angularjs实现行事历
好久没写博客了,今天做完了公司的行事历,决定静下来总结一下,虽然不难,但是也花了好几天时间。
简单说一下实现的功能:
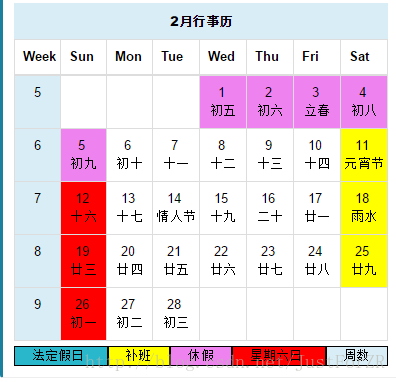
1.当月的日历,按照星期排列,每星期七天,不满的留空
2.显示农历二十四节气,包括节假日
3.不同的类型显示不同的背景颜色,如补班为黄色,休假为紫色等
4.每一天都应该再对应的周次内
5.鼠标悬浮显示当天的注意事项
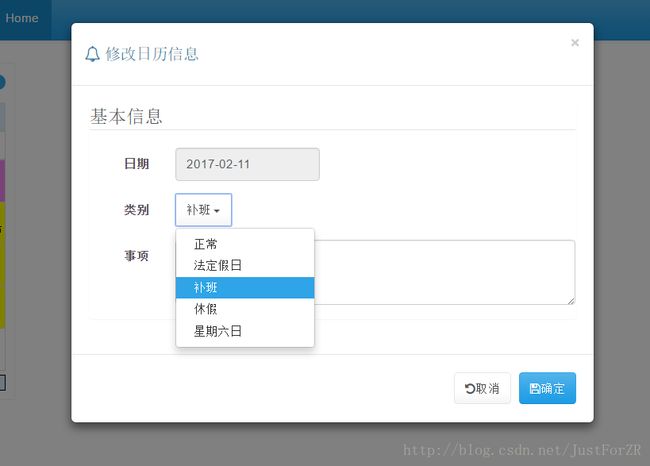
6.双击弹出模态框,可以修改保存注意事项
大体思路为:拿到后台的数据后,先遍历,生成一个只含有周数的数组;
然后ng-repeat生成行,再在行里ng-repeat生成列,让行的周数和列的周数相等的日期显示就可以了;再根据属性加内容和颜色;最后用$modal生成模态框,数据绑定一下;点击保存传入绑定的数据。
数据格式大致为[{date:1,color:”red”…},{}…,{}…]
下面是html代码:
<div class="row" style="font-size:12px;">
<div class="col-md-12">
<table class="table table-bordered" style="table-layout:fixed;">
<caption class="text-center" style="background:#d9edf7;font-weight:900;color:black;" >二月行事历caption>
<thead>
<tr>
<th>Weekth>
<th>Sunth>
<th>Month>
<th>Tueth>
<th>Wedth>
<th>Thuth>
<th>Frith>
<th>Satth>
tr>
thead>
<tbody style="text-align:center;">
<tr ng-repeat="week in layoutVm.calendarWeeks">
<td style="background:#d9edf7;">
{{week}}
td>
<td style="background:{{item.DateColor}};padding-left:0;padding-right:0;" ng-repeat="item in layoutVm.calendarDatas"
ng-show="item.YearWeekNumber=={{week}}" title="{{item.tips}}" ng-dblclick="operate.editItem(item)">
{{item.CalendarDay}}
<br />
<span style="font-size:12px;">{{item.ChineseCalendar}}span>
td>
tr>
tbody>
table>
<div class="col-md-3" style="background:blue;border:1px solid black;">
法定假日
div>
<div class="col-md-2" style="background:yellow;border:1px solid black;">
补班
div>
<div class="col-md-2" style="background:violet;border:1px solid black;">
休假
div>
<div class="col-md-3" style="background:red;border:1px solid black;">
星期六日
div>
<div class="col-md-2" style="background:#d9edf7;border:1px solid black;">
周数
div>
div>
div>`
生成模态框代码`
<div class="modal" tabindex="-1" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header" ng-show="title">
<button type="button" class="close" ng-click="$hide()">×button>
<h4>
<i class="fa fa-bell-o">i>
{{title}}
h4>
div>
<div class="modal-body">
<div class="panel">
<form class="form-horizontal" name="calendar" role="form" novalidate>
<fieldset>
<legend>基本信息legend>
<div class="form-group">
<label for="dates" class="col-md-2 control-label">日期label>
<div class="col-md-4">
<input type="text" ng-model="vm.CalendarDate" class="form-control" readonly>
div>
div>
<div class="form-group">
<label for="color" class="col-md-2 control-label">类别label>
<div class="col-md-4">
<button type="button" class="btn btn-default" ng-model="vm.DateProperty"
data-html="1" data-multiple="0" data-animation="am-flip-x" data-placeholder="修改类别"
data-bs-options="calendar.color as calendar.type for calendar in vmManager.calendarColors" data-bs-select>
<span class="caret">span>
button>
div>
div>
<div class="form-group">
<label for="tips" class="col-md-2 control-label">事项label>
<div class="col-md-10">
<textarea name="tips" rows="3" class="form-control" ng-model="vm.Title"/>
div>
div>
fieldset>
form>
div>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" ng-click="$hide()"><i class="fa fa-undo">i>取消button>
<button type="button" class="btn btn-primary" ng-click="editSave($scope.vm)"><i class="fa fa-save">i>确定button>
div>
div>
div>
div>`js
.controller('calendarManageCtrl', function ($scope, homeDataopService, $modal) {
//013935创建视图模型
var uiVM = {
CalendarMonth: 0,
NowMonthWeekNumber: 0,
ChineseCalendar: null,
CalendarDate: null,
CalendarYear: 0,
CalendarDay: null,
YearWeekNumber: 0,
CalendarWeek: 0,
DateProperty: null,
DateColor: null,
Title: null,
OpSign: null,
OpDate: null,
OpTime: null,
Id_Key: null,
}
//013935创建视图管理器
var vmManager = {
nowYear: new Date().getFullYear(),
nowMonth: new Date().getMonth() + 1,
calendarWeeks: null,
calendarDatas: null,
//013935获取日历数据
loadCalendarDatas: function () {
if (window.localStorage) {
if (localStorage.getItem("calendarDatas") == null) {
$scope.promise = homeDataopService.getCalendarDatas(vmManager.nowYear, vmManager.nowMonth).then(function (datas) {
var calendarStr = JSON.stringify(datas);
localStorage.setItem("calendarDatas", calendarStr);
vmManager.calendarDatas = datas;
var week = [];
for (var i = 0; i < datas.length; i++) {
if (datas[i].YearWeekNumber != 0) {
if (week.indexOf(datas[i].YearWeekNumber) == -1) {
week.push(datas[i].YearWeekNumber);
}
}
}
vmManager.calendarWeeks = week;
})
} else {
var datas = JSON.parse(localStorage.getItem("calendarDatas"));
vmManager.calendarDatas = datas;
var week = [];
for (var i = 0; i < datas.length; i++) {
if (datas[i].YearWeekNumber != 0) {
if (week.indexOf(datas[i].YearWeekNumber) == -1) {
week.push(datas[i].YearWeekNumber);
}
}
}
vmManager.calendarWeeks = week;
}
}
},
//013935双击显示模态框
editItem: function (item) {
if (item.CalendarDay != "") {
uiVM = _.clone(item);
vmManager.editModal.$promise.then(vmManager.editModal.show);
}
},
editModal: $modal({
title: '修改日历信息',
content: '',
templateUrl:"Home/EditHomeCalendarTpl/",
controller: function ($scope, homeDataopService) {
$scope.vm = uiVM;
$scope.vmManager = vmManager;
var op = Object.create(leeDataHandler.operateStatus);
op.vm = uiVM;
$scope.operate = op;
var vmEditManager = {
calendarColors: [
{ type: "正常", color: "white" },
{ type: "法定假日", color: "#29B8CB" },
{ type: "补班", color: "yellow" },
{ type: "休假", color: "violet" },
{ type: "星期六日", color: "red" }],
};
$scope.vmEditManager = vmEditManager;
$scope.editSave = function () {
uiVM.OpSign = 'edit';
$scope.promise = homeDataopService.saveCalendarDatas($scope.vm).then(function () {
var selItemColor = _.find(vmEditManager.calendarColors, { type: uiVM.DateProperty });
if (selItemColor !== undefined)
{
var selectedItem = _.find(vmManager.calendarDatas, { CalendarDate: $scope.vm.CalendarDate });
if (selectedItem != null);
selectedItem.DateColor = $scope.vm.DateColor = selItemColor.color;
selectedItem.DateProperty = $scope.vm.DateProperty = selItemColor.type;
selectedItem.Title = $scope.vm.Title;
}
var calendarStr = JSON.stringify(vmManager.calendarDatas);
localStorage.setItem("calendarDatas", calendarStr);
vmManager.editModal.$promise.then(vmManager.editModal.hide);
})
};
},
show: false,
}),
};
$scope.vmManager = vmManager;
var operate = Object.create(leeDataHandler.operateStatus);
$scope.operate = operate;
vmManager.loadCalendarDatas();
})