍:1.setuptools的主要功能setuptools提供了以下核心功能:项目元数据管理:定义项目的名称、版本、作者、描述、依赖等信息。通过setup()函
- USB 3.0、USB 5Gbps和USB 10Gbps区别
Eternal-Student
5G
文章目录USB3.0、USB5Gbps和USB10Gbps区别标准规范与命名数据传输速度编码方式兼容性外观接口类型应用场景USB3.0与USB2.0兼容性虚拟机设置为USB2.0模式时,接入的U盘无法在卷栏显示驱动问题U盘问题操作系统问题USB3.0、USB5Gbps和USB10Gbps区别标准规范与命名USB3.0:通常指USB3.1Gen1或USB3.2Gen1,理论数据传输速率为5Gbps。
- 【Visual Studio 2019 C++ 编译器的路径添加到系统 PATH 环境变量 】
Eternal-Student
Windowsvisualstudioc++java
对于某些Python包,特别是那些涉及本地扩展或需要编译C/C++代码的包,需要一个支持C++开发的环境。VisualStudio是一个全面的开发环境,它提供了编译器、调试器以及其他许多工具,这些工具对于开发和编译C++代码非常有用。下载网址:ThankYouforDownloadingVisualStudioCommunityEdition(microsoft.com)以下是安装VisualSt
- 元组(tuple)转换为列表(list)
Eternal-Student
Pythonlistwindows数据结构
在编程中,特别是在Python中,经常需要将元组(tuple)转换为列表(list)。元组通常使用圆括号()表示,如(x,y),而列表使用方括号[]表示,如[x,y]。以下是如何将(x,y)转换为[x,y]的详细方法和示例。一、单个元组转换为列表方法1:使用list()函数Python提供了内置的list()函数,可以将元组直接转换为列表。示例代码:#定义一个元组tuple_point=(3,5)
- Flask-ORM方式操作Mongodb
Enougme
Flaskmongodbflask
前言在实际项目中,我们有时需要存储一些json类型的字符串,这种类型的数据写入到关系型数据库,会比较麻烦。一般我们将其写入到非关系型数据库中,例如MongoDB,同样我们也可以用操作关系型数据库的ORM方式操作MongoDB。1:配置文件的(settings.py)MONGODB_SETTINGS=[{'db':'api_params','host':MONGO_DB,'port':27017,"
- 【python】flask-Web 应用程序框架
3L_csdn
#pythonflaskpython前端pythonweb框架http
目录简介一、简单示例二、Flask详细使用总结1、HTML转义2、路由2.1、使用route()装饰器将函数绑定到URL。2.2、变量规则2.3、唯一的URLs/重定向行为2.4、网址构建2.5、HTTP方法2.5、有json体返回的HTTPGET请求示例(请求中不带参数)2.6、有json体返回的HTTPGET请求示例(请求中带参数)简介Flask是一个轻量级的WSGIWeb应用程序框架。它旨在
- C/C++ R-Tree原理及源代码
猿来如此yyy
C/C++算法详解及源码r-treec语言c++开发语言算法数据结构
R树是一种用于高维空间数据的索引结构,它是由AntoninGuttman于1984年提出的。R树旨在提高对多维数据进行范围查询的性能。它被广泛应用于空间数据库中。R树的核心思想是将数据划分为不相交的矩形区域,并逐层构建一个树结构。每个非叶子节点都是一个矩形,它覆盖了它的所有子节点。每个叶子节点都是一个数据对象与其坐标范围的组合。通过这种方式,R树能够将相邻的数据对象聚集在一起,从而减少对数据的搜索
- FLASK核心操作之ORM
爬山的小明
FlaskFlaskORM
ORM一、概要1、说明ORM,即Object-RelationalMapping(对象关系映射),它的作用是在关系型数据库和业务实体对象之间作一个映射,这样,我们在具体的操作业务对象的时候,就不需要再去和复杂的SQL语句打交道,只需简单的操作对象的属性和方法,2、核心模块SQLAlchemyORM和SQLAlchemyCoreCore是一种构建在表达式语言之上的一种API,一种SQL抽象工具包,允
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一