JavaScript(第三天)—爱创课堂专业前端培训
一、条件语句
条件语句格式一:
if(条件表达式){
条件表达式成立执行的语句;
}
条件语句格式二:
if(条件表达式){
条件表达式成立执行的语句;
}else{
条件表达式不成立执行的语句;
}
条件语句格式三:
if(条件表达式一){
条件表达式一成立执行的语句;
}else if(条件表达式二){
条件表达式二成立执行的语句;
} else if(条件表达式N){
条件表达式N成立执行的语句;
}else{
以上条件表达式都不成立执行的语句;
}
// 判断工作年限是否满5年。满5年年终奖100000,不满五年年终奖1000
var jy = Number(prompt(“请输入工作年限”));
if(jy >= 5){
alert(“年终奖100000”);
}else{
alert(“年终奖1000”);
}
1
//判断用户输入的成绩是否大于80分,大于则升班,否则重修
var score = Number(prompt(“请输入您的成绩”));
if(score >= 80)
alert(“恭喜您!升入下一个阶段!!”);
else
alert(“抱歉!!重来一遍吧!!”)
//注:当条件语句只有一条执行语句时,可以省略大括号;但是不建议初学者省略
1
//判断用户输入的成绩,根据成绩给出不同的评价
/*
- 分数大于等于90分小于等于100,成绩优秀
- 分数大于等于80分小于90分,成绩良好
- 分数大于等于70分小于80分,成绩中等
- 分数大于等于60分小于79分,成绩及格
- 分数大于等于0分小于60分,成绩不及格
- 其他情况,提示输入有误
- */
var score = Number(prompt(“请输入您的成绩”));
if(score >= 90 && score <= 100){
alert(“你是秀儿…”)
}else if(score >= 80 && score < 90){
alert(“吆西,大大的良民…”)
}else if(score >= 70 && score < 80){
alert(“深得中庸之道…”)
}else if(score >= 60 && score < 70){
alert(“及格了,要努力,不然下次很危险…”)
}else if(score >= 0 && score < 60){
alert(“同志,仍需努力…”)
}else{
alert(“输入有误。请重新输入!!!”)
}
1
二、转义字符
用“\”对一些特殊的字符进行进行转义
\n 换行
\r 回车
\t 制表符
\ 反斜杠\
/ 斜杆 /
\” 双引号”
\’ 单引号’
三、选择语句
选择题:题干 ==》 选项
根据题干选择匹配的选项结果
switch(value){
case val1:
执行语句1;
break;
case val2:
执行语句2;
break;
case valN:
执行语句N
break;
default:
以上都没有匹配到执行的语句;
break;
}
//需求:根据输入输入的数字判断今天是星期几
var theDay = parseInt(prompt(“请输入1-7之间的整数”,5));
switch (theDay){
case 1:
alert(“今天是星期一,上班的心情就跟上坟一样沉重!!”);
break;
case 2:
alert(“今天是星期二,平淡的一天就这样过去了!!”)
break;
case 3:
alert(“今天是星期三,快到放假的日子了,有点小惊喜!!”);
break;
case 4:
alert(“今天是星期四,时间突然变得有点慢!!!”);
break;
case 5:
alert(“今天是星期五,好嗨吆!晚上三里屯酒吧见!!!”);
break;
case 6:
alert(“今天是星期六,12点才起来,洗洗涮”);
break;
case 7:
alert(“今天是星期天,他妈的,明天又要上班了!周末总是如此的快!!”);
break;
default:
alert(“what?你写的什么东西!!”);
break;
}
1
//需求(使用switch完成):根据用户输入的月份(1-12) ,判断是什么季节:春季(3,4,5) 夏季(6,7,8) 秋季(9,10,11) 冬季(12,1,2)
var month = parseInt(prompt(“请输入1-12之间的正整数”,4));
switch (month){
case 3:
case 4:
case 5:
alert(“春季”)
break;
case 6:
case 7:
case 8:
alert(“夏季”)
break;
case 9:
case 10:
case 11:
alert(“秋季”)
break;
case 12:
case 1:
case 2:
alert(“冬季”)
break;
default:
alert(“输入有误!!”);
break;
}
1
四、循环语句
4.1 while循环
变量在外部声明,内部控制变量的变化
While(条件表达式){
循环体;
}
判断条件表达式是否成立,成立则执行循环体;不成立则跳出循环体
// console.log(“Hello World!!”);
// console.log(“Hello World!!”);
// console.log(“Hello World!!”);
// console.log(“Hello World!!”);
// console.log(“Hello World!!”);
// console.log(“Hello World!!”);
// console.log(“Hello World!!”);
// console.log(“Hello World!!”);
// console.log(“Hello World!!”);
// console.log(“Hello World!!”);
//如果是1000次,10000次,这样写起来重复代码就代码了
//这里引入while循环来循环输出10次HelloWorld
//死循环
// while (true){
// console.log(“Hello World!!”)
// }
//死循环
// var count = 0;
// while (count < 10){
// console.log(“Hello World!!”)
// }
var count = 0;
while (count < 10){
console.log(“Hello World!!”);
count++;//==> count = count+1;
}
1
4.2 do…while循环
do{循环体}while(条件表达式);
先执行循环体,再判断条件
//循环输出10次HelloWorld
var i = 0;
do{
console.log(“HelloWorld!!”);
i++;
}while(i < 10);
1
4.3 for循环
for(初始化变量;条件表达式;变量操作){
循环体;
}
执行步骤:
-
初始化变量
-
判断条件表达式
-
条件表达式成立,则执行循环体;
-
变量操作
-
循环执行第2,3,4步,直到条件表达式不成立跳出循环…
.
for(var i = 0;i < 10; i++){// i = 0 1 2 3 4 5 6 7 8 9 10
console.log(“Hello World!!!”);// 打印次数 1 2 3 4 5 6 7 8 9 10
}
//页面中循环输出1-100
// 格式要求:1,2,3,4,5,6,7…20,
// 21,22,…38,39,40,
// 41,42,…58,59,60,
// 61,62,…78,79,80,
// 81,82,…97,98,99,100
for(var i = 1; i <= 100; i++){
//console.log(i);
// document.write(i + “,”)
if(i == 100){
document.write(i);
}else if(i % 20 == 0){
document.write(i + “,
”)
}else{
document.write(i + “,”)
}
}
1
for循环演变
// var i = 0;
// for(; i < 10; i++){
// console.log(“Hello World!”);
// }
// var i = 0;
// for(;i < 10; ){
// console.log(“Hello World!”);
// i++;
// }
for(var i = 10,j = 100; i <= j; i++,j–){
console.log(“i:”+i+",j:"+j);
}
1
4.4 流程语句嵌套练习
练习1:输出直角三角形
**
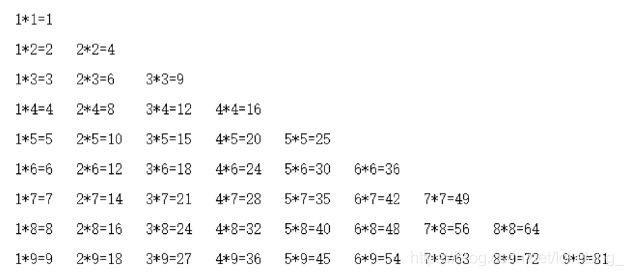
练习2:输出九九乘法表
图片1.png
练习3:在控制台输出一个数的所有约数。
约数概念:a % b ==0,那么a叫做b的倍数,b叫做a的约数或者因数。
一个数的约数,最小是1,最大是它本身。比如6的约数为:1,2,3,6
练习4:水仙花数,又叫阿姆斯特数;
一个三位整数,每个数值为上数字的立方和等于它本身。
如: 153 = 1³ + 5³ + 3³
练习5:输出100以内的奇数(1,3,5,7,…97,99)
思路:遍历1-100这些数,通过奇数判断条件 “数值 % 2 === 1” 判断是否是奇数
for(var i = 0; i < 4; i++){//外层循环控制行
// document.write(“⭐”);
for (var j = 0; j < 4; j++){//内层循环控制列
document.write(“⭐”);
}
document.write("
");
}
/*
- 第一步:i = 0; i < 4 ; 条件成立;
-
j = 0,j < 4; * j++ -
j = 1;j < 4; ** j++ -
j = 2; j < 4; *** j++ -
j = 3; j < 4; **** j++ -
j = 4; 不满足条件 跳出内层循环,**** � -
i++; - 第二步:i = 1; i < 4; 条件成立
-
j = 0,j < 4; * j++ -
j = 1;j < 4; ** j++ -
j = 2; j < 4; *** j++ -
j = 3; j < 4; **** j++ -
j = 4; 不满足条件 跳出内层循环,**** � -
i++; - 第三步:i = 2…
- */