写一个微信小程序系列的开发关键点
小程序基本架构
关于小程序的工程架构, 文件目录, 已经有很多coder发表过相关资料. 这里不做更多解释, 留存一篇留待翻阅:小程序工程目录结构介绍
小程序DOM布局
-
小程序可以使用行内样式, 可以使用class样式
-
style实现行内样式:
- 双括号实现动态样式
// .wxml // .js var PARAM = { data: { color: "red" }, onLoad: function (event) { // .. } } //获取应用实例 var app = getApp(); Page(PARAM) -
-
小程序兼容大部分传统CSS语法
- 包括但不仅限于:
CSS3,position,float,诸如传统的圣杯布局,左右双飞翼布局都可以在小程序端实现
- 包括但不仅限于:
-
小程序扩展了特性
尺寸单位
rpx
小程序扩展了 `rpx`, 本意是希望 `rpx` 根据屏幕宽度进行自适应。 但前端已经有了 `vw`, `vh` ; 而且经过测试, `vw', 'vh`, 在wxml 中能完美实现, 重复造轮子不是多此一举吗? 嘿, 具体原因国内社区竟然响应者寥寥无几, // TODO // 留待我的指引@import导入外联样式表
/** common.wxss **/ .small-p { padding:5px; } /** app.wxss **/ @import "common.wxss"; .middle-p { padding:15px; } // TODO // 平常工作中使用的一般都是 `scss`会大量利用到 `import`; `import` 在小程序的合作开发, 组件引用中肯定有他的光彩; // 可以尝试利用诸如 `koala`等工具将 `scss`与 `wxss`结合, 一定事半功倍 -
微信小程序View组件和Flexbox弹性盒模型
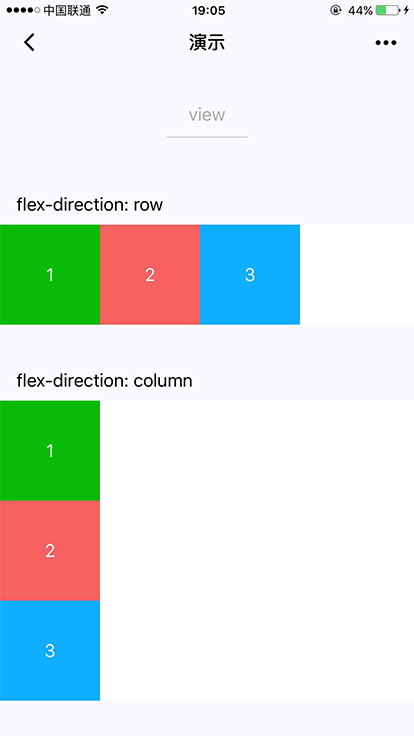
微信小程序完美兼容 flex布局, 以前一直因为flex在各终端, 各平台兼容性问题显得不温不火 这下可以由得flex 大显身手了- 在小程序ui组件中编辑属性诸如:
// 行布局, 实现: flex-direction:column // 在前端布局中缺省布局, 即为行布局, display缺省值为blockflex布局还有诸如:
just-content,align-item等属性 ; 这方面的资料留存以待翻阅 : CSS 弹性盒子布局 - CSS | MDN 以及 微信小程序flex-demo
事件对象
小程序支持的事件
小程序的事件函数命名与传统的有所出入, 如传统的移动端点击事件为
tap, 而小程序为bindtap, 这里留存一份事件函数资料, 以待查阅 : 微信小程序 事件
小程序事件监听方法
// wxml
DataSet Test
// js
Page({
// event参数为事件源对象, 包含了诸如currentTarget, dataset, type等等信息
bindViewTap:function(event){
event.currentTarget.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.currentTarget.dataset.alphabeta === 2 // 大写会转为小写
}
})操作DOM元素
wxml 不支持像jq一样操作dom元素,也没有诸如原生js的appendChild等方法;WhatF ? 那交互呢?
更改class :
// wxml
demo
// js
var that = this;
that.setData({
demoCss: "selectEd";
});改变dom元素内容
// wxml
{{demoText}}
// js
var that = this;
that.setData({
demoText: "demoText";
});增删改查dom元素
这里不得不放大招了 : 列表渲染 · 小程序
// wxml
view wx:for="{{array}}">
{{index}}: {{item.message}}
// js
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
// 效果

// 思路, 可以尝试充分利用dataList属性
// 操作dom还有 条件渲染, 模板 的方式, 准备把这一块单独拧出来写一份
// TODO AJAX
使用方式和传统的使用方式区别不大, 网络上亦有大量的教材, 这里不作过多解释
发起请求 · 小程序:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})页面切换
2种实现思路
利用position 超出屏幕隐藏, 切换页面即切换 view
// 可参考我的接下来的 小程序系列 - <左右切换 tab-demo>
// 屏幕内page
利用小程序API, 打开关闭页面:
this (粗略的)
普通函数内的this:
function f(){
console.log(this) // undefined
}setTimeout里的this指向
var f = function(){
setTimeout(function(){
console.log(this) // function(){console.log(this)}
})
}setInterval里的this指向
var f = function(){
setInterval(function(){
console.log(this) // 小程序的-window对象
})
}事件中的this
Page({
onLoad: function(option){
console.log(this) // 一个名为e的对象(包含setData)
}
})一些注意事项
- 刷新dom, 在操作数据后后必须通过 setDate方法, 重新渲染
- 调试可以通过 console.*() 系列方法 在控制台打印信息
总结:
- 一套代码, 在多个终端运行, 是符合潮流, 符合发展逻辑的; 微信小程序值得一学。
- 小程序抛弃了传统的直接操作
dom的开发方法, 采用了JavaScriptCore的开发思路,实现JS -> WXML动态解析。 - 借鉴之前炒的很火的
MVVM框架思路,实现了诸如单向数据绑定,可移植在coding过程中真的是只需要关心逻辑的实现, 数据的排序, 避免反复的查找丶操作dom。 对代码的简洁度, 逻辑的梳理, 还是很有帮助的
附:
- Q&A · 小程序
!必看
原文地址: https://segmentfault.com/a/11...
转载无需联系, 但请著名来源 @SF.GG-Starch。