UI设计理论和UI总结
UI设计理论和总结
(姓名:马铭浩 撰写时间:2019年1月16日)
废话不多说直接奔主题
小编我经历了差不多2个月的UI设计收获满满。
首先说一下什么叫UI,UI的本义是用户界面,是英文User和interface的缩写。UI设计师简称UID(User Interface Designer),指从事对软件的人机交互、操作逻辑、界面美观的整体设计工作的人还有点、线、面。
UI设计理论
1:一开始学UI的时候是用PS PS很多人都用过都是用来扣扣图片什么的,PS这软件功能挺强大的并不是只有扣扣图这么简单(此处有点水)。
2、交互设计师,做整个项目的交互流程。(交互设计是人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之相互配合,共同达到某种目的。)
3、用户体验研究师,主要通过各种方法了解用户现在需要什么样的体验什么样的界面,从而对这个项目的总体体验做决策。
4. 提出快速原型虚拟逼真设计,并对其特点和原理进行了讨论.快速原型虚拟逼真设计是面向并行工程,基于虚拟原型和虚拟环境仿真的设计,强调虚拟原型的快速生成与演化.在关键技术、原型系统以及开发环境三个层次上论述了快速原型虚拟逼真设计的研究.提出快速原型虚拟逼真设计模型以及基于该模型的体系结构。
5.平面设计要注意字体,无论是标记还是排版。字体是最能体现出平面的效果,还有版式,排版是最重要的一个过程 。 色彩,色彩要提高尽量抛弃传统的红黄绿蓝。
UI设计总结
一开始上课的时候老师就交了几个工具怎么用看着挺简单的,自己动手的时候一脸懵逼很无奈真是所谓的一看就会一做就废,经过了挺长的时间才可以克服这困难,像钢笔工具吧,一开始做的时候心里面真的想放弃有一种想砸电脑的冲动后来还是坚持了下来慢慢练习才让钢笔工具倒在我的坚持之下,后面就是自己做海报、设计网站、设计名片、设计广告图、LOGO和练习怎么调颜色。
附上自己的成果
这个是用了几个圆形合并出来的鲸鱼和一个忘记叫什么名字图形。



利用PS的素描制作。
在学习的过程中最让我难忘的就是制作一个属于自己的LOGO,想了好几节课最后制作出来感觉有点满意吧。
附上自己的成果

设计网站
设计网站的话排版、颜色。审美观比较重要接下来就是排版问题,一开始学习网站排版都是这边一条线那边一个框的,还有字体一个粗一个细一个大一个小没有对齐各种各样后面都是经过天天练习才完成一个正规的网站排版。
AI总结




AI的话倒是没有什么老师也没有教很多,不过AI做的图都是矢量图PS做的图都是像素格的换句话来说AI做的图片比PS做的图片要高清一点吧,个人感觉。很多都是用钢笔工具来完成也就那样吧。AI的功能有一些比PS的好。
附上自己用AI做的成果
总体来说还算可以吧,不是学得很完美自己还需要多加努力。
PS基础
PS基础的话就是首先认识一下这些工具叫什么名字,不然别人问你钢笔工具在哪你找半天都找不到,还有一些常用的快捷键吧。
首先认识一下快捷键:
Ctrl+S = 保存 Ctrl+N = 新建图层 Ctrl+0 = 打开文件 Ctrl+Z = 返回(只能返回一步)
Ctrl+Alt+Z= 返回(可以返回多步) Ctrl++= 放大 Ctrl+ - =缩小 空格=抓手工具
Ctrl+0(数字)图片大小自适应屏幕 Ctrl+W 关闭 Ctrl+Alt+W 关闭全部
Shift+Ctrl+S 储存全部 Ctrl+D 取消框选 Shift+Ctrl+I 反选 Ctrl+T 调整大小
这些都是常用的快捷键。
还有左边导航栏的工具:
移动工具 V 选框工具M 套索工具L 魔棒工具W 橡皮擦工具E 钢笔工具 这些都是常用的。
还有就是多加练习,习惯了就可以了没必要死记硬背。


这些都是基础的东西,一张衣服图片,首先用魔棒工具吧他圈起来Delete去掉不要的东西然后放一张背景图放在上面然后正片叠底基本就可以了。
PS进价
PS进价的话,感觉前的常用工具用习惯了你考研尝试着做一个有成果的东西可以尝试做哪些案例。
首先可以在网上找一些图片,然后用你的脑子思考一下你喜欢怎么做喜欢哪些风格。
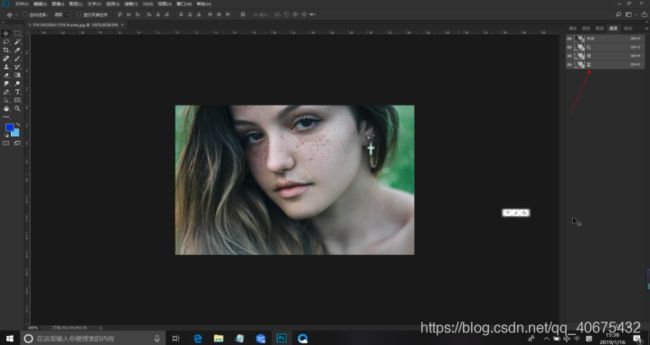
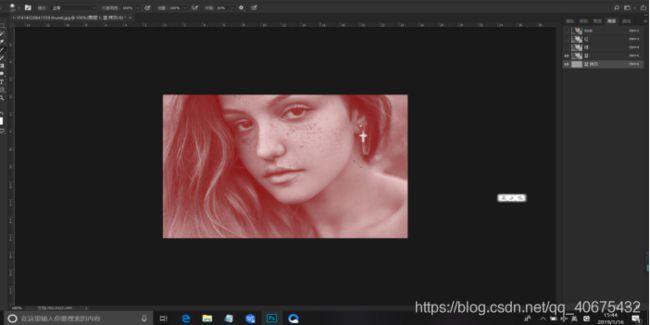
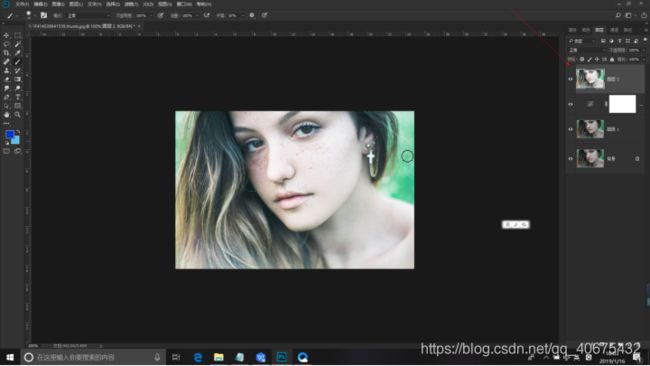
磨皮
新建一个图层放进图片

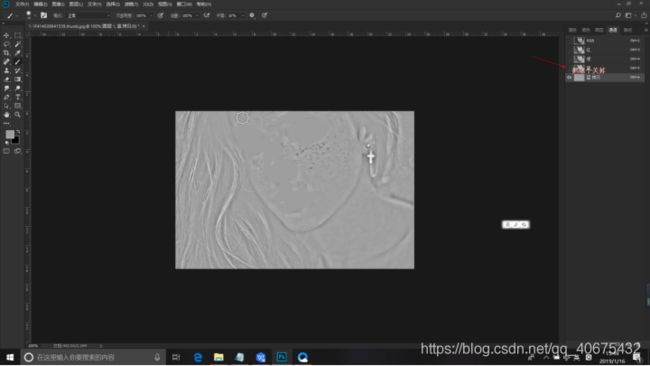
然后把你刚刚复制的蓝色通道滤镜其他选择高反差保留。
然后取色取和图片上面的色素然后用画笔工具涂抹眼睛鼻子嘴巴眉毛

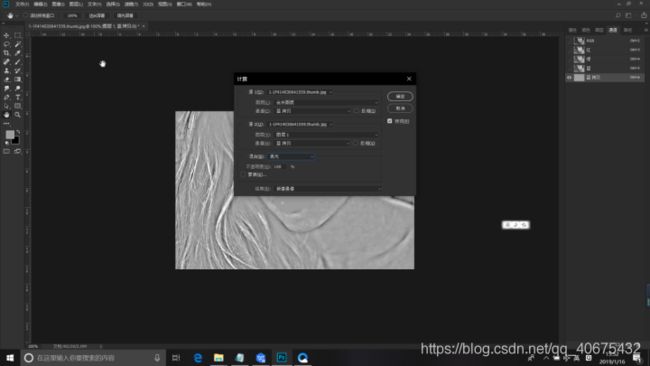
涂抹完后选择图像计算生成有一些PS不一样的版本选择图像调整计算

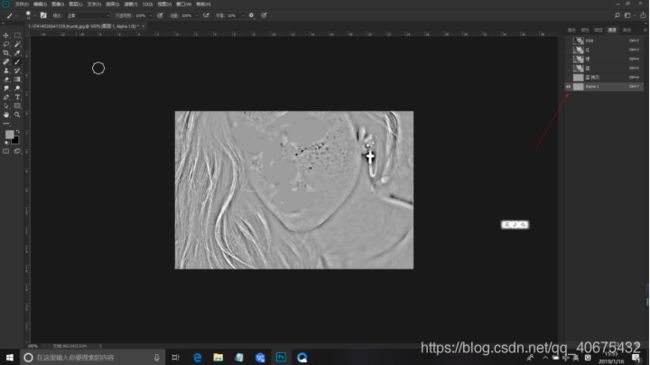
这个时候会生成一个Alpha通道

按住Ctrl键用鼠标点击Alpha1通道载入选区Shift+Ctrl+I反选返回到图层调板点击激活图层。

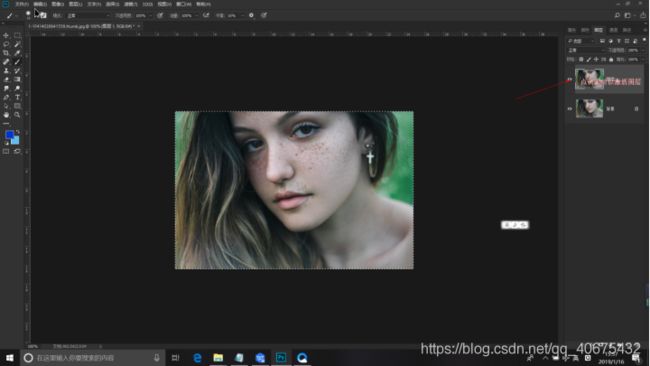
然后建立一个曲线调整层,调整曲线,边观察图像的变化


调好后按Shift+Ctrl+Alt+E组合键盖印可见图层

现在看着脸上是不是有些黄褐斑
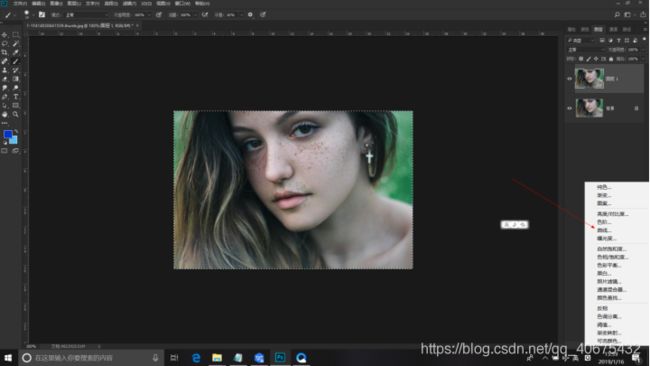
在工具箱中取海绵工具,模式选项为去色。设一个较小的数值小心擦拭色斑。然后用画笔工具选取邻近的颜色上色就OK了
就OK了这些步骤多加练习,我也是练习了很多遍才成功的,图片是我调整磨皮过后的你可以随便找一张图片来尝试。
AI基础
首先认识一下左边的工具,和PS的工具差不多但是AI的功能是非常强大的。
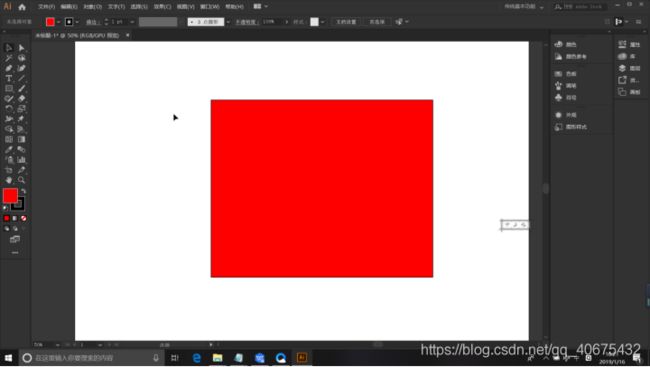
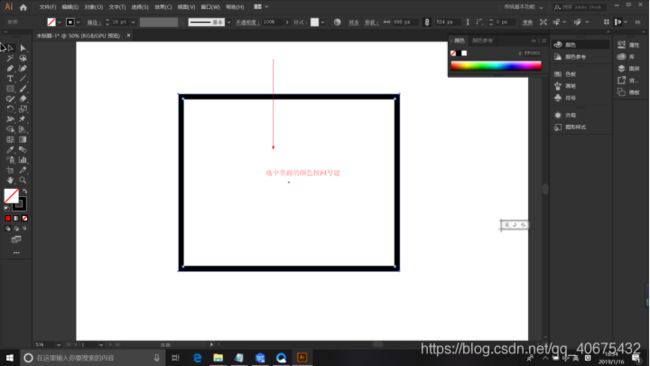
先学习一下填充和描边,先新建一个图层然后画一个矩形选框然后给他上色和填充左上角文件下面可以选择颜色。

如果你想切换颜色可以Shift+X这个快捷键可以将描边和里面的颜色切换

如果不想要里面的颜色可以按问号键

想缩小的话可以点击上面的角Shift+Alt不像PS还要Ctrl+T然后还要Shift+Alt其他工具自己尝试。
AI进价
基础打好了可以尝试着做其他小东西。下面我练习做了一个动物。

首先用钢笔工具一个一个临摹出来,注意:不像PS那样直接画,这个是一个一个的来画比如耳朵就是一个耳朵 眼睛就是一个眼睛 鼻子就是一个鼻子。画完后选择他的耳朵有一条路径然后选择吸管工具吸一下别的颜色他的耳朵就自动上色了。其他的部位也是这样。慢慢练习很快就会了。
版式设计
版式设计是指设计人员根据设计主题和视觉需求,在预先设定的有限版面内,运用造型要素和形式原则,根据特定主题与内容的需要,将文字、图片 图形 及色彩等视觉传达信息要素,进行有组织、有目的的组合排列的设计行为与过程。
版本设计就是排版,排版也是一个很重要的东西,如果你的网站和广告图排版得好看相信很多客户找你,排版重要就是颜色要和图片形成舒适的感觉,文字要大小一致色彩要给人一种舒适欺骗眼睛。什么样的广告网站需要什么样的排版和因素都要考虑好,审美要和整体一致。

留白:则是版中未放置任何图文的空间用特殊表现手法。其形式、大小、比例、决定着版面的排版。留白的感觉是一种轻松,最大的作用是引人注意。在排版设计中,巧妙地留白,讲究空白之美,是为了更好地衬托主题,集中视线和造成版面的空间层次。
LOGO设计
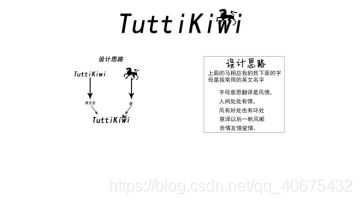
LOGO是徽标或者商标的英文说法,起到对徽标拥有公司的识别和推广的作用,通过形象的logo可以让消费者记住公司主体和品牌文化。网络中的logo代表一个网站或网站的一个板块。在设计个人的LOGO中要考虑到很多因素,比如自己的名字、自身喜欢的东西或者自己的想到的某一些东西,我自己也有一个属于自己的LOGO。

设计思路:上面的马相应我的姓下面的字母是我常用的英文名字
字母的意思是风情, 风:有好处也有坏处意译以后一帆风顺,情:人间处处有真情意译以后收获亲情友情爱情。
官网设计

官网设计比较注重风格颜色字体要求比较严谨头脑一点要清晰排版要明确对齐。
这个是我自己修改了学校的网站不是很好一般般吧风格是以前的风格,字体都是楷体颜色分黑、红、蓝。多看一些优秀的网站,收集多样的风格,多加练习。
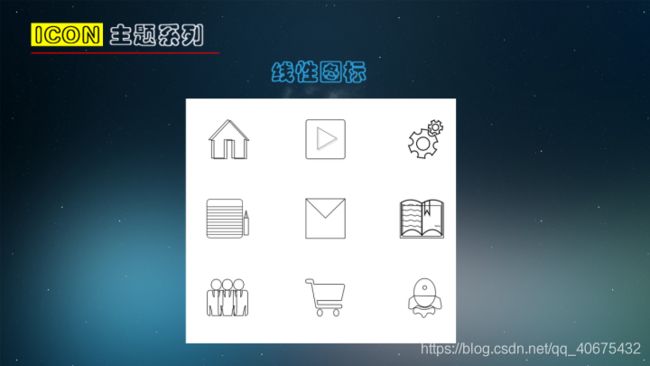
ICON设计
一个ICON代表的是一个图标、一个网页、一个APP图标,有些人说ICON的设计原理是什么,风格统一?那你就错了,现在很多设计师都一味的追求ICON的一致风格,这些独特的风格可以让ICON在界面中脱颖而出,但是如果所有在ICON都这样设计的话那就没有什么意义了。

这是我自己设计的一套ICON做了有差不多一个星期吧,主题是雪人,因为现在是冬天所以就想到了雪人,做这个雪人的时候修改了好多次一开始是黑色的后来感觉不是很对就改回白色了图标的颜色一开始也是黑色,但是黑色总是有点不合适,坑了好久看见别人用渐变色然后我也使用了一个蓝紫的渐变色,经过几次修改才完成这一套ICON虽然不是很好,背景的风格和颜色都不是很完美,脑子不够用所以也就这样了。不是很好看。
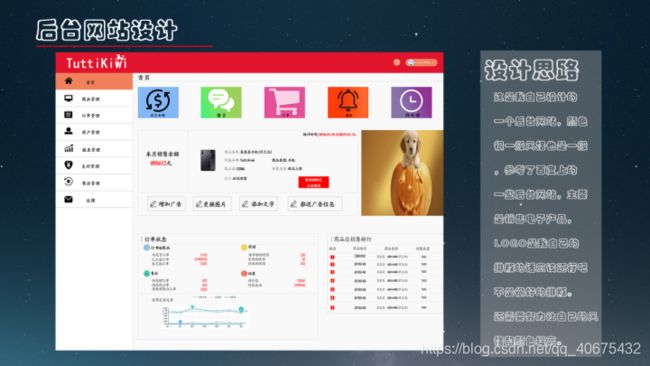
后台网站设计
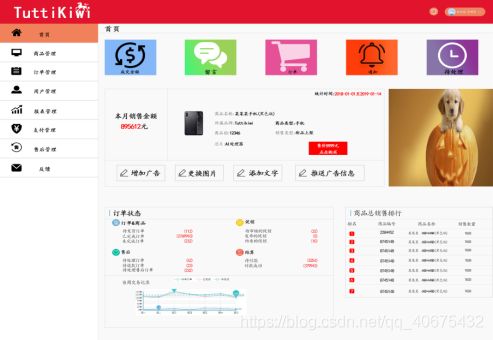
后台网站设计要考虑风格颜色,明确业务流程中要考虑你这个后台是干什么的?用来辅助工作的还是企业内部人员使用,使用你后台网站的人是什么角色?老板?管理员?员工?还是顾客?需要什么功能?权限问题,用户信息,用户为什么要用你的网站,这样一步一步的构思出来。

这是我自己设计的一个后台网站,颜色很一般风格也是一般,参考了百度上的一些后台网站,主要是销售电子产品,LOGO是我自己的排版的话应该还行吧不是很好的排版。还需要努力让自己的风格和颜色提高。
设计作品集