【CSS】浮动和清除浮动
一、浮动
1. 浮动的定义:浮动是指让元素脱离标准流(文档流),漂浮在标准流之上,和标准流不是一个层次。而且,浮动元素会按照指定的方向发生移动,遇到父元素边界或者相邻的浮动元素时停下来。
注意:浮动元素设置宽高有效。
2. 实现浮动的途径:float、absolute、fixed 。
3. 以 div 为例,用 float 来实现浮动:
(1)首先,div 是块级元素,在页面中独占一行,自上而下排列,也就是传说中的标准流。如下图所示:
![]()
从图中我们可以看出,即使 div1 的宽度很小,页面中一行可以容下 div1 和 div2,div2 也不会排在div1后边,因为 div 是独占一 行的。
(2)现在我们让 div2 左浮动(float:left),那么它将脱离标准流,但 div1、div3、div4 仍然在标准流当中,所以 div3 会自动向上移动,占据div2 的位置,重新组成一个新的标准流。如下图所示:
![]()
因为浮动是漂浮在标准流之上的,因此 div2 挡住了一部分 div3,div3 看起来变“矮”了。
现在我们让div2 右浮动(float:right),如下图所示:
![]()
结论1:如果A元素是浮动元素,且它的上一个元素是标准流中的元素,那么A元素的相对垂直位置不会改变,也就是说A元素的顶部总是和上一个元素的底部对齐。
(3)现在我们让 div2 div3 都左浮动(float:right),那么 div4 会自动向上移动,与 div1 重新组成一个新的标准流,如下图所示:
![]()
现在我们让div2 div3 div4 都右浮动(float:right),如下图所示:
![]()
结论2:如果A元素是浮动元素,且它的上一个元素也是浮动元素,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素就会被挤到下一行)。
二、清除浮动
1. 清除浮动主要针对 float 产生的浮动元素。
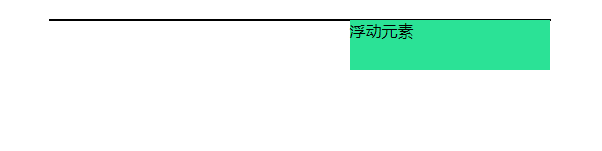
2. 高度塌陷:当浮动元素的父元素高度自适应(不设置高度时),父元素会发生高度塌陷。如下图所示:
3. 清除浮动的方法:
方法一:使用 clear
- 在浮动元素下方添加空标签 div,并给空标签 div 添加CSS样式:{ clear:both }
缺点:会增加无意义的标签。
- 给浮动元素的下一个元素添加CSS样式:{ clear:both }
【1】clear : none | left | right | both | inherit
| none | 默认值。允许两边都可以有浮动对象 |
| left | 不允许左边有浮动对象 |
| right | 不允许右边有浮动对象 |
| both | 不允许有浮动对象 |
| inherit | 继承 |
【2】以 div 为例:
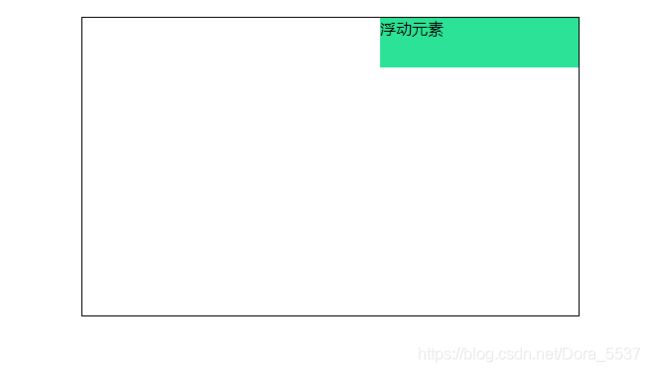
(1)假设页面中只有两个元素 div1、div2,且它们都是左浮动,如下图所示:
![]()
清除浮动:在 div2 的CSS样式中使用 clear:left ;来指定 div2 元素左边不允许出现浮动元素,这样 div2 就被迫下移一行,如下图所示:
![]()
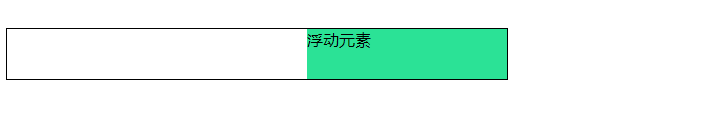
(2)假设页面中只有两个元素 div1、div2,且它们都是右浮动,如下图所示:
![]()
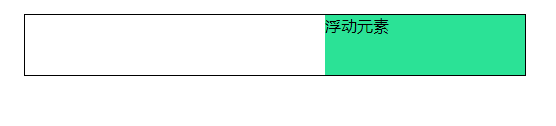
清除浮动:在 div2 的CSS样式中使用 clear:right ;来指定 div2 元素右边不允许出现浮动元素,这样 div2 就被迫下移一行,如下图所示:
![]()
结论3:清除浮动 (clear) 只能影响使用清除的元素本身,不能影响其他元素。
(3)清除浮动效果图:
方法二:使用 br
- 在浮动元素下方添加:
缺点:不符合工作中:结构、样式、行为,三者分离的要求。
清除浮动效果图:同方法一
方法三:给浮动元素的父元素设置高度
缺点:当浮动元素高度不确定的时候不适用。
清除浮动效果图:
方法四:让浮动元素的父元素也浮动
缺点:需要给每个浮动元素的父元素添加浮动,而且浮动多了容易出现问题。
清除浮动效果图:
方法五:把浮动元素的父元素设置成 { display:inline-block }
缺点:父元素的 margin 左右、auto 失效,无法使用 { margin: 0 auto } 居中了。
清除浮动效果图:
方法六:把浮动元素的父元素设置成 { overflow:hidden }
缺点:需要配合“宽度”或者“zoom”兼容IE6 IE7;即再添加 { zoom:1 }
清除浮动效果图:
方法七:使用 :after 伪类,给父元素设置(推荐):
选择父元素 :after {
content:".";
clear:both;
display:block;
height:0;
visibility:hidden;
}
注意:
:after伪类 在元素内部末尾添加内容
:after { content: "添加的内容"; } IE6 IE7 下不兼容
缺点:需要配合“宽度”或者“zoom”兼容IE6 IE7;即再添加 { zoom:1 }
选择父元素 { zoom:1 }
注意:
zoom 缩放
a. zoom属性是IE浏览器的专有属性,Firefox等浏览器不支持。
b. 触发 IE 的 hasLayout 属性,使元素根据自身内容计算宽高,清除浮动。
zoom : normal | number
normal : 默认值。实际尺寸
number : 百分数 | 无符号浮点实数 比如:zoom:1.2,zoom:120%
清除浮动效果图: 同方法六
注意:
- 第(1)、(2)种方法,浮动元素会占据文档流的空间;但后面的五种方法不会,只是解决了高度坍塌的问题。
总结
1. 相关概念
- 浮动的定义:浮动是指让元素脱离标准流(文档流),漂浮在标准流之上,和标准流不是一个层次。而且,浮动元素会按照指定的方向发生移动,遇到父元素边界或者相邻的浮动元素时停下来。注意:浮动元素设置宽高有效。
- 实现浮动的途径:float、absolute、fixed 。
- 清除浮动主要针对 float 产生的浮动元素。
- 高度塌陷:当浮动元素的父元素高度自适应(不设置高度时),父元素会发生高度塌陷。
2. 清除浮动的方法
(1)使用 clear
(2)使用 br
(3)给浮动元素的父元素设置高度
(4)让浮动元素的父元素也浮动
(5)把浮动元素的父元素设置成 { display:inline-block }
(6)把浮动元素的父元素设置成 { overflow:hidden },兼容IE6 IE7:{ zoom:1 }
(7)给浮动元素的父元素使用 :after 伪类,兼容IE6 IE7:{ zoom:1 }(推荐)
注意:
- 第(1)、(2)种方法,浮动元素会占据文档流的空间;但后面的五种方法不会,只是解决了高度坍塌的问题。
3. 结论
- 如果A元素是浮动元素,且它的上一个元素是标准流中的元素,那么A元素的相对垂直位置不会改变,也就是说A元素的顶部总是和上一个元素的底部对齐。
- 如果A元素是浮动元素,且它的上一个元素也是浮动元素,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素就会被挤到下一行)。
- 清除浮动 (clear) 只能影响使用清除的元素本身,不能影响其他元素。
参考:
经验分享:CSS浮动(float,clear)通俗讲解
css清除浮动float的七种常用方法总结和兼容性处理
用after伪类清除浮动
END