springboot+highchart完成饼状统计图和圆柱统计图
需要用到的工具
idea
highchart.js
点击下载js
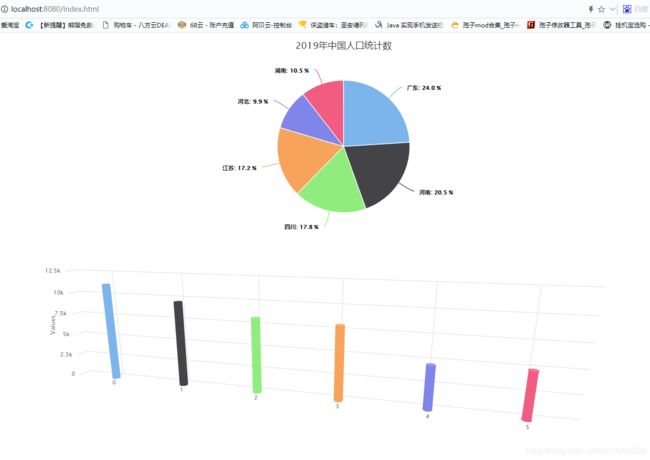
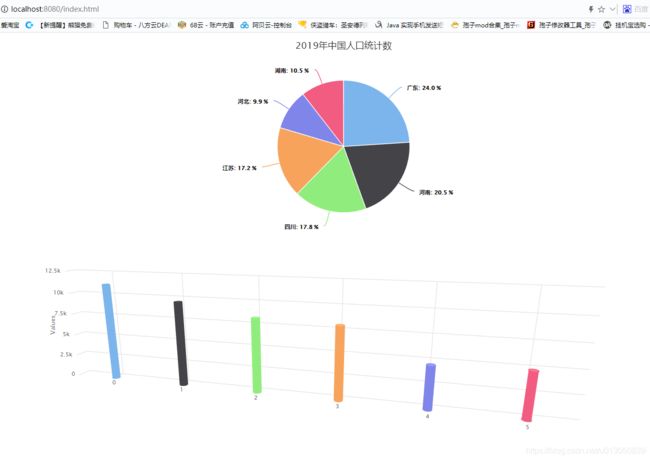
效果图
这里推荐一个统计图的网站
https://www.highcharts.com.cn/demo/highcharts/column-rotated-labels
里面有各种图形统计代码
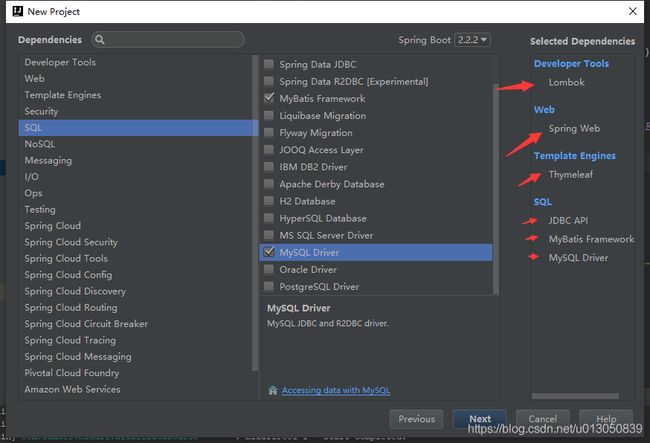
我们先来创建一个springboot项目
配置application.yml
server:
port: 8080
spring:
datasource:
username: root
password:
url: jdbc:mysql://localhost:3306/ssm?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC
driver-class-name: com.mysql.jdbc.Driver
thymeleaf:
cache: false
mybatis:
mapper-locations: classpath:mapper/*.xml
pagehelper:
helper-dialect: mysql
params: count=countSql
reasonable: true
support-methods-arguments: true
这里开始新建我们的实体层,dao层,controller层,service层
实体层代码
package com.highchart.pojo;
import lombok.Data;
/**
* Created by dell on 2020/1/3.
*/
@Data
public class cylinder {
private int id;
private String name;
private double share;
}
mapper层代码
package com.highchart.mapper;
import com.highchart.pojo.cylinder;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
/**
* Created by dell on 2020/1/3.
*/
@Mapper
public interface cylinderMapper {
List<cylinder> list();
double sum();//返回数据的总和
}
service层代码
package com.highchart.service;
import com.highchart.pojo.cylinder;
import java.util.List;
/**
* Created by dell on 2020/1/3.
*/
public interface cylinderService {
List<cylinder> list();
double sum();//返回数据的总和
}
实现层代码
package com.highchart.service;
import com.highchart.mapper.cylinderMapper;
import com.highchart.pojo.cylinder;
import org.omg.CORBA.PRIVATE_MEMBER;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* Created by dell on 2020/1/3.
*/
@Service
public class cylinderServiceImpl implements cylinderService{
@Autowired
private cylinderMapper cylinderMapper;
@Override
public List<cylinder> list() {
return cylinderMapper.list();
}
@Override
public double sum() {
return cylinderMapper.sum();
}
}
Controller层代码
package com.highchart.controller;
import com.highchart.pojo.cylinder;
import com.highchart.service.cylinderService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
/**
* Created by dell on 2020/1/3.
*/
@Controller
public class higController {
@Autowired
private cylinderService cylinderService;
@RequestMapping("/index.html")
public String index(){
return "index.html";
}
@RequestMapping("/list")
@ResponseBody
public List<cylinder> list(){
List<cylinder> list=cylinderService.list();
return list;
}
@RequestMapping("/sum")
@ResponseBody
public double sum(){
double list=cylinderService.sum();
return list;
}
@RequestMapping("/yz.html")
public String yz(){
return "yz.html";
}
}
sql语句
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.highchart.mapper.cylinderMapper">
<select id="list" resultType="com.highchart.pojo.cylinder">
select * from cylinder;
</select>
<select id="sum" resultType="java.lang.Double">
SELECT sum(share) from cylinder
</select>
</mapper>
前台扇形统计图页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="/jquery-1.8.3.js"></script>
<script src="/jquery-3.3.1.min.js"></script>
<script src="/highcharts-zh_CN.js"></script>
<script src="/highcharts.js"></script>
<script src="/exporting.js"></script>
<body>
<div id="container" style="min-width:400px;height:400px"></div>
<iframe src="yz.html" width="1650px;" style="border: none" height="460px;"></iframe>
</body>
<script type="text/javascript">
var chat=Highcharts.chart('container', {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
text: '2019年中国人口统计数'
},
tooltip: {
pointFormat: '{series.name}: {point.percentage:.1f}%'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '{point.name}: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [{
name: 'Brands',
colorByPoint: true,
data: []
}]
});
$(function () {
$.post(
"sum",function (sum) {
//sum从后台返回到前台的数据总和
$.post(
"list"
,function (data) {
var RstData=[];
for(var i=0;i<data.length;i++){
RstData.push([data[i].name,data[i].share/sum*100]);
//data[i].share/sum*100 用自己的数量除以总数乘100得到占有的百分比
}
chat.series[0].update({
data:RstData
});
}
)
})
}
)
</script>
</html>
圆柱统计图页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="/jquery-1.8.3.js"></script>
<script src="/jquery-3.3.1.min.js"></script>
<script src="/highcharts-zh_CN.js"></script>
<script src="/highcharts.js"></script>
<script src="/exporting.js"></script>
<script src="/highcharts-3d.js"/>
<script src="/oldie.js"></script>
<script src="/cylider.js"></script>
<body>
<div id="container"></div></body>
<script type="text/javascript">
var chat= Highcharts.chart('container', {
chart: {
type: 'cylinder',
options3d: {
enabled: true,
alpha: 15,
beta: 15,
depth: 50,
viewDistance: 25
}
},
title: {
text: ''
},
plotOptions: {
series: {
depth: 25,
colorByPoint: true
}
},
series: [{
name: '人口数(万)',
showInLegend: false,
data: []
}]
});
$(function () {
$.post(
"list"
,function (data) {
var RstData=[];
for(var i=0;i<data.length;i++){
RstData.push([data[i].name,data[i].share]);
}
chat.series[0].update({
data:RstData
});
}
)
}
)
</script>
</html>