UILable和UIButton的常用设置
UILabel:
//label的常用属性:
@property(nonatomic,copy) NSString *text; // 显示的文字
@property(nonatomic,retain)UIFont *font; // 字体
@property(nonatomic,retain)UIColor *textColor; // 文字颜色
@property(nonatomic) NSTextAlignment textAlignment; // 对齐模式(比如左对齐、居中对齐、右对齐)
// 根据字符串动态计算lable的大小(影响lable大小的因素有:是否限制宽高,字体大小)
- (CGRect)boundingRectWithSize:(CGSize)size options:(NSStringDrawingOptions)options attributes:(NSDictionary *)attributes context:(NSStringDrawingContext *)context NS_AVAILABLE_IOS(7_0);
size:label的size,如果限制高度,宽度变化,反之高度变化
options:一种计算lable大小的方法,是个枚举值
attributes:lable里面内容的属性,设置字体大小必须用下面的这个”键“(NSFontAttributeName:):
NSDictionary *dict = @{NSFontAttributeName:font};
例子:
NSDictionary *dict = @{NSFontAttributeName:font};
CGSize *sizeLable = [strboundingRectWithSize:sizeyoptions:NSStringDrawingUsesLineFragmentOriginattributes:dictcontext:nil].size;
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
UIButton有很多种状态,它提供了一些便捷属性,可以直接获取当前状态下的文字、文字颜色、图片等
@property(nonatomic,readonly,retain)NSString *currentTitle;
@property(nonatomic,readonly,retain)UIColor *currentTitleColor;
@property(nonatomic,readonly,retain)UIImage *currentImage;
@property(nonatomic,readonly,retain)UIImage *currentBackgroundImage;
// 判断答案按钮当前的文字是否为空
if (answerBtn.currentTitle ==nil) // currentTitle:当前状态下的title
// 设置Label为圆角
// 设置四周圆角的半径
lblMsg.layer.cornerRadius = 5;
// 把多余的部分裁剪掉。
lblMsg.layer.masksToBounds = YES;
UIFont代表字体,常见创建方法有以下几个:
+ (UIFont *)systemFontOfSize:(CGFloat)fontSize; 系统默认字体
+ (UIFont *)boldSystemFontOfSize:(CGFloat)fontSize; 粗体
+ (UIFont *)italicSystemFontOfSize:(CGFloat)fontSize; 斜体
@property(nonatomic,readonly,retain)UILabel *titleLabel;
@property(nonatomic,readonly,retain)UIImageView *imageView ;
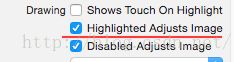
按钮有两种方式设置没有点击效果
1、设置高亮状态不调整图片(将下图中的对勾去掉)
2、禁止与用户交互(将下图中的对勾去掉)
按钮的常用方法:
- (void)setTitle:(NSString *)title forState:(UIControlState)state;
设置按钮的文字
- (void)setTitleColor:(UIColor *)color forState:(UIControlState)state;
设置按钮的文字颜色
- (void)setImage:(UIImage *)image forState:(UIControlState)state;
设置按钮内部的小图片
- (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state;
设置按钮的背景图片
设置按钮的文字字体(需要拿到按钮内部的label来设置)
btn.titleLabel.font = [UIFontsy stemFontOfSize:13];
注意: 最好不要通过btn.titleLabel.text来设置按钮文字,而是通过setTitle:方法来设置按钮文字,因为按钮文字分不同状态。
- (NSString *)titleForState:(UIControlState)state;
获得按钮的文字
- (UIColor *)titleColorForState:(UIControlState)state;
获得按钮的文字颜色
- (UIImage *)imageForState:(UIControlState)state;
获得按钮内部的小图片
- (UIImage *)backgroundImageForState:(UIControlState)state;
获得按钮的背景图片
Button的image属性和Background属性:
image:只设置图片,按钮会自动调整跟图片大小一样
Background:如果要显示图片还要设置文字,设置背景以后按钮不会跟随图片大小而变化

// 设置按钮整体左对齐(水平对齐方式)
btn.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
// 设置按钮的内容的内边距
btn.contentEdgeInsets = UIEdgeInsetsMake(0, 10, 0, 0);
// 设置按钮文字距离小三角图片的距离(按钮label距按钮图片的距离)
btn.titleEdgeInsets = UIEdgeInsetsMake(0, 8, 0, 0);
// 设置按钮中图片的现实模式
btn.imageView.contentMode = UIViewContentModeCenter;
// 设置图片框超出的部分不要截掉
btn.imageView.clipsToBounds = NO;