UILabel 富文本 显示文字和图片
// 在UILabel上显示文字和图片
//UIlabel 富文本 字体显示不同颜色
UILabel *testLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 100, 320, 30)];
testLabel.backgroundColor = [UIColor lightGrayColor];
testLabel.textAlignment = NSTextAlignmentCenter;
NSMutableAttributedString *AttributedStr = [[NSMutableAttributedString alloc] initWithString:@"今天天气不错呀"];
[AttributedStr addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20.0] range:NSMakeRange(2, 2)];
[AttributedStr addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(2, 3)];
testLabel.attributedText = AttributedStr;
[self.view addSubview:testLabel];
//UIlabel 富文本 图文混排
UILabel *testLabel_2 =[[UILabel alloc]init];
testLabel_2.frame =CGRectMake(0, 100+50, 200, 100);
testLabel_2.backgroundColor =[UIColor redColor];
testLabel_2.textColor = [UIColor greenColor];
[self.view addSubview:testLabel_2];
NSString *str1 = @"我的";
NSString *str2 = @"图片";
// 创建一个富文本
NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:[NSString stringWithFormat:@"%@%@",str1,str2]];
// 修改富文本中的不同文字的样式
[attri addAttribute:NSForegroundColorAttributeName value:[UIColor blueColor] range:NSMakeRange(0, str1.length)];
[attri addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:NSMakeRange(0, str1.length)];
// 设置数字
[attri addAttribute:NSForegroundColorAttributeName value:[UIColor greenColor] range:NSMakeRange(str1.length, str2.length)];
[attri addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:30] range:NSMakeRange(str1.length, str2.length)];
// 创建一个放置图片的富文本
// 添加表情
NSTextAttachment *attch = [[NSTextAttachment alloc] init];
// 表情图片
attch.image = [UIImage imageNamed:@"biaoqian"];
// 设置图片大小
attch.bounds = CGRectMake(0, 0, 40, 40);
// 创建带有图片的富文本
NSAttributedString *string = [NSAttributedString attributedStringWithAttachment:attch];
[attri insertAttributedString:string atIndex:3];
//UIlabel 富文本 字体显示不同颜色
UILabel *testLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 100, 320, 30)];
testLabel.backgroundColor = [UIColor lightGrayColor];
testLabel.textAlignment = NSTextAlignmentCenter;
NSMutableAttributedString *AttributedStr = [[NSMutableAttributedString alloc] initWithString:@"今天天气不错呀"];
[AttributedStr addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20.0] range:NSMakeRange(2, 2)];
[AttributedStr addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(2, 3)];
testLabel.attributedText = AttributedStr;
[self.view addSubview:testLabel];
//UIlabel 富文本 图文混排
UILabel *testLabel_2 =[[UILabel alloc]init];
testLabel_2.frame =CGRectMake(0, 100+50, 200, 100);
testLabel_2.backgroundColor =[UIColor redColor];
testLabel_2.textColor = [UIColor greenColor];
[self.view addSubview:testLabel_2];
NSString *str1 = @"我的";
NSString *str2 = @"图片";
// 创建一个富文本
NSMutableAttributedString *attri = [[NSMutableAttributedString alloc] initWithString:[NSString stringWithFormat:@"%@%@",str1,str2]];
// 修改富文本中的不同文字的样式
[attri addAttribute:NSForegroundColorAttributeName value:[UIColor blueColor] range:NSMakeRange(0, str1.length)];
[attri addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:NSMakeRange(0, str1.length)];
// 设置数字
[attri addAttribute:NSForegroundColorAttributeName value:[UIColor greenColor] range:NSMakeRange(str1.length, str2.length)];
[attri addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:30] range:NSMakeRange(str1.length, str2.length)];
// 创建一个放置图片的富文本
// 添加表情
NSTextAttachment *attch = [[NSTextAttachment alloc] init];
// 表情图片
attch.image = [UIImage imageNamed:@"biaoqian"];
// 设置图片大小
attch.bounds = CGRectMake(0, 0, 40, 40);
// 创建带有图片的富文本
NSAttributedString *string = [NSAttributedString attributedStringWithAttachment:attch];
[attri insertAttributedString:string atIndex:3];
testLabel_2.attributedText = attri;
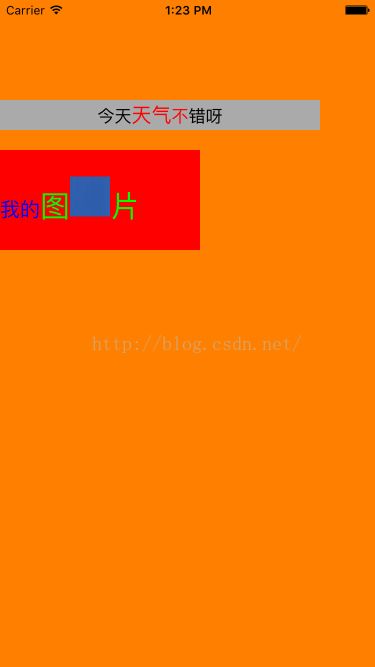
如下图: