- Unity3D多线程UI之ScrollYExtand
胡强_79a4
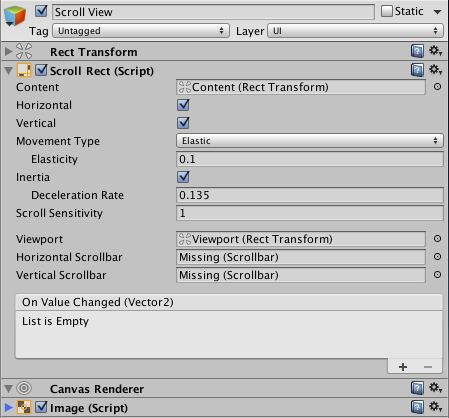
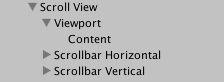
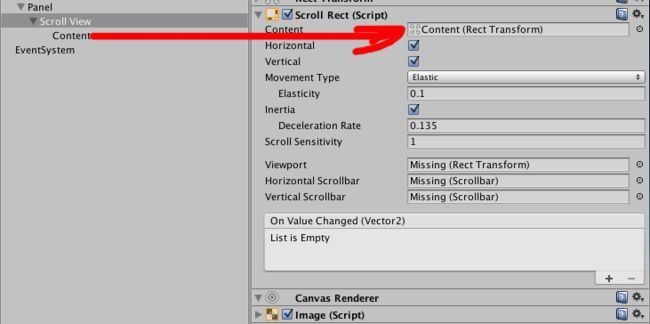
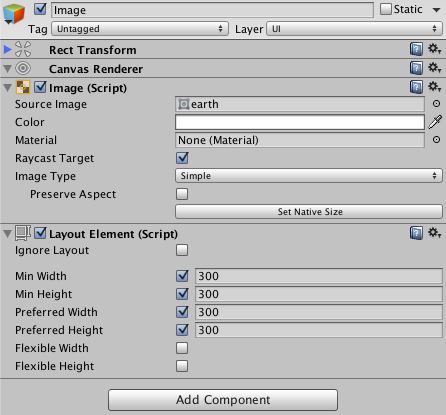
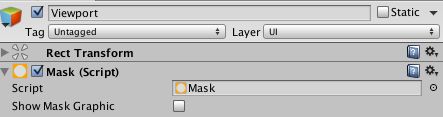
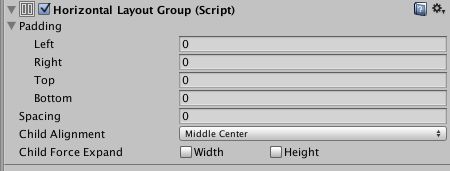
先附上git地址https://github.com/huqiang0204/huqiang.UnitySubThreadUI示例代码请看ScrollExTestPage可以绑定三种模型,头部,尾部,和中间数据部分这里只用到了中间数据模型和头部模型Listdatas=newList();ScrollYExtand.DataTemplatetmp=newScrollYExtand.DataTempl
- unity3d怎么让模型动起来_Unity动画系统详解1:在Unity中如何制作动画?
DataDuchess
unity3d怎么让模型动起来
摘要:在场景中加入动态的物体,可以让整个场景更加生动、真实。Unity场景中的物体可以通过制作动画,让物体动起来。简单的动画如物体的移动、旋转(比如旋转的风扇、闪烁不定的灯泡等),复杂的动画如游戏中角色的动作、面部表情等。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。包含动画的场景小新:“智哥,我想在场景里加上一个旋转的风扇怎么做
- [Unity优化] Unity3D如何减少安装包大小
hcq666
译官方文档:http://docs.unity3d.com/Manual/ReducingFilesize.htmlPDF文档:http://www.rukawa.cn/Uploads/Attachment/ReducingFilesize/ReducingFilesize.pdf原文地址:http://www.rukawa.cn/index.php?s=/home/article/detail/
- Unity3d俯视视角下,通过点击屏幕获取世界坐标是如何实现的
睡不醒的小泽
Unityunity
方式一:射线转化在Unity3D中,我们先获取对应游戏画面的摄像机,之后获取屏幕点击位置的世界坐标可以通过使用ScreenPointToRay()函数实现。这个函数将屏幕坐标(在屏幕上的位置,范围从0到屏幕宽度和高度)转换为世界坐标(在世界空间中的位置)。这种方法在rts类游戏和一些3d项目的RPG游戏中比较常见。实现的方法可以概括为:根据Input.mousePosition,从camera射出
- Unity3D DOTS系列之Struct Change核心机制分析详解
Thomas_YXQ
开发语言Unity3D游戏unity架构
引言Unity3D的DOTS(Data-OrientedTechnologyStack)体系为游戏开发带来了革命性的变化,它通过ECS(EntityComponentSystem)模型,将游戏中的对象(Entity)、属性(Component)和行为(System)分离,以数据驱动的方式来提高游戏的性能和可扩展性。在DOTS体系中,StructChange是一个核心的内存管理机制,它涉及对Enti
- Unity3D GPUDriven渲染详解
Thomas_YXQ
开发语言Unity3D架构游戏Unity
前言Unity3D中的GPUDriven渲染技术是一种通过最大化GPU的利用,减少CPU负担,从而提高渲染效率和帧率的方法。其核心思想是将更多的渲染任务转移到GPU上,充分利用现代图形硬件(显卡)的性能。以下是该技术的几个关键组件和它们的作用:对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.BatchRendererGroup(BRG)BRG是Unity中用于批处理渲
- Unity3D帧同步模式的网络游戏详解
Thomas_YXQ
游戏开发Unity3DUnity开发语言ui
帧同步概述帧同步(FrameSynchronization)是指在网络游戏中,多个客户端在同一时刻执行相同的游戏逻辑,确保各个客户端的游戏状态保持一致。这种同步方式对于实现公平的多人游戏和减少网络延迟对游戏体验的影响至关重要。Unity3D作为一款强大的跨平台游戏引擎,提供了丰富的工具和接口来实现帧同步。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!实现步骤1.确定帧率
- XML在C#与Unity3D中的使用详解
傻Q爱
Unity技术Unity知识笔记xmlc#开发语言
一、XML使用详解1.XML文件是什么?XML(ExtensibleMarkupLanguage)是一种可扩展标记语言,用于传输和存储数据。2.XML文件的用途XML文件常用于网络通信和本地配置文件的存储,具有良好的可读性和可扩展性。3.XML文件的示例以下是一个包含三个数据项的XML文件示例,每个数据项包含名字、年龄和性别三个属性:Plane291Weny280Seven314.如何生成XML文
- 【原创】Unity3D 游戏项目实例教程之 Xml 数据解析器
chuiyanbang9039
游戏
由于自己项目中使用XML作为配置文件,为了解析起来方便,其实更加方便的是解析XML的.cs文件都通过程序去生成,读者可以自己去实现,下面是XML解析器,仅供大家参考!先来看看最终使用例子的代码(在我们的项目中,我们需要借助上一篇的资源加载管理器来预先加载我们的配置文件):using UnityEngine;using System.Collections;public class LoaderXm
- Unity3d学习笔记
明月海子
Mecanin动画系统.pngNavigation导航系统.pngShader渲染基础.png面向对象六大原则.png策略模式Strategy.png工厂模式Factory产品工厂.png观察者Observer.png结构设计模式总结.png模板方法模式TemplateMethod.png适配器模式Adapter.png外观模式Facade.png职责连模式ChainofResponsibilit
- Unity面试:MipMap是什么,有什么作用?
returnShitBoy
unity游戏引擎
MipMap(多级纹理映射)是计算机图形学中用于提高渲染效率和图像质量的一种技术。在Unity3D等游戏开发中,MipMap的作用主要体现在以下几个方面:减少模糊效果:当纹理在屏幕上缩小时,使用MipMap可以避免出现模糊和失真现象。MipMap的概念是为同一纹理创建多个采样级别,每个级别的分辨率逐渐降低。当物体离摄像机较远时,使用较低分辨率的纹理进行渲染,从而提供更清晰、自然的视觉效果。提高渲染
- unity 局域网读取文件_(转载)Unity3D连接本地或局域网MySQL数据库
丛子涵
unity局域网读取文件
1usingMySql.Data.MySqlClient;2usingSystem;3usingSystem.Data;45publicclassMySqlAccess6{7publicstaticMySqlConnectionmySqlConnection;//连接类对象89privatestaticstringhost;//IP地址。如果只是在本地的话,写localhost就可以。10priv
- 推荐一个跨平台的Unity插件——UnityPython
夏磊讳
推荐一个跨平台的Unity插件——UnityPythonunity-pythonPythonpluginforUnity3D.项目地址:https://gitcode.com/gh_mirrors/un/unity-python在游戏开发领域,尤其是Unity引擎的爱好者中,能够灵活运用多种编程语言进行创作无疑是提高效率和创新力的一大助力。今天要向大家介绍的UnityPython,正是这样一个能让
- UnityPython:在Unity中无缝运行Python代码
岑晔含Dora
UnityPython:在Unity中无缝运行Python代码unity-pythonPythonpluginforUnity3D.项目地址:https://gitcode.com/gh_mirrors/un/unity-python注意:这个项目已不再维护。但如果你想了解过去如何在Unity中集成Python的方案,那么请继续阅读。项目介绍UnityPython是一个为Unity3D开发的游戏引
- Unity-Python 项目使用指南
秋或依
Unity-Python项目使用指南unity-pythonPythonpluginforUnity3D.项目地址:https://gitcode.com/gh_mirrors/un/unity-python项目介绍Unity-Python是一个开源项目,旨在为Unity游戏引擎提供Python脚本支持。该项目通过集成Python解释器,使得开发者可以在Unity中使用Python进行游戏逻辑的编
- 探索Unity3D的新边界:Unity3D-Python-Editor
孔岱怀
探索Unity3D的新边界:Unity3D-Python-Editor1、项目介绍在游戏开发的世界中,Unity3D以其强大的功能和易用性赢得了开发者们的青睐。然而,当我们的开发需求变得越来越复杂时,内置的C#语言可能无法满足所有需求。Unity3D-Python-Editor是一个创新的开源项目,它将Python集成到Unity3D环境中,利用IronPython库提供了一个友好且高效的Pyth
- 探索Unity3D与Python的无缝结合:一个创新的游戏开发新视角
毕艾琳
探索Unity3D与Python的无缝结合:一个创新的游戏开发新视角Unity3D-Python在Unity里使用Python脚本项目地址:https://gitcode.com/gh_mirrors/un/Unity3D-Python在这个数字化时代,游戏开发已经成为一项集技术、艺术和创新于一体的热门领域。Unity3D作为业界广泛使用的跨平台游戏引擎,为我们提供了强大的工具来创造精彩纷呈的互动
- unity3D 使用WWW 加载网络上的Mp3
在夢里
publicIEnumeratorSendGet(stringurl){WWWwww=newWWW(url);yieldreturnwww;if(string.IsNullOrEmpty(www.error)){//GetComponent().material.SetTexture("_MainTex",www.texture);GetComponent().clip=www.GetAudioC
- unity打包android工程文件,Unity2018使用Gradle打包Android
Zz 911
https://docs.unity3d.com/2018.4/Documentation/Manual/android-gradle-overview.html所用版本unity2018.4.19打包流程:使用unity的gradle导出工程,在导出的工程中添加androidstudio生成的库工程以及做其他的设置,使用gradle打包最终的apk。下面是在这个过程中遇到的一些问题进行记录。1.
- apkbuilder.java 362,发布apk出现问题Failed to build apk,有没有大佬帮忙看一下
weixin_39876145
apkbuilder.java362
该楼层疑似违规已被系统折叠隐藏此楼查看此楼CommandInvokationFailure:Failedtobuildapk.H:/java\bin\java.exe-Xmx2048M-Dcom.android.sdkmanager.toolsdir="H:/andorid-sdk1\tools"-Dfile.encoding=UTF8-jar"G:\unity3d\Editor\Data\Pla
- UnityECS-初识
小灰晖l
ECSunity3d
资料:官方文档资料地址:https://docs.unity3d.com/Packages/
[email protected]/api/Unity.Profiling.htmlB站Unity官方,宣雨松大大讲解DOTS:https://www.bilibili.com/video/BV18J411t7G8?t=2267Unity官方ECS案例源码:https://github.com/U
- Unity3D学习—牧师与魔鬼—MVC模式和ECS架构应用
卖女孩的男孩纸
unity3dmvcunity游戏引擎
需求PriestsandDevilsPriestsandDevilsisapuzzlegameinwhichyouwillhelpthePriestsandDevilstocrosstheriverwithinthetimelimit.Thereare3priestsand3devilsatonesideoftheriver.Theyallwanttogettotheothersideofthis
- Unity3D ECS架构的优缺点详解
Thomas_YXQ
架构Unity3D游戏游戏开发unity游戏引擎
前言Unity3D作为一款强大的游戏开发引擎,近年来在性能优化和架构设计上不断进化,其中ECS(Entity-Component-System)架构的引入是其重要的里程碑之一。ECS架构通过重新定义游戏对象的组织和处理方式,为开发者带来了诸多优势,但同时也伴随着一些挑战。本文将深入探讨Unity3D中ECS架构的优缺点。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!
- unity3d 大地图接壤_多人紧密交互场景下的多视角人体动态三维重建方法与流程...
weixin_39947908
unity3d大地图接壤
本发明属于计算机视觉和图形学领域,具体讲,涉及人体关键点检测、追踪和人体三维模型重建方法。背景技术:在计算机视觉和计算机图形学中,无标记人体运动捕捉已经成为一个热门并且具有挑战性的热点问题,其主要任务是通过跟踪视频中移动对象的运动来恢复动态时间一致的3D形状。最近十年以来单人运动捕捉方法取得了巨大的进步,然而当前的方法需要对相机进行设置或处于一个受控的工作室环境中,并且依赖于良好的图像分割技术。在
- unity3d中使用状态机
jwxkk
unity3dunity3d状态机
使用状态机的目的就是对角色复杂的行为逻辑代码进行解耦。在同一个act根据状态id不同,调用不同的类执行代码。以一个士兵,有查找敌人、移动、攻击、胜利、自身死亡,这五种状态为例。FMS_State_ShiBing.cs是状态机的父类。主要完成定义状态枚举和构建状态字段usingUnityEngine;usingSystem.Collections;usingSystem.Collections.Ge
- Unity3D DOTS Component详解
Thomas_YXQ
Unity3DUnity游戏开发编辑器开发语言
前言Unity3D的Data-OrientedTechnologyStack(DOTS)是一个旨在提高游戏性能和可扩展性的技术集合,其核心是ECS(Entity-Component-System)架构。在ECS架构中,Component作为承载数据的结构,扮演着至关重要的角色。本文将详细解析Unity3DDOTS中的Component,包括其技术原理、类型分类以及代码实现。对惹,这里有一个游戏开发
- Unity3D 动画系统兼容优化详解
Thomas_YXQ
游戏Unity3D架构游戏开发Unity
前言Unity3D作为一款强大的游戏开发引擎,其动画系统提供了丰富的功能,但在开发大型或复杂游戏时,动画系统的性能优化变得尤为重要。本文将详细探讨Unity3D动画系统的兼容优化技术,包括技术详解和代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!技术详解1.动画资源优化动画格式选择:选择适合项目需求的动画格式可以显著减少动画文件的大小。例如,使用压缩后的动画格式
- 《Unity3D高级编程 主程手记》第二章 C#技术要点(八) 业务逻辑优化技巧
仁希'
#《Unity3D高级编程主程手记》笔记性能优化unityc#
目录使用List和Dictionary时提高效率巧用structstruct对性能优化的好处使用原值类型连续空间的方式来提高CPU的缓存命中率尽可能地使用对象池字符串导致的性能问题解决方法字符串的隐藏问题程序运行原理业务逻辑的优化方向脱离C#语言,简单陈述程序运行原理指令内存块数据内存块不只是算法能大幅度提高业务逻辑的效率,普普通通的业务代码也同样可以有质的飞越。优秀程序员常关注代码对性能的影响,
- Unity读书系列《Unity高级编程:主程手记》——C#技术要点
adogai
unity编辑器游戏引擎c#架构
文章目录前言一、业务逻辑优化技巧二、Unity3d中C#的底层原理三、List底层源码剖析四、Dictionary底层源码剖析五、浮点数的精度问题六、委托、事件、装箱、拆箱七、算法总结前言本文旨在总结某一概念的性质,并引出相关的技术要点。如果读者希望深入了解相关技术,可以通过点击链接获取更多信息。友情提示,建议将本文内容分成多个阶段学习,一次性阅读可能会让新手感到困惑。初次接触某些概念时容易产生误
- Unity3D DOTS Component详解
Clank的游戏栈
开发语言
前言Unity3D的Data-OrientedTechnologyStack(DOTS)是一个旨在提高游戏性能和可扩展性的技术集合,其核心是ECS(Entity-Component-System)架构。在ECS架构中,Component作为承载数据的结构,扮演着至关重要的角色。本文将详细解析Unity3DDOTS中的Component,包括其技术原理、类型分类以及代码实现。对惹,这里有一个游戏开发
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发