使用HTML做一个小游戏(俄罗斯方块),这样的思路还不了解,那我就,就,就.....
使用HTML做一个小游戏(俄罗斯方块)
- 前言
- 考虑方块变化的形态的方式
- 考虑俄罗斯方块应该要实现功能
- 最后就是代码,其中我都有注释
前言
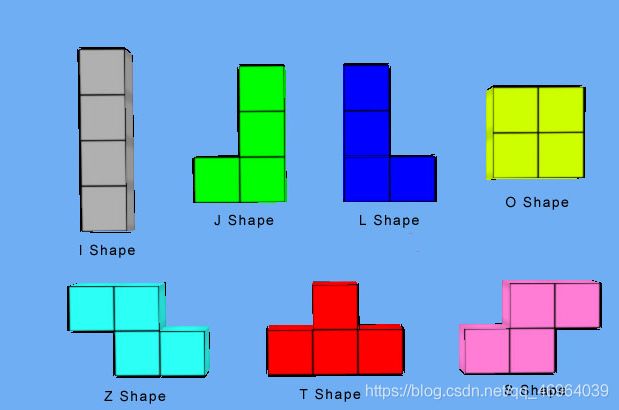
首先我们要知道俄罗斯方块大概有哪些方块块,看下图~~ (图中不包括变化形态的方块) 然后再来考虑一般自己以前玩这个小游戏的时候,会出现什么的形状,最后开始写代码

考虑方块变化的形态的方式
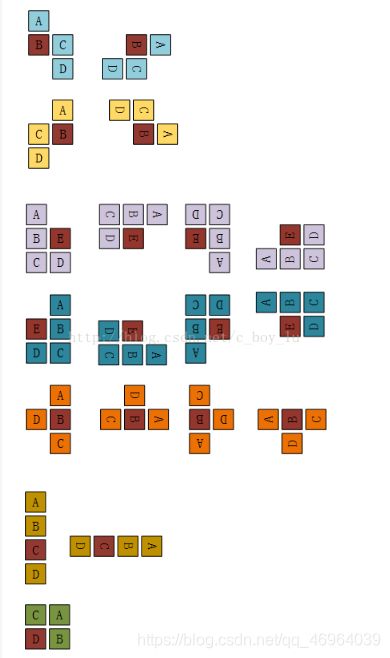
先看下面这张图是我从一个前辈那里截下来的图

看每一个方块块中都有一个方块是红色的,我们就以这个为中心
例如:m(x,y)(0,0)
下图的坐标(0,0)(1,0)(0,1)(1,1)沿着这个坐标画出下面的图案以一个小正方形的形式

考虑俄罗斯方块应该要实现功能
先看一下封面有什么东西

第一点:了解方块的形状变化
第二点:存放方块的宽度和长度(方块所在的地方)
第三点:判断x和y轴如果都等于1的时候,意思就是方块已经到最顶峰了,就表示游戏结束
第四点:游戏结束,要有一个点击一个按键,表示刷新,也表示重玩的方法
第五点:考虑使用什么键,来控制形状的变化和移动键 一般使用的是上下左右键 或 wasd键 看个人喜好吧
第六点:就是当一行都有小正方形的时候,就要进行消除 看自己的感觉去吧,如果消除一行会不会有加分的方式,我这是是有的
第七点:就是必须要要的按钮就是 重玩按钮 这里也可以通过自己喜欢来做自己想要的按钮 比如:重玩,暂停,撤回上一方块,换一个方块等等
最后就是代码,其中我都有注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta id="viewport" name="viewport" content="width=540,user-scalable=no,target-densitydpi=high-dpi">
<title>俄罗斯方块</title>
<script type="text/javascript">
var zt = false;
(function () {
var updatemovie = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame
var can;
var paint;
var xch = 0;
var jsq = 0;
var fktype;
var fkstate;
var score = 0;
var speed = 1;
var x;
var W = 30;
var y;
var time = 0;
var j = 0;
var flag = 0;
var zm = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
var tx = zm[0];
var keycom = {"38": "turn()", "40": "down()", "37": "left()", "39": "right()"};
var map = new Array2(13, 23, 0);//背景
//形状变化
var shapes = [
// i
[[0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0],
[0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0]],
// s
[[0, 1, 1, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[1, 0, 0, 0, 1, 1, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0],
[0, 1, 1, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[1, 0, 0, 0, 1, 1, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0]],
// z
[[1, 1, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 1, 1, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0],
[1, 1, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 1, 1, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0]],
// j
[[0, 1, 0, 0, 0, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0],
[1, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[1, 1, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0],
[1, 1, 1, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0]],
// o
[[1, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[1, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[1, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[1, 1, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]],
// l
[[1, 0, 0, 0, 1, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0],
[1, 1, 1, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[1, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0],
[0, 0, 1, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0]],
// t
[[0, 1, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 1, 1, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0],
[1, 1, 1, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 1, 0, 0, 0, 1, 1, 0, 0, 1, 0, 0, 0, 0, 0, 0]]
];
function getT() {
tx = zm[rmInt(26)];
}
//宽度和长度(方块所在的地方)
function drawwall() {
for (var i = 0; i < 12; i++) {
map[i][21] = 2;
}
for (var j = 0; j < 22; j++) {
map[11][j] = 2;
map[0][j] = 2;
}
}
function makefk() {
fktype = rmInt(7)
fkstate = rmInt(4)
x = W;
y = 0;
getT();
//如果x和y轴都等于1,意思就是方块已经到最顶峰了,就表示游戏结束,
if (gameover(x, y) == 1) {
alert("came over!");
//然后就从新开始游戏
newmap();
drawwall();
score = 0;
}
}
//重新开始游戏
function newmap() {
for (var i = 0; i < 12; i++) {
for (var j = 0; j < 22; j++) {
map[i][j] = 0;
}
}
}
//上键变形
function turn() {
var tempturnState = fkstate;
fkstate = (fkstate + 1) % 4;
mplay('xz');
if (blow(x, y, fktype, fkstate) == 1) {
}
if (blow(x, y, fktype, fkstate) == 0) {
fkstate = tempturnState;
}
}
//左键
function left() {
if (blow(x - 1 * W, y, fktype, fkstate) == 1) {
x = x - 1 * W;
mplay('mv');
}
}
// 右移
function right() {
if (blow(x + 1 * W, y, fktype, fkstate) == 1) {
x = x + 1 * W;
mplay('mv');
}
}
// 下键
function down() {
if (blow(x, y + 1 * W, fktype, fkstate) == 1) {
y = y + 1 * W;
delline();
}
if (blow(x, y + 1 * W, fktype, fkstate) == 0) {
add(x, y, fktype, fkstate);
makefk();
delline();
}
}
// 是否合法的方法
function blow(x, y, blockType, turnState) {
for (var a = 0; a < 4; a++) {
for (var b = 0; b < 4; b++) {
if (((shapes[blockType][turnState][a * 4 + b] == 1) && (map[Math.floor(x / W)
+ b + 1][Math.floor(y / W) + a] == 1))
|| ((shapes[blockType][turnState][a * 4 + b] == 1) && (map[Math.floor(x / W)
+ b + 1][Math.floor(y / W) + a] == 2))) {
return 0;
}
}
}
return 1;
}
// 消行的方法
function delline() {
var c = 0;
for (var b = 0; b < 22; b++) {
for (var a = 0; a < 12; a++) {
if (map[a][b] == 1) {
c = c + 1;
if (c == 10) {
xch = b;
score += 10;
mplay('xc');
}
}
}
c = 0;
}
}
// 判断你挂的方法
function gameover(x, y) {
if (blow(x, y, fktype, fkstate) == 0) {
return 1;
}
return 0;
}
// 把当前添加map
function add(x, y, blockType, turnState) {
var j = 0;
for (var a = 0; a < 4; a++) {
for (var b = 0; b < 4; b++) {
if (map[Math.floor(x / W) + b + 1][Math.floor(y / W) + a] == 0) {
map[Math.floor(x / W) + b + 1][Math.floor(y / W) + a] = shapes[blockType][turnState][j];
}
;
j++;
}
}
}
function getscore() {
return score;
}
// 画方块的的方法
function Paint(g) {
g.fillStyle = "snow";
g.font = "italic small-caps bold 50px Arial";
g.fillText("分数______", 500, 100);
g.fillText(getscore(), 650, 100);
g.fillText("所学字母______", 500, 200);
g.font = "italic small-caps bold 20px Arial";
g.fillText("玩法说明:←向左移动,→向右移动,↑变幻形状", 500, 350);
g.fillText('↓加速下落,横向满格消除,加十分', 500, 400);
g.fillStyle = "gold";
g.font = "italic small-caps bold 100px Arial";
g.fillText(tx, 750, 200);
// 画当前方块
for (var j = 0; j < 16; j++) {
if (shapes[fktype][fkstate][j] == 1) {
var grd = g.createRadialGradient((j % 4 + Int(x / W) + 1) * W, (Int(j / 4) + Int(y / W)) * W, 2, (j % 4 + Int(x / W) + 1) * W + 20, (Int(j / 4) + Int(y / W)) * W + 20, 40);
grd.addColorStop(0, "pink");
grd.addColorStop(0.6, "red");
grd.addColorStop(0.7, "pink");
grd.addColorStop(1, "white");
g.fillStyle = grd;
g.fillRect((j % 4 + Int(x / W) + 1) * W, (Int(j / 4) + Int(y / W)) * W, W - 1, W - 1);
g.fillStyle = "snow";
g.font = "26px Arial";
g.fillText(tx, (j % 4 + Int(x / W) + 1) * W + 5, (Int(j / 4) + Int(y / W)) * W + 23);
}
}
// 画已经固定的方块
for (var j = 0; j < 22; j++) {
for (var i = 0; i < 12; i++) {
if (map[i][j] == 1) {
if (xch != 0 && j == xch) {
var grd = g.createRadialGradient(i * W, j * W, 2, i * W + 20, j * W + 20, 40);
grd.addColorStop(0, "gold");
grd.addColorStop(0.3, "red");
grd.addColorStop(0.6, "gold");
grd.addColorStop(1, "yellow");
g.fillStyle = grd;
g.fillRect(i * W, j * W, W - 1, W - 1);
jsq++;
if (jsq > 300) {
for (var d = xch; d > 0; d--) {
for (var e = 0; e < 11; e++) {
map[e][d] = map[e][d - 1];
}
}
xch = 0;
jsq = 0;
}
} else {
var grd = g.createRadialGradient(i * W, j * W, 2, i * W + 20, j * W + 20, 40);
grd.addColorStop(0, "gold");
grd.addColorStop(0.3, "yellow");
grd.addColorStop(0.6, "red");
grd.addColorStop(1, "white");
g.fillStyle = grd;
g.fillRect(i * W, j * W, W - 1, W - 1);
}
g.fillStyle = "snow";
g.font = "italic small-caps bold 26px Arial";
g.fillText(tx, i * W + 3, j * W + 24);
}
if (map[i][j] == 2) {
var grd = g.createRadialGradient(i * W + 20, j * W, 2, i * W + 40, j * W + 20, 40);
grd.addColorStop(0, "red");
grd.addColorStop(0.3, "yellow");
grd.addColorStop(0.5, "orange");
grd.addColorStop(1, "white");
g.fillStyle = grd;
g.beginPath();
g.arc(i * W + 20, j * W, 20, (0 * Math.PI) / 180, (360 * Math.PI) / 180, true);
g.fill();
}
}
}
}
function update() {
drawmain();
time += speed;
if (time % 35 == 0) {
jt();
if(time>1000){ time=0;}
}
updatemovie(update);
}
function drawmain() {
if (null != paint) {
paint.clearRect(0, 0, 1000, 850);
paint.strokeStyle = "pink"
Paint(paint);
}
}
function init() {
can = document.getElementById("canvas");
paint = can.getContext("2d");
score = 0;
addmusic('xc', './mic/xc.wav', false);
addmusic('xz', './mic/xz2.mp3', false);
addmusic('mv', './mic/xz1.wav', false);
addmusic('bg', './mic/woniu.mp3', true);
addmusic('yw', './mic/yw.mp3', false);
makefk();
newmap();
drawwall();
mplay('bg');
}
onload = function () {
init();
update();
}
function jt() {
if (!zt) {
if (blow(x, y + W, fktype, fkstate) == 1) {
y = y + W;
delline();
}
;
if (blow(x, y + W, fktype, fkstate) == 0) {
if (flag == 1) {
add(x, y, fktype, fkstate);
delline();
makefk();
flag = 0;
}
flag = 1;
}
}
}
document.onkeydown = function (e) {
eval(keycom[(e ? e : event).keyCode]);
};
})()
function Array2(a, b, m) {
console.log('d');
var k = [];
k.length = a;
for (var i = 0; i < a; i++) {
k[i] = new Array();
k[i].length = b;
}
if (null != m) {
for (var k2 = 0; k2 < a; k2++) {
for (var p = 0; p < b; p++) {
k[k2][p] = m;
}
}
}
return k;
}
//对方块随机抽取
function rmInt(a) {
return Math.floor(Math.random() * a);
}
//抽取一个数
function Int(a) {
return Math.floor(a);
}
function addmusic(nam, src, loop) {
var music = document.createElement("audio");
if (loop) {
var str = ' + src + '" type="audio/mpeg">';
music.innerHTML = str;
document.body.appendChild(music);
} else {
var str = ' + src + '" type="audio/mpeg">';
music.innerHTML = str;
document.body.appendChild(music);
}
}
function mplay(name) {
var music = document.getElementById(name);
// document.getElementById(name).play();
if (music != null) {
try {
document.getElementById(name).play();
} catch (err) {
console.log("音乐加载错误");
}
}
}
//重玩的方法(刷新)
function reload(){
window.location.reload('index.html');
}
</script>
</head>
<body style="text-align: center;overflow-y: hidden">
<div style="border-radius: 100px;background-color: black">
<button id="bt1"
style="color:green;font-size:30px;position:absolute;left:920px;top:260px;z-index: 50;width: 100px;height: 50px;border: 0;background-color: gold;border-bottom-left-radius: 20px;border-bottom-right-radius: 20px;"
onclick="reload()">重玩
</button>
<canvas id="canvas" width="1000" height="850"
style="background-color:rgba(109, 116, 77, 0.74);border-radius: 50px"></canvas>
</div>
</body>
</html>