理解浮动以及解决浮动带来的问题
要解决浮动带来的各种问题,首先我们得了解浮动的特点和造成的问题,方能对症下药。
一、浮动的特点
在CSS2.1 规范中,对浮动的解释如下:
A float is a box that is shifted to the left or right on the current line.
A floated box is shifted to the left or right until its outer edge touches the containing block edge or the outer edge of another float. If there is a line box, the outer top of the floated box is aligned with the top of the current line box.
If there is not enough horizontal room for the float, it is shifted downward until either it fits or there are no more floats present.
浮动元素脱离文档流,在当前行的左边或是右边对齐,如果当前行没有足够的空间,它将下移一行,直到有足够的空间。浮动元素碰到包含它的边框或者浮动元素的边框停留。
二、浮动造成的问题
(1)父元素的高度无法被撑开
关于这个一点,就不演示了。
(2)浮动元素前同级非浮动元素:
若为:行内元素
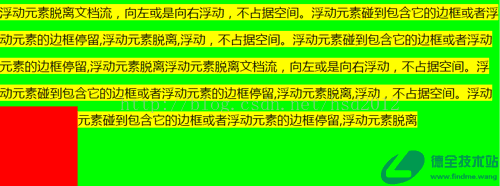
当行内元素被撑起的宽度加上浮动元素的宽度,大于父元素的宽度时,浮动元素,就会下移一个line-height,直到计算的值小于父元素的宽度时,非浮动元素会跟随其后,如下:
浮动元素脱离文档流,向左或是向右浮动,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留,浮动元素脱离,浮动,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留,浮动元素脱离浮动元素脱离文档流,向左或是向右浮动,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留,浮动元素脱离,浮动,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留,浮动元素脱离

若为:块内元素
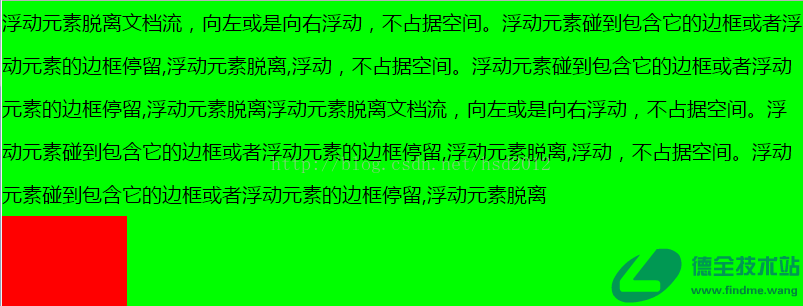
浮动元素会在块内元素下一行进行浮动。
浮动元素脱离文档流,向左或是向右浮动,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留,浮动元素脱离,浮动,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留,浮动元素脱离浮动元素脱离文档流,向左或是向右浮动,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留,浮动元素脱离,浮动,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留,浮动元素脱离

(3)浮动元素后同级非浮动元素:
无论是行内元素,还是块内元素,都会会紧随浮动元素之后,也就是说同一水平的line boxes都被压缩了,这也是文字环绕图片的原因。但是从黄色边框的div的位置可以看出,其在定位上,并没有受到浮动元素的影响。具体效果如下:
黑色表框为最外层包裹元素
红色边框的为左浮动元素
黄色表框的为这是块内元素
黄色表框的为这是行内元素

(4)浮动元素对浮动元素的影响
同一个方向的浮动元素:当一个浮动元素在浮动过程中碰到同一个方向的浮动元素时,它会紧跟在它们后面,当空间不够时会被挤下。
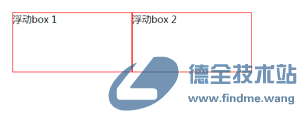
反方向的浮动元素:互不影响,位于同一条水平线上,当空间不够时会被挤下。如下:
浮动box 1
浮动box 2
三、浮动的解决办法
目前关于浮动问题的解决办法主要由以下两种:
一是利用 clear 属性,包括在浮动元素末尾添加一个带有 clear: both 属性的空 div 来闭合元素,其实利用 :after 伪元素的方法也是在元素末尾添加一个内容为一个点并带有 clear: both 属性的元素实现的。如:
①在浮动的元素后面添加一个能构成block-level boxes元素,设置style="clear:both;";
②给浮动的父元素添加一个:after伪元素。
.clearFloat:after {
content:""; /*设置该区域的内容*/
display:block; /*把该区域转为block-level boxes 因为clear对该类型的box有效,伪元素:before和:after添加的内容默认是inline元素*/
clear:both; /*清除浮动*/
visibility: hidden; /*不显示该区域,其实上面设置了content为空,这一行可以省略*/
}
/*bootstratp3.1.0 中 解决浮动问题的*/
.clearfix:before,.clearfix:after{
display: table;
content: " "
}
.clearfix:after{
clear: both;
}有的时候,为了兼容IE,还得添加一个.clearfix{*zoom:1}。为什么要使用到before呢?这个是防止margin折叠的,关于margin折叠,可以查看css手册8.3.1 Collapsing margins
二是:利用BFC (Block Formatting Contexts, 块级格式化上下文)特性::BFC就是页面上的一个隔离的独立容器,不会与其他Box发生折叠(即使元素浮动),容器里面的子元素不会影响到外面的元素,反之也如此。关于这一点,可以“理解CSS中的BFC块级格式化上下文”。如下:
div style="background-color:#00f; display:table">
浮动的父元素,通过设置display等于table(当然“理解CSS中的BFC块级格式化上下文”里,还有其他很多方式哦),拥有了BFC,就能解决浮动塌方问题,同时也解决了浮动元素对浮动元素的影响。由于创建BFC方式来解决浮动带来的问题,往往会改变父元素的某些特性,在实际开发中,采用的不是很多。
下一篇文章,将会聊聊以下问题:
①清除浮动为什么设置display为table而不是block
②总结margin折叠问题。