JavaScript不能算是一门编程语言?
目录
- 一、DOM编程
- 二、如何理解DOM?
- 三、js操作CSS
- 最后
前天刚开始接触JavaScript的时候,心中就一直有一个疑问:
后台编程语言之间互相争论不断,为何一提到前端基本都会想到JS?
因为毕竟才刚开始学js,所以很多话不敢说的太绝对,就加上了“基本,大概,可能”这样的形容词。
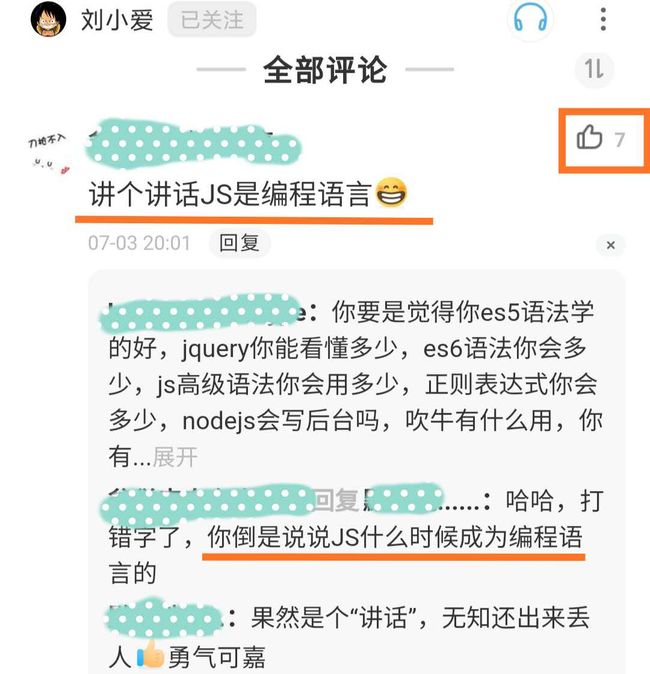
毕竟话说的太绝对容易被吐槽,谁知道竟然还是被吐槽了:
纳尼?js连编程语言都不算了?
我只是尽可能不把话说的太绝对,可能js并不是前端公认的语言,但没想到连编程语言都不算了?
这是我万万没有想到的,并且点赞数还是最多的?
在这一刻我的内心产生了动摇,我突然想到了那张编程语言排行榜的图片。
前段时间c语言排名超过Java,导致经常性地能看到,我明明在这张表中看到了JavaScript。
莫非这不能算是编程语言排行榜?
于是我又网上查了下,查询到的结果都是说js是一门编程语言。
现在结果就显而易见了,说js不是编程语言就好比说前端不是程序员一样,带有很浓的个人主义色彩,当个笑话即可。
嘛,不管如何,js还是很重要的,话不多说,继续学习:
今天是刘小爱自学Java的第83天,学几天的前端知识:
昨天学习了BOM编程,除了BOM还有一个DOM编程。
DOM,全称Document Object Model,即文档对象模型,具体什么意思呢?
还是一样的学习方法,先学习其对应的知识点,再理解其概念。
一、DOM编程
1根据标签名获取元素
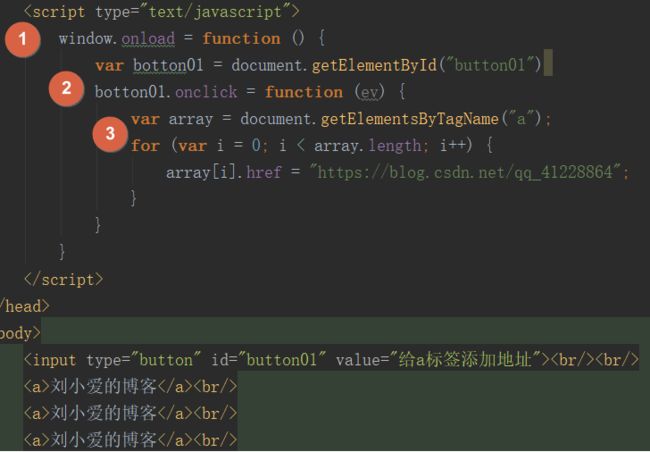
①页面加载事件
因为script标签在body标签前面,而页面加载又是从上到下的。
如果在script标签想获取body标签中的内容,需要先触发页面加载事件。
②点击事件
要达到的效果为,点击按钮会给a便签添加相应的地址。
这里使用的的匿名函数注册方式触发点击事件。
③getElementsByTagName()
根据标签名获取元素,因为页面中a标签有3个,所以使用该方法获取的是一个数组。
再将数组遍历,逐一给href属性赋值。
注意:如果相同标签的数量有多个,其返回值为数组,一开始完全就给忽视了。
代码写完,做一个测试:
点一下按钮,触发点击上事件,a标签添加了一个超链接,颜色从黑变成了紫,
再点下,会跳转超链接对应的页面
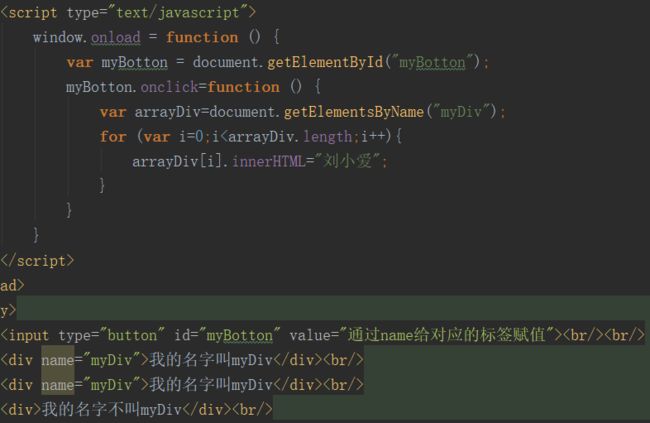
2根据name获取元素
标签基本都会有一个name属性,根据name属性获取对应的元素:
有三个div标签,但是name为"myDiv"的只有两个,我们只需要对应name的标签。
所以不能getElementsByTagName()方法,而是getElementsByName();
这样的话第三个div标签就不会对它有影响,
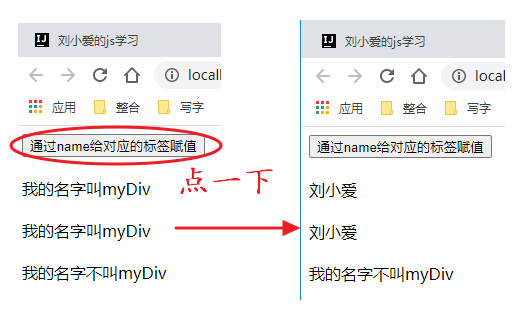
做一个测试:
可以通过name属性给对应的标签赋值。
3根据类名获取元素
getElementsByClassName(),这个方法的思路就跟name是一样的。
只不过一个是标签里的name属性,一个是标签里的class属性。
二、如何理解DOM?
上述的3种方法便是对DOM编程的一个初步说明,当然肯定不会就只有这3种。
但这几种比较常见,并且从中也能看出些许猫腻。
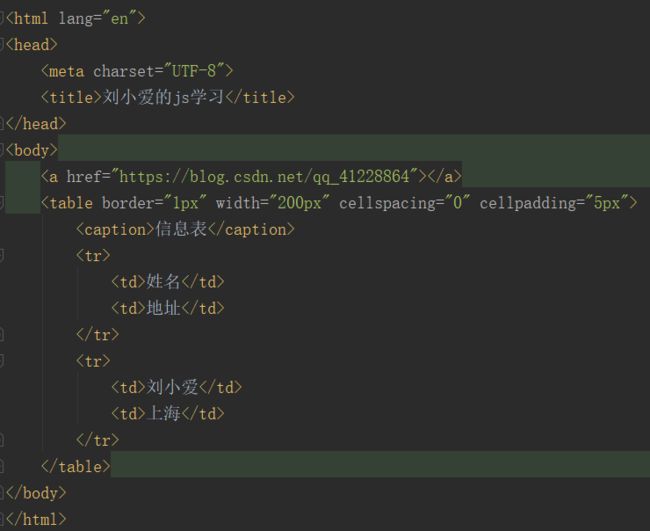
先看一个HTML,其具体内容不用细看,只看大纲:
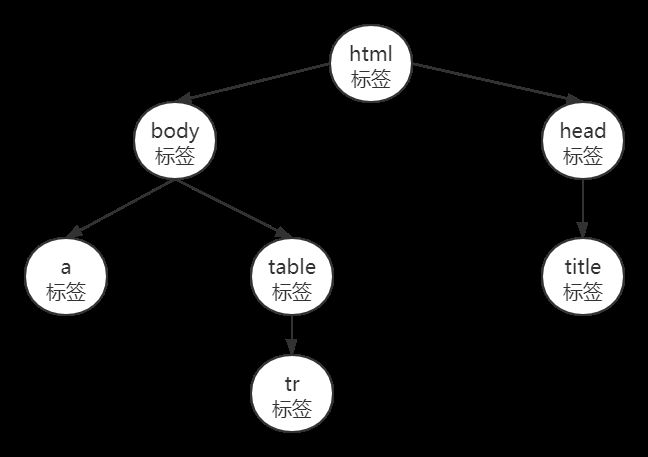
上述代码也就是一个文档,DOM模型是使用一个DOM树来表示文档的。
- DOM树的根节点为html标签。
- html标签有两个子标签(子节点):head标签,body标签。
- body标签也有两个子标签(子节点):a标签,table标签。
- 子节点又有子节点,这样就形成了一个树形结构。
- 其中每个节点都包含着对象(objects)。
树形结构图如下:
当然图我并没有画完全,但大致就是这么一个树形的结构。
并且我举这个例子中文档内容也比较简单,一共也就那么几行代码,实际情况肯定要复杂的多。
而DOM编程就是可以用特定方式操作这个树,从而可以改变文档的结构、样式或者内容。
其中就包括最先说明的那三种方法:根据标签名,根据id名,根据类名……等等。
三、js操作CSS
CSS可以设定标签的样式,是怎么操作的?
①CSS设定样式
这里使用的是id选择器,可以设定对应id的标签样式。
颜色color:红。
字体font-family:微软雅黑。
字体大小font-size:50px。
除了这种设定标签的样式外,现在还可以通过js代码去动态修改标签的样式。
代码编写如下:
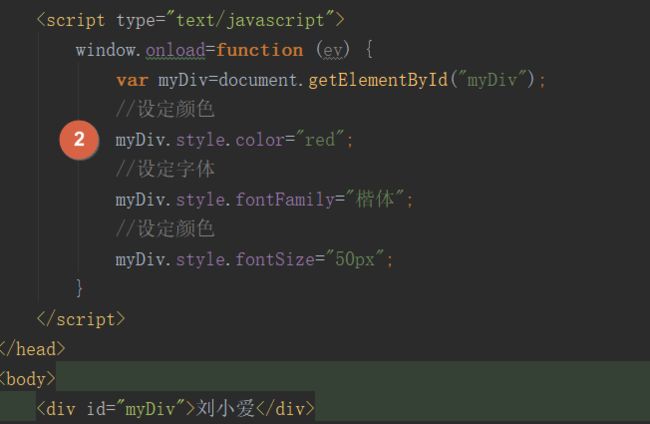
②js设定样式
根据id获取对应的元素。
在html中每一个标签都会有一个属性叫style,所以设置其style即可。
值得注意的是:fontFamily相当于CSS中的font-family,采用的命名方式是小驼峰命名规则。
其中如果用css和js同时操作同一标签,会以js设定的为主。
这也好理解,css相当于给标签格式初始化,而js就相当于修改标签格式。
当然这还不能看出js的使用特殊之处,我们再看一个案例:
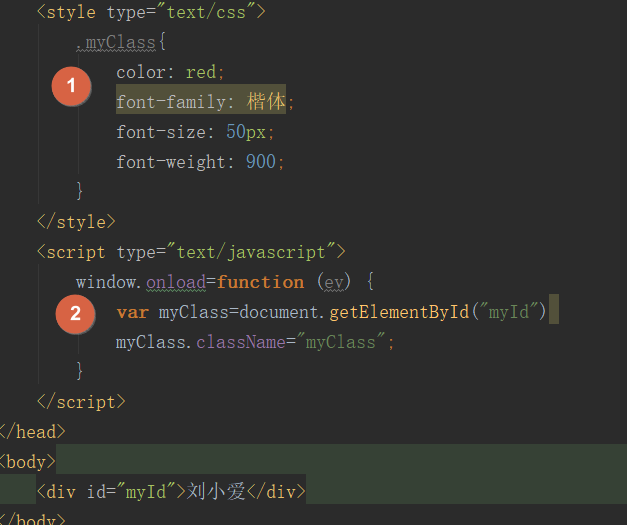
①CSS设定格式
CSS根据类选择器设定样式,类为myClass。
但是要注意,HTML中本身并没有myClass类的标签。
②js操作CSS
js厉害的地方在于它可以设定和修改标签的类名。
根据需求,js可以让同一标签:
- 设定类名为a时,对应一种CSS样式。
- 设定类名为b时,又对应另一种CSS样式
从而达到同一标签样式可以根据需求不停地切换。
最后
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。