web前端源码笔记_canvas【爱创课堂专业前端培训】
爱创课堂前端源码笔记——canvas
一、canvas
canvas是HTML5新增的标签用于提供“画布”
可以通过canvas元素获取对应的“上下文”(可以理解为画笔)来操作显示内容
canvas的标准属性有width和height(例如id, class这些都属于通用标准属性)
width: 表示canvas的宽
hieght: 表示canvas的高
举例:
1
获取画笔的方式:
1 获取对应的canvas元素
1 // 获取对应的canvas元素
2 var canvas = document.getElementById(“myCanvas”);
2 通过canvas元素获取画笔
1 // 通过canvas元素获取画笔
2 var ctx = canvas.getContext(“2d”);
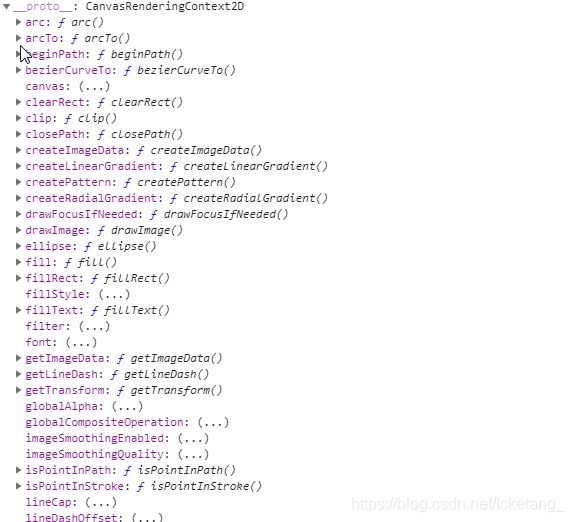
查看画笔:
小案例:
1 // 画圆
2 // 开启路径
3 ctx.beginPath();
4 // 绘制弧
5 ctx.arc(100, 100, 50, 0, Math.PI * 2, true);
6 // 关闭路径
7 ctx.closePath();
8 // 填充方法
9 ctx.fill();
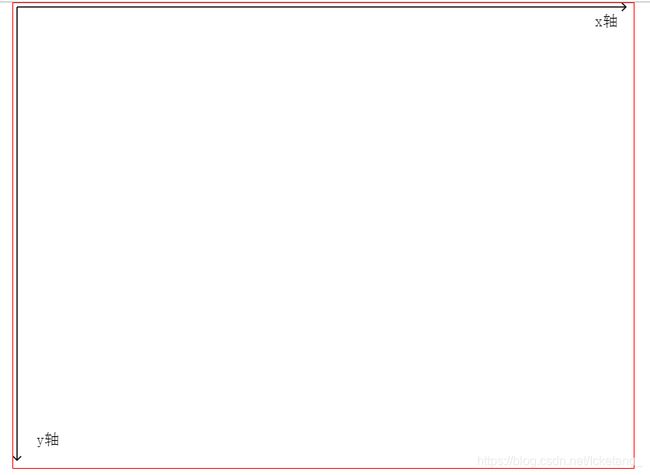
1.1 坐标系
canvas已经是最底层元素,没有子元素
所以定位坐标系对于canvas是没有意义的,但是canvas是用来显示图像的,所以自带了一个坐标系
默认与元素的定位坐标系一致
1.2 API
canvas上大部分都是在操作路径,所以在绘制图形之前要开启路径
beginPath(): 开启路径
closePath(): 用于关闭路径 关闭路径的时候,会在关闭时候的点和最开始时候的点形成一条线程
fillRect(x, y, w, h)
x: 当前坐标系中的x点
y:当前坐标系中的y点
w: 矩形的宽
h: 矩形的高
strokeRect(x, y, w, h)
x: 当前坐标系中的x点
y:当前坐标系中的y点
w: 矩形的宽
h: 矩形的高
clearRect(x, y, w, h)
x: 区域的x点 (左上角)
y: 区域的y点 (左上角)
w: 区域的宽
h:区域的高
arc(x, y, r, star, end, dir)
x: 圆弧所在的圆心的x点
y: 圆弧所在的圆心的y点
star: 圆弧起始位置
end: 圆弧结束的位置
dir: 方向 false: 顺时针 true: 逆时针
fill: 用于添加路径
stroke: 描边路径
font(): 改变文字样式
lineWidth: 改变线宽
strokeStyle: 改变描边颜色
fillStyle: 改变填充颜色
二、绘制图片
将一张图片放在canvas上可以通过: 1 插入图片 2 设置背景图 3drawImage
2.1 drawImage
绘制图片可以分为三种方式:
1 以原尺寸绘制图片
ctx.drawImage(img, x, y)
img: 要绘制的图片
x: 当前canvas上的x点
y: 当前canvas上的y的
2 缩放图片
ctx.drawImage(img, x, y, w, h)
img: 要绘制的图片
x: 缩放后的图片放在canvas上的x点
y: 缩放后的图片放在canvas上的y点
w: 缩放后的图片宽
h: 缩放后的图片高
3 截取图片并缩放图片
ctx.drawImage(img, img_x, img_y, img_w, img_h, canvas_x, canvas_y , canvas_w, canvas_h )
img: 要绘制的图片
img_x: 要截取的图片的x点
img_y: 要截取的图片的y点
img_w: 要截取的图片的宽
img_h: 要截取的图片的高
canvas_x: 将截取后的图片放在canvas上的x点
canvas_y: 将截取后的图片放在canvas上的y点
canvas_w: 截取后的图片放在canvas上的宽
canvas_h : 截取后的图片放在canvas上的高
三、状态的保存与恢复
在操作图像的时候,很可能会用到ctx之前的状态, canvas提供了相应的api用于保存状态
举例:
1 // 改变填充色
2 ctx.fillStyle = “blue”;
3 // 绘制矩形
4 ctx.fillRect(0, 0, 100, 100);
5
6 // 保存
7 ctx.save();
8
9 // 改变填充色
10 ctx.fillStyle = “orange”;
11 // 绘制矩形
12 ctx.fillRect(100, 100, 100, 100);
13
14 // 恢复
15 ctx.restore();
16 ctx.fillRect(200, 200, 100, 100);
save方法可以使用多次, 每save一次就把当前的canvas上的状态复制一份, 每restore一次就用掉一次save
每save()一次就相当于往子弹夹中添加一颗子弹
每restore()一次就相当于扣了一次扳机
四、获取canvas上的像素
4.1 getImageData
该方法用于获取canvas上的像素信息,返回一个对象
使用方式:
ctx.getImageData(x, y, w, h)
x: 要获取的矩形区域的x点
y: 要获取的矩形区域的y点
w: 矩形的宽
h: 矩形的高
特点:需要服务器环境
举例:
1 // 添加点击事件
2 getPX.onclick = function() {
3 // 获取像素信息
4 var imgData = ctx.getImageData(0, 0, 1024, 680);
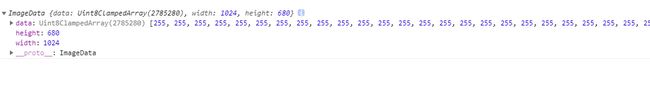
5 console.log(imgData);
6 }
4.2 putImageData
该方法用于将getImageData获取到的对象重新放回canvas上。
ctx.putImageData(imgData, x, y);
imgData: 修改之后的像素对象
x: 放置到canvas上的x点
y: 放置到canvas上的y点
五、融合
所谓的融合就是, 在canvas上绘制图形的时候, 新图形和原来图形之间的覆盖方式。
默认识新图形覆盖旧图形。
5.1 ctx.globalCompositeOperation
source-over 默认。在目标图像上显示源图像。
source-atop 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。
source-in 在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图像是透明的。
source-out 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。
destination-over 在源图像上方显示目标图像。
destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。
destination-in 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。
destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。
lighter 显示源图像 + 目标图像。
copy 显示源图像。忽略目标图像。
xor 使用异或操作对源图像与目标图像进行组合。
关注公众号“icketang”,获取最新前端资讯,学习资料
B战搜索“爱创课堂专业前端培训” 免费观看前端视频以及项目实战