平面设计师之路1——基础
作为一个老鸟,带新鸟,消灭菜鸟,此任务从今天开始。希望跟我一步步掌握平面设计的鸟鸟们,请关注本系列教程。
1、入门
首先将几个原则,不管你记得住记不住,这些方式和态度决定了你能够深入到平面设计的哪一步。
原则一:实践是掌握真理的唯一途径。这句话是衍生物,因为我觉得原来的那句话实验性质太浓厚了,不足以指导我们进入神殿,所以我改了改。咋这样来?……我的世界我做主。
原则二:学会自己思考,学会用自己的视线看这个世界。以往,有人“将视线集中于一点,以改变我对事物的一贯看法”,作为一个未来的大师,如果没有自己看世界的方法,那就会跟着别人看世界,那就从大师落于凡尘了,也就是说,你堕落了。为了不堕落,就得用自己的眼观看世界。
原则三:学习的过程其实跟偷是没有两样的,平面设计从来不会把两者区分开,应为……这个世界太广袤了,能不能拿到,那是你的本事。在平面设计的世界里,无论资源还是创意,都遵从这一原则。
原则四:创意、作品不要轻易删除,说不定几百年后它价值上亿。最近听说《蒙娜丽莎的微笑》那层可见外表下面还有另一幅画,这幅画更升值了。
原则五:熟能生巧,多做做会有不一样的感觉。
原则六:平面设计与其他能力一样,它会改变你看世界、在其他方面的视野、做事的方法,如果有此感觉,此生修行更丰富了。
2、教程原则:从简单到复杂。复杂的东西往往是由简单的东西堆叠出来的,毫无疑问,在做复杂的东西之前,可以把复杂的东西先分解一下,然后决定先做哪一部分,再做哪一部分,这样成为熟练工之后,就离大师不远了。
3、今天的教程内容先说说与文件相关的基本内容。这些介绍以问答形式给出,便于有目的的学习和查找。
3.1问:图片文件常用的格式有哪些?之间有什么区别?
答:一、BMP格式 BMP是英文Bitmap(位图)的简写,它是Windows操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持。随着Windows操作系统的流行与丰富的Windows应用程序的开发,BMP位图格式理所当然地被广泛应用。这种格式的特点是包含的图像信息较丰富,几乎不进行压缩,但由此导致了它与生俱生来的缺点--占用磁盘空间过大。
二、GIF格式 GIF是英文Graphics Interchange Format(图形交换格式)的缩写。顾名思义,这种格式是用来交换图片的。 上世纪80年代,美国一家著名的在线信息服务机构CompuServe针对当时网络传输带宽的限制,开发出了这种GIF图像格式。 GIF格式的特点是压缩比高,磁盘空间占用较少,所以这种图像格式迅速得到了广泛的应用。 它是一种简单的动画图片。目前Internet上大量采用的彩色动画文件多为这种格式的文件,也称为GIF89a格式文件。 但GIF有个小小的缺点,即不能存储超过256色的图像。尽管如此,这种格式仍在网络上大行其道应用,这和GIF图像文件短小、下载速度快、可用许多具有同样大小的图像文件组成动画等优势是分不开的。
三、JPEG格式 JPEG也是常见的一种图像格式, JPEG文件的扩展名为.jpg或.jpeg,其压缩技术十分先进,它用有损压缩方式去除冗余的图像和彩色数据,获取得极高的压缩率的同时能展现十分丰富生动的图像,换句话说,就是可以用最少的磁盘空间得到较好的图像质量。 由于JPEG优异的品质和杰出的表现,它的应用也非常广泛。目前各类浏览器均支持JPEG这种图像格式,因为JPEG格式的文件尺寸较小,下载速度快,使得Web页有可能以较短的下载时间提供大量美观的图像,JPEG同时也就顺理成章地成为网络上最受欢迎的图像格式。
四、JPEG2000格式 它是JPEG的升级版。JPEG 2000同样是由JPEG 组织负责制定的,它有一个正式名称叫做"ISO 15444",与JPEG相比,它具备更高压缩率以及更多新功能的新一代静态影像压缩技术。 其压缩率比JPEG高约30%左右。 JPEG 2000 和 JPEG 相比优势明显,且向下兼容,因此取代传统的JPEG格式指日可待。 JPEG2000可应用于传统的JPEG市场,如扫描仪、数码相机等,亦可应用于新兴领域,如网路传输、无线通讯等等。
五、TIFF格式 TIFF(Tag Image File Format)是Mac中广泛使用的图像格式,它的特点是图像格式复杂、存贮信息多。正因为它存储的图像细微层次的信息非常多,图像的质量也得以提高,故而非常有利于原稿的复制。 该格式有压缩和非压缩二种形式,其中压缩可采用LZW无损压缩方案存储。不过,由于TIFF格式结构较为复杂,兼容性较差,因此有时你的软件可能不能正确识别TIFF文件(现在绝大部分软件都已解决了这个问题)。目前在Mac和PC机上移植TIFF文件也十分便捷,因而TIFF现在也是微机上使用最广泛的图像文件格式之一。
六、PSD格式 这是著名的Adobe公司的图像处理软件Photoshop的专用格式Photoshop Document(PSD)。PSD其实是Photoshop进行平面设计的一张"草稿图",它里面包含有各种图层、通道、遮罩等多种设计的样稿,以便于下次打开文件时可以修改上一次的设计。在Photoshop所支持的各种图像格式中,PSD的存取速度比其它格式快很多,功能也很强大。由于Photoshop越来越被广泛地应用,所以我们有理由相信,这种格式也会逐步流行起来。
七、PNG格式 PNG(Portable Network Graphics)是一种新兴的网络图像格式。PNG一开始便结合GIF及JPG两家之长,打算一举取代这两种格式。1996年得到国际网络联盟推荐认可标准,并且大部分绘图软件和浏览器开始支持PNG图像浏览,从此PNG图像格式生机焕发。 PNG是目前保证最不失真的格式,它汲取了GIF和JPG二者的优点,存贮形式丰富,兼有GIF和JPG的色彩模式;它的另一个特点能把图像文件压缩到极限以利于网络传输,但又能保留所有与图像品质有关的信息,因为PNG是采用无损压缩方式来减少文件的大小,这一点与牺牲图像品质以换取高压缩率的JPG有所不同;它的第三个特点是显示速度很快,只需下载1/64的图像信息就可以显示出低分辨率的预览图像;第四,PNG同样支持透明图像的制作,透明图像在制作网页图像的时候很有用,我们可以把图象背景设为透明,用网页本身的颜色信息来代替设为透明的色彩,这样可让图像和网页背景很和谐地融合在一起。 PNG的缺点是不支持动画应用效果,如果在这方面能有所加强,简直就可以完全替代GIF和JPEG了。Macromedia公司的Fireworks软件的默认格式就是PNG。现在,越来越多的软件开始支持这一格式,而且在网络上也越来截止流行。
八、SWF格式 利用Flash我们可以制作出一种后缀名为SWF(Shockwave Format)的动画,这种格式的动画图像能够用比较小的体积来表现丰富的多媒体形式。在图像的传输方面,不必等到文件全部下载才能观看,而是可以边下载边看,因此特别适合网络传输,特别是在传输速率不佳的情况下,也能取得较好的效果。事实也证明了这一点,SWF如今已被大量应用于WEB网页进行多媒体演示与交互性设计。此外,SWF动画是其于矢量技术制作的,因此不管将画面放大多少倍,画面不会因此而有任何损害。综上,SWF格式作品以其高清晰度的画质和小巧的体积,受到了越来越多网页设计者的青睐,也越来越成为网页动画和网页图片设计制作的主流,目前已成为网上动画的事实标准。
九、SVG格式 SVG可以算是目前最最火热的图像文件格式了,它的意思为可缩放的矢量图形。严格来说应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有互交功能,并可以随时插入到HTML中通过浏览器来观看。 它提供了目前网络流行格式GIF和JPEG无法具备了优势:可以任意放大图形显示,但绝不会以牺牲图像质量为代价;字在SVG图像中保留可编辑和可搜寻的状态;平均来讲,SVG文件比JPEG和GIF格式的文件要小很多,因而下载也很快。可以相信,SVG的开发将会为Web提供新的图像标准。 还有一些其它非主流图像格式, 如:PCX格式 、DXF格式、WMF格式 、EMF格式 、LIC(FLI/FLC)格式 、EPS格式 、TGA格式 ,不再赘述。
3.2问:色彩模式有哪些?有什么区别?
答:常用的色彩模式主要有RGB和CMYK两种,RGB通过三种光线(红绿蓝)的组合配比产生结果,而CMYK通过青色、品红、黄色、黑色颜料的混合,在光线下产生反射而产生结果,因此两种色彩模式从根本上来说机制有所区别,从而导致颜色的色彩区间(色彩数量)有所区别。
RGB模式:适用显示器、扫描仪、数码相机、投影仪等。
CMYK模式:适用于印刷设备、打印设备。
有些图片在网页上不能显示会出现红叉叉,有时就是因为在保存时使用了CMYK色彩模式保存成文件,浏览器不能识别导致的。
3.3 问:色值是怎么回事?
1、入门
首先将几个原则,不管你记得住记不住,这些方式和态度决定了你能够深入到平面设计的哪一步。
原则一:实践是掌握真理的唯一途径。这句话是衍生物,因为我觉得原来的那句话实验性质太浓厚了,不足以指导我们进入神殿,所以我改了改。咋这样来?……我的世界我做主。
原则二:学会自己思考,学会用自己的视线看这个世界。以往,有人“将视线集中于一点,以改变我对事物的一贯看法”,作为一个未来的大师,如果没有自己看世界的方法,那就会跟着别人看世界,那就从大师落于凡尘了,也就是说,你堕落了。为了不堕落,就得用自己的眼观看世界。
原则三:学习的过程其实跟偷是没有两样的,平面设计从来不会把两者区分开,应为……这个世界太广袤了,能不能拿到,那是你的本事。在平面设计的世界里,无论资源还是创意,都遵从这一原则。
原则四:创意、作品不要轻易删除,说不定几百年后它价值上亿。最近听说《蒙娜丽莎的微笑》那层可见外表下面还有另一幅画,这幅画更升值了。
原则五:熟能生巧,多做做会有不一样的感觉。
原则六:平面设计与其他能力一样,它会改变你看世界、在其他方面的视野、做事的方法,如果有此感觉,此生修行更丰富了。
2、教程原则:从简单到复杂。复杂的东西往往是由简单的东西堆叠出来的,毫无疑问,在做复杂的东西之前,可以把复杂的东西先分解一下,然后决定先做哪一部分,再做哪一部分,这样成为熟练工之后,就离大师不远了。
3、今天的教程内容先说说与文件相关的基本内容。这些介绍以问答形式给出,便于有目的的学习和查找。
3.1问:图片文件常用的格式有哪些?之间有什么区别?
答:一、BMP格式 BMP是英文Bitmap(位图)的简写,它是Windows操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持。随着Windows操作系统的流行与丰富的Windows应用程序的开发,BMP位图格式理所当然地被广泛应用。这种格式的特点是包含的图像信息较丰富,几乎不进行压缩,但由此导致了它与生俱生来的缺点--占用磁盘空间过大。
二、GIF格式 GIF是英文Graphics Interchange Format(图形交换格式)的缩写。顾名思义,这种格式是用来交换图片的。 上世纪80年代,美国一家著名的在线信息服务机构CompuServe针对当时网络传输带宽的限制,开发出了这种GIF图像格式。 GIF格式的特点是压缩比高,磁盘空间占用较少,所以这种图像格式迅速得到了广泛的应用。 它是一种简单的动画图片。目前Internet上大量采用的彩色动画文件多为这种格式的文件,也称为GIF89a格式文件。 但GIF有个小小的缺点,即不能存储超过256色的图像。尽管如此,这种格式仍在网络上大行其道应用,这和GIF图像文件短小、下载速度快、可用许多具有同样大小的图像文件组成动画等优势是分不开的。
三、JPEG格式 JPEG也是常见的一种图像格式, JPEG文件的扩展名为.jpg或.jpeg,其压缩技术十分先进,它用有损压缩方式去除冗余的图像和彩色数据,获取得极高的压缩率的同时能展现十分丰富生动的图像,换句话说,就是可以用最少的磁盘空间得到较好的图像质量。 由于JPEG优异的品质和杰出的表现,它的应用也非常广泛。目前各类浏览器均支持JPEG这种图像格式,因为JPEG格式的文件尺寸较小,下载速度快,使得Web页有可能以较短的下载时间提供大量美观的图像,JPEG同时也就顺理成章地成为网络上最受欢迎的图像格式。
四、JPEG2000格式 它是JPEG的升级版。JPEG 2000同样是由JPEG 组织负责制定的,它有一个正式名称叫做"ISO 15444",与JPEG相比,它具备更高压缩率以及更多新功能的新一代静态影像压缩技术。 其压缩率比JPEG高约30%左右。 JPEG 2000 和 JPEG 相比优势明显,且向下兼容,因此取代传统的JPEG格式指日可待。 JPEG2000可应用于传统的JPEG市场,如扫描仪、数码相机等,亦可应用于新兴领域,如网路传输、无线通讯等等。
五、TIFF格式 TIFF(Tag Image File Format)是Mac中广泛使用的图像格式,它的特点是图像格式复杂、存贮信息多。正因为它存储的图像细微层次的信息非常多,图像的质量也得以提高,故而非常有利于原稿的复制。 该格式有压缩和非压缩二种形式,其中压缩可采用LZW无损压缩方案存储。不过,由于TIFF格式结构较为复杂,兼容性较差,因此有时你的软件可能不能正确识别TIFF文件(现在绝大部分软件都已解决了这个问题)。目前在Mac和PC机上移植TIFF文件也十分便捷,因而TIFF现在也是微机上使用最广泛的图像文件格式之一。
六、PSD格式 这是著名的Adobe公司的图像处理软件Photoshop的专用格式Photoshop Document(PSD)。PSD其实是Photoshop进行平面设计的一张"草稿图",它里面包含有各种图层、通道、遮罩等多种设计的样稿,以便于下次打开文件时可以修改上一次的设计。在Photoshop所支持的各种图像格式中,PSD的存取速度比其它格式快很多,功能也很强大。由于Photoshop越来越被广泛地应用,所以我们有理由相信,这种格式也会逐步流行起来。
七、PNG格式 PNG(Portable Network Graphics)是一种新兴的网络图像格式。PNG一开始便结合GIF及JPG两家之长,打算一举取代这两种格式。1996年得到国际网络联盟推荐认可标准,并且大部分绘图软件和浏览器开始支持PNG图像浏览,从此PNG图像格式生机焕发。 PNG是目前保证最不失真的格式,它汲取了GIF和JPG二者的优点,存贮形式丰富,兼有GIF和JPG的色彩模式;它的另一个特点能把图像文件压缩到极限以利于网络传输,但又能保留所有与图像品质有关的信息,因为PNG是采用无损压缩方式来减少文件的大小,这一点与牺牲图像品质以换取高压缩率的JPG有所不同;它的第三个特点是显示速度很快,只需下载1/64的图像信息就可以显示出低分辨率的预览图像;第四,PNG同样支持透明图像的制作,透明图像在制作网页图像的时候很有用,我们可以把图象背景设为透明,用网页本身的颜色信息来代替设为透明的色彩,这样可让图像和网页背景很和谐地融合在一起。 PNG的缺点是不支持动画应用效果,如果在这方面能有所加强,简直就可以完全替代GIF和JPEG了。Macromedia公司的Fireworks软件的默认格式就是PNG。现在,越来越多的软件开始支持这一格式,而且在网络上也越来截止流行。
八、SWF格式 利用Flash我们可以制作出一种后缀名为SWF(Shockwave Format)的动画,这种格式的动画图像能够用比较小的体积来表现丰富的多媒体形式。在图像的传输方面,不必等到文件全部下载才能观看,而是可以边下载边看,因此特别适合网络传输,特别是在传输速率不佳的情况下,也能取得较好的效果。事实也证明了这一点,SWF如今已被大量应用于WEB网页进行多媒体演示与交互性设计。此外,SWF动画是其于矢量技术制作的,因此不管将画面放大多少倍,画面不会因此而有任何损害。综上,SWF格式作品以其高清晰度的画质和小巧的体积,受到了越来越多网页设计者的青睐,也越来越成为网页动画和网页图片设计制作的主流,目前已成为网上动画的事实标准。
九、SVG格式 SVG可以算是目前最最火热的图像文件格式了,它的意思为可缩放的矢量图形。严格来说应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有互交功能,并可以随时插入到HTML中通过浏览器来观看。 它提供了目前网络流行格式GIF和JPEG无法具备了优势:可以任意放大图形显示,但绝不会以牺牲图像质量为代价;字在SVG图像中保留可编辑和可搜寻的状态;平均来讲,SVG文件比JPEG和GIF格式的文件要小很多,因而下载也很快。可以相信,SVG的开发将会为Web提供新的图像标准。 还有一些其它非主流图像格式, 如:PCX格式 、DXF格式、WMF格式 、EMF格式 、LIC(FLI/FLC)格式 、EPS格式 、TGA格式 ,不再赘述。
3.2问:色彩模式有哪些?有什么区别?
答:常用的色彩模式主要有RGB和CMYK两种,RGB通过三种光线(红绿蓝)的组合配比产生结果,而CMYK通过青色、品红、黄色、黑色颜料的混合,在光线下产生反射而产生结果,因此两种色彩模式从根本上来说机制有所区别,从而导致颜色的色彩区间(色彩数量)有所区别。
RGB模式:适用显示器、扫描仪、数码相机、投影仪等。
CMYK模式:适用于印刷设备、打印设备。
有些图片在网页上不能显示会出现红叉叉,有时就是因为在保存时使用了CMYK色彩模式保存成文件,浏览器不能识别导致的。
3.3 问:色值是怎么回事?
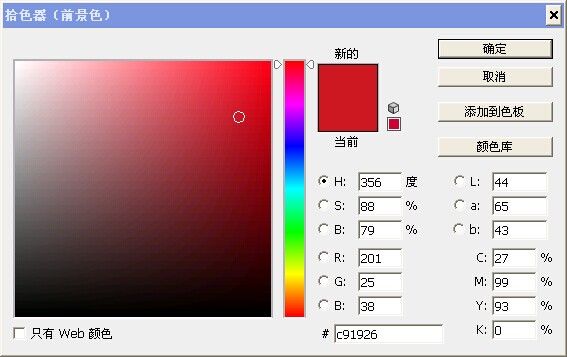
答:我们在CSS里面经常看见#333333这样的东西,这就叫色值。CSS中允许对特定的颜色使用英文,例如:color:white,他等价于color:#ffffff。英文颜色的色值对于非专业人士可以使用,对于程序人员建议使用六位的颜色代码方式来表示颜色,以避免浏览器色彩标准不一致、设备差异导致的显示不一致或错误。顺便说一下哦,photoshop里自带的拾色器可以抓取颜色,并查看色彩模式中各颜色的配比值。
3.4 问:什么是像素图?什么是矢量图?有什么区别?
答:像素图就是保存的时候由像素块组成的图像。如果将像素图放大,可以看到:
矢量图在保存的时候,会保存点和路径,在显示的时候再实时计算出来。所以矢量图在特别复杂的时候,会在显示时大量占用硬件资源。
html中使用标签画图时,属于矢量图。结合以上实际,在HTML页面画比较复杂的图形时,不如用像素图代替,以节省浏览器资源。同理,在浏览器中使用像素图时,也要将图形适量缩小,以降低文件大小,节省浏览器资源。