SpringBoot实体类创建+登录+类别分页展示等
1.实体类创建
1.1创建user实体类,因为使用了springboot,所以表会自动创建,user类包含众多属性,如用户名,密码,别称,类型,时间等等。同时,user类会与新闻有一对多关系,属性中需标明。
代码如下:
@Entity
@Table(name = "t_user")
public class User {
@Id //主键标识
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String nickname;
private String username;
private String password;
private String email;
private String avatar;
private Integer type;
@Temporal(TemporalType.TIMESTAMP)
private Date creatTime;
@Temporal(TemporalType.TIMESTAMP)
private Date updateTime;
@OneToMany(mappedBy = "user")
private List<News> newsList = new ArrayList<>();
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getNickname() {
return nickname;
}
public void setNickname(String nickname) {
this.nickname = nickname;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getAvatar() {
return avatar;
}
public void setAvatar(String avatar) {
this.avatar = avatar;
}
public Integer getType() {
return type;
}
public void setType(Integer type) {
this.type = type;
}
public Date getCreatTime() {
return creatTime;
}
public void setCreatTime(Date creatTime) {
this.creatTime = creatTime;
}
public Date getUpdateTime() {
return updateTime;
}
public void setUpdateTime(Date updateTime) {
this.updateTime = updateTime;
}
public List<News> getNewsList() {
return newsList;
}
public void setNewsList(List<News> newsList) {
this.newsList = newsList;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", nickname='" + nickname + '\'' +
", username='" + username + '\'' +
", password='" + password + '\'' +
", email='" + email + '\'' +
", avatar='" + avatar + '\'' +
", type=" + type +
", creatTime=" + creatTime +
", updateTime=" + updateTime +
", newsList=" + newsList +
'}';
}
}
1.2建立news实体类,与user类相同,会自动建表
代码如下:
@Entity
@Table(name = "t_news")
public class News {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String title;
@Basic(fetch = FetchType.LAZY)
@Lob
private String content;
private String firstPicture;
private String flag;
private String views;
private boolean appreciation;
private boolean shareStatement;
private boolean commentabled;
private boolean published;
private boolean recommend;
@Temporal(TemporalType.TIMESTAMP)
private Date creatTime;
@Temporal(TemporalType.TIMESTAMP)
private Date updateTime;
@ManyToOne
private Type type;
@ManyToOne
private User user;
public News() {
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getFirstPicture() {
return firstPicture;
}
public void setFirstPicture(String firstPicture) {
this.firstPicture = firstPicture;
}
public String getFlag() {
return flag;
}
public void setFlag(String flag) {
this.flag = flag;
}
public String getViews() {
return views;
}
public void setViews(String views) {
this.views = views;
}
public boolean isAppreciation() {
return appreciation;
}
public void setAppreciation(boolean appreciation) {
this.appreciation = appreciation;
}
public boolean isShareStatement() {
return shareStatement;
}
public void setShareStatement(boolean shareStatement) {
this.shareStatement = shareStatement;
}
public boolean isCommentabled() {
return commentabled;
}
public void setCommentabled(boolean commentabled) {
this.commentabled = commentabled;
}
public boolean isPublished() {
return published;
}
public void setPublished(boolean published) {
this.published = published;
}
public boolean isRecommend() {
return recommend;
}
public void setRecommend(boolean recommend) {
this.recommend = recommend;
}
public Date getCreatTime() {
return creatTime;
}
public void setCreatTime(Date creatTime) {
this.creatTime = creatTime;
}
public Date getUpdateTime() {
return updateTime;
}
public void setUpdateTime(Date updateTime) {
this.updateTime = updateTime;
}
public Type getType() {
return type;
}
public void setType(Type type) {
this.type = type;
}
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
@Override
public String toString() {
return "News{" +
"id=" + id +
", title='" + title + '\'' +
", content='" + content + '\'' +
", firstPicture='" + firstPicture + '\'' +
", flag='" + flag + '\'' +
", views='" + views + '\'' +
", appreciation=" + appreciation +
", shareStatement=" + shareStatement +
", commentabled=" + commentabled +
", published=" + published +
", recommend=" + recommend +
", creatTime=" + creatTime +
", updateTime=" + updateTime +
", type=" + type +
", user=" + user +
'}';
}
}
1.3创建Type实体类
代码如下:
@Entity
@Table(name = "t_type")
public class Type {
@Id //主键标识
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@NotBlank(message = "分类名称不能为空")
private String name;
@OneToMany(mappedBy = "type")
private List<News> news = new ArrayList<>();
public Type(){
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List<News> getNews() {
return news;
}
public void setNews(List<News> news) {
this.news = news;
}
@Override
public String toString() {
return "Type{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
}
2在dao包下创建相应与数据库连接接口(注意,方法名不可写错,必须符合规范)
创建与user相关的数据库连接接口UserRepository
代码如下:
public interface UserRepository extends JpaRepository<User,Long> {
User findByUsernameAndPassword(String username,String password);
}
3.在service包下创建UserService接口
UserService接口代码如下:
public interface UserService {
User checkUsers(String username, String password);
}
4在service.Impl包下实现上面接口
UserServiceImpl类代码如下:
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserRepository userRepository;
@Override
public User checkUsers(String username, String password) {
return userRepository.findByUsernameAndPassword(username,password);
}
}
5.在web.admin包下创建管理员登陆前后端连接类LoginController,写入登陆和注销用户两个函数。
代码如下:
@Controller
@RequestMapping("/admin")
public class LoginController {
@Autowired
private UserService userService;
@GetMapping
public String loginPage(){
return "admin/login";
}
@PostMapping("/login")
public String login(@RequestParam String username, @RequestParam String password,
HttpSession session, RedirectAttributes attributes){
User user = userService.checkUsers(username,password);
if (user!=null){
user.setPassword(null);
session.setAttribute("user",user);
return "admin/index";
}else {
attributes.addFlashAttribute("message","用户名或密码错误");
return "redirect:/admin";
}
}
@GetMapping("/logout")
public String logout(HttpSession session){
session.removeAttribute("user");
return "redirect:/admin";
}
}
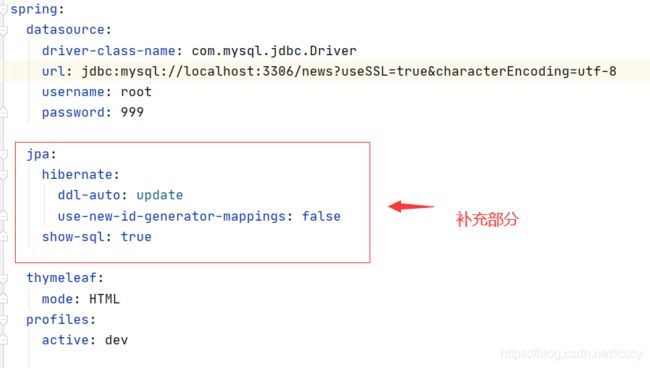
6.在存放数据库连接时的配置文件application.yml中进行补充jpa配置

至此,用户登陆已经完成,运行结果如下:
1自动创建的表:
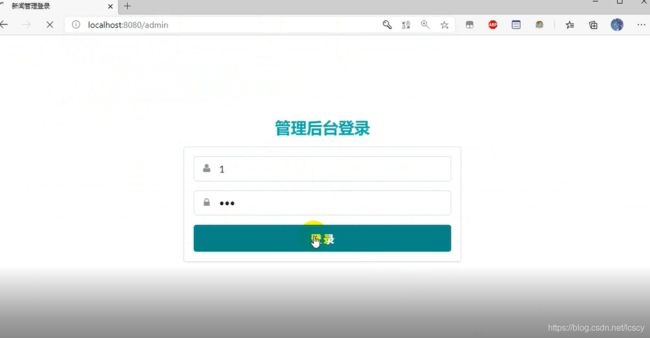
 2.登陆界面:
2.登陆界面:

7创建与Type相关的数据库连接接口TypeRepository
代码如下:
public interface TypeRepository extends JpaRepository<Type,Long> {
Type findByName(String name);
}
8创建TypeService接口
代码如下:
public interface TypeService {
Page<Type> listType(Pageable pageable);
}
9实现TypeService接口,创建TypeServiceImpl类
代码如下:
public class TypeServiceImpl implements TypeService {
@Autowired
private TypeRepository typeRepository;
@Override
public Page<Type> listType(Pageable pageable) {
return typeRepository.findAll(pageable);
}
}
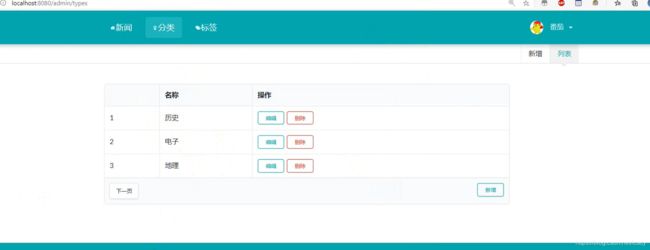
9.创建TypeController类,连接分页操作时的前后端
代码如下:
@Controller
@RequestMapping("/admin")
public class TypeController {
@Autowired
private TypeService typeService;
@RequestMapping("/types")
public String type(@PageableDefault(size = 3,sort = {"id"},direction = Sort.Direction.DESC)
Pageable pageable, Model model){
model.addAttribute("page",typeService.listType(pageable));
return "admin/types";
}
}