- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- 【MySQL基础-10】MySQL中的LENGTH()函数:用法详解与实例分析
AllenBright
#MySQLmysql数据库
在MySQL数据库中,LENGTH()函数是一个非常常用的字符串函数,用于计算字符串的字节长度。理解并掌握LENGTH()函数的用法,对于处理字符串数据、优化查询以及进行数据验证都非常有帮助。本文将详细介绍LENGTH()函数的用法,并通过实例演示其在实际中的应用。1.LENGTH()函数的基本语法LENGTH()函数的基本语法如下:LENGTH(str)str:要计算长度的字符串或字段。可以是字
- MySQL的多租户和多云部署架构设计
vipfanxu
mysql数据库
引言MySQL是一种流行的关系型数据库管理系统,被广泛应用于大型企业和云计算环境中。随着云计算的兴起,多租户和多云部署的需求逐渐增加。本文将探讨MySQL在多租户和多云部署架构设计方面的考虑和实践。一、多租户部署架构设计多租户是指在一个系统中,通过虚拟化技术将多个租户隔离开来,每个租户都拥有自己的独立环境和资源。在MySQL的多租户部署架构设计中,需要考虑以下几个方面:数据库隔离、数据安全和性能优
- MySQL 的多版本并发控制
潇湘馆记
mysql数据库
MySQL的多版本并发控制(MVCC)详解1.什么是MVCC?MVCC(Multi-VersionConcurrencyControl,多版本并发控制)是MySQLInnoDB引擎的一种并发控制机制,通过保存数据的多个版本,允许不同事务读取不同的数据版本,从而减少锁冲突,提高并发性能。2.MVCC主要用于哪种隔离级别?支持REPEATABLEREAD(可重复读)和READCOMMITTED(读已提
- 青少年编程与数学 02-011 MySQL数据库应用 09课题、规则、约束和默认值
明月看潮生
编程与数学第02阶段数据库青少年编程mysql编程与数学
青少年编程与数学02-011MySQL数据库应用09课题、规则、约束和默认值一、规则1.规则的概念2.规则的类型3.规则的定义和应用3.1创建表3.2定义规则3.3应用规则4.规则的管理和维护5.规则的性能影响6.其他相关概念二、规则应用示例(一)、检查约束(CHECKConstraints)示例1.限制年龄范围2.限制性别取值(二)、触发器(Triggers)示例1.自动记录日志2.防止非法删除
- mysql 游标分页_MySQL采用游标分页的方式,“下一页”很好实现,那“上一页”如何实现呢?...
酸流
mysql游标分页
为让mysql达到最佳查询性能,我将分页查询改为cursor查询方式:select*fromreplywherereply_id>last_idlimit20orderbyreply_idASC;上面的last_id为本页最后一条回复的reply_id,这样就能实现“下一页”的查询了,但是“上一页”如何实现呢?我想过改变排列顺序select*fromreplywherereply_id,这样不管是
- MySQL海量数据深度分页优化——后端开发
技术征途者
mysql数据库
在后端开发中,当面对MySQL数据库中包含千万级别的数据,并需要进行深度分页查询时,需要考虑优化的问题。在本文中,我们将探讨如何有效地优化MySQL数据库的深度分页查询,以提高查询性能和响应速度。使用索引优化查询索引在数据库查询中起着至关重要的作用。在处理海量数据时,为需要进行深度分页的字段创建合适的索引是提高查询性能的关键。通常情况下,使用主键或唯一键作为排序字段,并为需要筛选的字段和排序字段创
- 如何解决MySQL 的深度分页问题?
运维小雅
mysql数据库
前言在构建高性能、可扩展的Web应用程序时,数据库查询性能往往是影响整体系统响应速度的关键因素之一。尤其是在处理大规模数据时,如何高效地进行分页查询成为了开发者需要重点关注的问题。本文将深入探讨MySQL中LIMIT...OFFSET...语法带来的性能挑战,并介绍一种更高效的解决方案——游标分页方法(CursorPagination)。背景介绍假设我们有一个包含500万条记录的表my_table
- Python, C ++开发工厂管理APP
Geeker-2025
pythonc++
开发一款通用的**工厂管理App**,结合Python和C++的优势,可以实现高效的后端数据处理、实时的生产监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:WebSoc
- 轻松入门Apache SeaTunnel:数据集成利器
窝窝和牛牛
SeaTunnelETL数据集成
文章目录轻松入门ApacheSeaTunnel:数据集成利器什么是SeaTunnel基本原理运行流程SeaTunnelvsDataX:两大数据集成工具对比实战场景:MySQL数据同步至ElasticsearchSeaTunnel实现方案DataX实现方案实现原理对比底层依赖环境方案优缺点分析快速上手环境准备简单示例总结轻松入门ApacheSeaTunnel:数据集成利器什么是SeaTunnelAp
- MySQL 到 Hadoop:Sqoop 数据迁移 ETL
Ice星空
ETL
文章目录ETL:Extract-Transform-Load数据迁移过程一、Extract数据抽取1.ODS:OperationalDataStore-可操作数据存储2.DW:DataWarehouse-数据仓库3.DM:DataMart-数据集市二、Transform数据清洗和转换1.数据清洗2.数据转换三、Load数据加载四、数据迁移方法1.Sqoop1.1MySQL->Hive1.1.1im
- MySQL 8.0新特性深度解析:窗口函数与JSON数据处理的10大技巧
墨瑾轩
一起学学数据库【一】mysqljson
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣第1章:MySQL8.0简介嗨,亲爱的小伙伴们!欢迎来到MySQL8.0的奇妙世界,这里充满了新鲜和惊喜。MySQL8.0是一个数据库界的超级英雄,它带着一系列令人兴奋的新特性,比如窗口函数和JSON数据处理,来拯救我们的数据处理任务。1.1MySQL8.0的
- 【MySQL】事务
熬夜超级玩家
MySQL数据库mysqlandroid数据库
目录基本概念事务操作自动提交事务开启事务提交事务回滚事务代码示例事务的特性ACID事务的隔离级别读未提交readuncommitted读已提交readcommitted可重复读repeatableread序列化(串行)serializable操作示例基本概念在MySQL中的事务(Transaction)是由存储引擎实现的,在MySQL中,只有InnoDB存储引擎才支持事务事务处理可以用来维护数据库
- 查询数据库中第n行数据
weixin_44231698
一般情况下分页的时候是需要的关键字。Oracle中则是rownum,MSSQL中是top关键字,MySQL中是limit关键字。查第n条数据,如:(1)select*from(SELECTROWNUMrn,A.*FROMTABLEA)bwhereb.rn=n;(2)selecttop1*fromTABLEAwhereidnotin(selecttopn-1idfromTABLEA);(3)用mys
- 【元婴境】mysql的MVCC(详解)
jstart千语
mysql数据库
目录MVCC介绍隐藏字段undologReadView示例:流程总结MVCC介绍大家好,我是jstart千语。上篇我们讲到mysql的事务隔离级别,其中MVCC就是控制事务隔离级别的重要组成部分,也是实现事务四大特性之一隔离性的重要手段。那么接下来我将通透地讲解MVCC,让大家对mysql的隔离性有一个更深刻的理解。MVCC全称Multi-VersionConcurrencyControl,也就是
- Mysql中的mysqlbinlog_MySQL程序只mysqlbinlog详解
Fly蒋
mysqlbinlog命令详解mysqlbinlog用于处理二进制的日志文件,如果想要查看这些日志文件的文本内容,就需要使用mysqlbinlog工具用法:mysqlbinlog[options]log-files参数详解:-?,--help#显示帮助信息并退出--base64-output=name#binlog输出语句的base64解码分为三类:默认是值auto,仅打印base64编码的需要的
- 完美解决 mysql 报错ERROR 1524 (HY000) Plugin ‘mysql_native_password‘ is not loaded
m0_74823490
mysqladbandroid
文章目录错误描述错误原因解决步骤跟着我下面的步骤走,解决你的问题,如果解决不了私信我来给你解决错误描述执行ALTERUSER'root'@'%'IDENTIFIEDWITHmysql_native_passwordBY'123456';报错ERROR1524(HY000):Plugin'mysql_native_password'isnotloaded原因如下错误原因这个错误主要由以下几个原因造成
- 同步MySQL数据至Elasticsearch:go-mysql-elasticsearch实战指南
吴镇业
同步MySQL数据至Elasticsearch:go-mysql-elasticsearch实战指南go-mysql-elasticsearchSyncMySQLdataintoelasticsearch项目地址:https://gitcode.com/gh_mirrors/go/go-mysql-elasticsearch项目介绍go-mysql-elasticsearch是一个服务,能够自动将
- 将MySQL数据同步到Elasticsearch作为全文检索数据的实战指南
格子先生Lab
全文检索mysqlelasticsearch
在现代应用中,全文检索是一个非常重要的功能,尤其是在处理大量数据时。Elasticsearch是一个强大的分布式搜索引擎,能够快速地进行全文检索、分析和可视化。而MySQL作为传统的关系型数据库,虽然能够处理结构化数据,但在全文检索方面的性能不如Elasticsearch。因此,将MySQL中的数据同步到Elasticsearch中,可以充分发挥两者的优势。本文将介绍如何将MySQL中的数据同步到
- 测试工程师Ai应用实战指南简例prompt
进击的雷神
prompt
阅读原文以下是一个真实具体的案例,展示测试工程师如何在不同阶段结合DeepSeek提升效率。案例基于电商平台"订单超时自动关闭"功能测试:案例背景项目名称:电商平台订单系统V2.3测试目标:验证"用户下单后30分钟未支付,订单自动关闭并释放库存"功能技术栈:SpringBoot+MySQL+Redis延迟队列1.需求分析阶段痛点:需求文档仅描述业务逻辑,未明确异常场景(如服务器时间不同步、Redi
- MySQL数据库基本命令
Java从零开始
数据库mysql
1.CMD链接数据库:mysql-uroot-p2.打开全部数据库:showdatabases;3.切换数据库:use(school库);4.显示数据库中所有表的信息:describe(student表);5.查看数据库中所有的表:showtables;6.创建一个数据库:createdatabase(westos库);7.SHOWCREATEDATABASEgoods:查看创建goods数据库的
- brew mysql client_Mac安装mysqlclient过程解析
weixin_39630440
brewmysqlclient
尝试在虚拟环境下通过pip安装:pipinstallmysqlclient然后报错:OSError:mysql_confignotfound找到官方文档https://github.com/PyMySQL/mysqlclient-python,解释说安装前需安装另一个模块:brewinstallmysql-connector-c但是报错:查看报错信息,在安装mysql-connector-c前先b
- 全网最细!CentOS 7极速部署MySQL 8.0.23实战手册(附最佳参数模版)
从不删库的DBA
Mysqlcentosmysqllinux
一、部署前准备1.1环境检查清单在进行MySQL部署前,请确认以下基础条件已满足:检查项标准要求操作系统版本CentOS6/7(推荐7.6+)内存建议≥4GB(生产环境≥16GB)磁盘空间/分区≥30GB,数据盘按需求规划网络连通性确保yum源可访问二、操作系统基础配置2.1关闭网络管理服务根据系统版本选择相应操作:▶CentOS6#serviceNetworkManagerstop停止Netwo
- Mysql 报错: (1364, “Field ‘id‘ doesn‘t have a default value“)
Lonelypatients°
MySQLmysql
主要原因:在于主键表Id没有设置自增而报错,解决办法:设置主键自增会诱发另一个错误:Cannotchangecolumn'id':usedinaforeignkeyconstraint在于主键id已存在外键关系,不允许随意修改主键的属性值,所以我们须得先把外键关联删除之后,在更改主键,主键更改完毕后,加入外键,就好了
- 跟着黑马学MySQL基础篇笔记(1)-概述与SQL
小杜不吃糖
mysql笔记sql
03.安装与启动启动netstartmysql80netstopmysql80客户端连接mysql[-h127.0.0.1][-P3306]-uroot-p04.mysql数据模型关系型数据库RDBMS05.通用语法及分类DDL:数据定义语言,用来定义数据库对象(数据库,表,字段)DML:数据操作语言,用来对数据库表中的数据进行增删改DQL:数据查询语言,用来查询数据库中表的记录DCL:数据控制语
- MySQL时间转换
可儿·四系桜
#MySQLmysql数据库
1.bigint类型的时间戳1.1将bigint转为datetimeFROM_UNIXTIME(时间戳/1000)1.2将bigint转为date方式一:DATE(FROM_UNIXTIME(时间戳/1000))方式二:字符串隐式转换FROM_UNIXTIME(时间戳/1000,'%Y-%m-%d')1.3将bigint转为指定格式的varcharFROM_UNIXTIME(时间戳/1000,'%
- 【数据库】MySQL数据类型decimal详解以及对于float和double两种类型精度问题的探索
明璐花生牛奶
数据库mysql数据库经验分享
引言或许很多同学都很好奇为什么在数据库里要引入decimal这一种数据类型来表示小数?使用float和double这两种数据类型来表示小数为什么不可以?那是因为float和double这两种类型可能会出现精度问题如果本文出现了错误,还请路过的大佬在评论区指出,您的批评是我前进的动力!谢谢!decimal数据类型参考文献:https://cloud.tencent.com/developer/art
- Systemd 是 Linux 系统的 核心服务管理工具,负责管理系统的启动、服务生命周期和资源分配
潇锐killer
linux运维服务器
Systemd是Linux系统的核心服务管理工具,负责管理系统的启动、服务生命周期和资源分配。它替代了传统的SysVinit系统,提供更高效、统一的服务管理方式。以下是它的核心作用:一、核心功能功能作用说明服务生命周期管理启动、停止、重启服务(如Nginx/MySQL)依赖关系管理自动处理服务之间的依赖关系(例如:先启动数据库再启动Web服务)开机自启管理通过enable/
- MySQL Connector / Python
weixin_30369087
MySQLConnector/Python允许Python程序使用符合Python数据库API规范v2.0(PEP249)的API访问MySQL数据库。MySQLConnector/Python包括对以下内容的支持:几乎所有MySQLServer提供的功能都包括MySQLServer版本5.7。Connector/Python8.0也支持XDevAPI。有关使用XDevAPI的MySQLConne
- 【数据库系统原理】Ch4 SQL与关系数据库基本操作
GIS程序媛—椰子
数据库数据库sql
目录大纲4.1SQL概述4.2MySQL预备知识4.3数据定义4.4数据更新4.5数据查询4.6视图习题真题2024-102024-042023-102023-042022-10大纲4.1SQL概述结构化查询语言(StructuredQueryLanguage,SQL)是关系数据库的标准语言,也是本课程需要掌握的一类语言。4.1.1SQL的发展了解SQL的产生和发展历程,要求达到"识记"层次。4.
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc
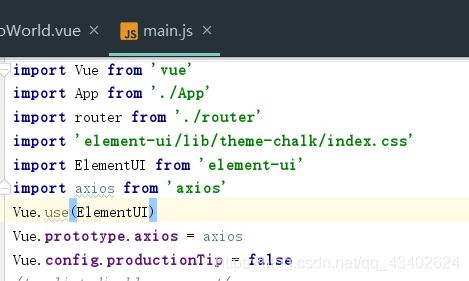
 添加完以后应该和我的main.js是一样的
添加完以后应该和我的main.js是一样的
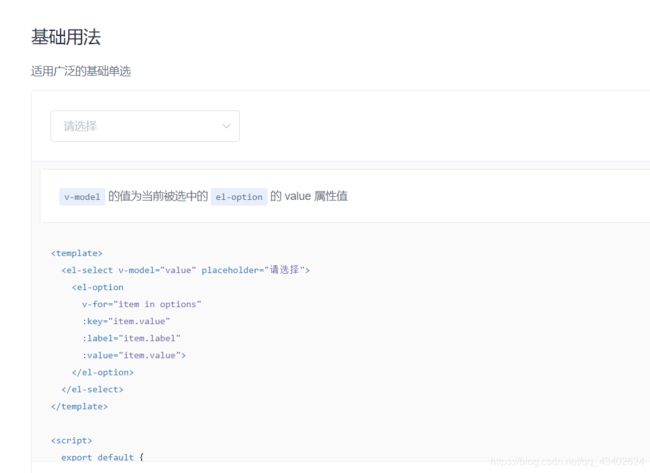
 官网提供代码 只需要cv就行
官网提供代码 只需要cv就行


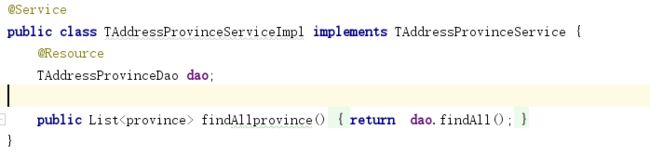
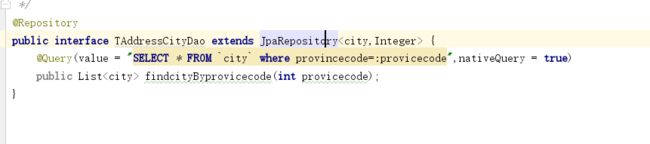
 在每个Dao层继承JpaRepository
在每个Dao层继承JpaRepository