NGUI -- UILabel
注意:本文翻译时NGUI版本已经更新到3.0.7
原文地址:http://www.tasharen.com/forum/index.php?topic=6706
总览
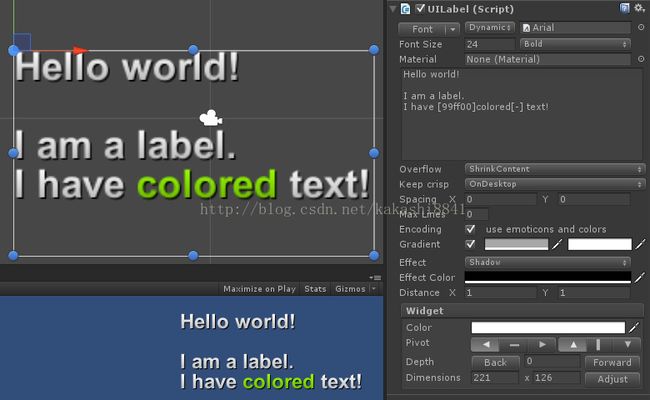
UILabel是能用于显示文本的挂件。
所有Label需要一个字体才能正常工作。这个字体可以是动态的(Dynamic)(直接引用Unity字体),或者是一个位图字体--嵌入在图集中的字体。Dynamic字体更具鲁棒性,因为他们不需要你预先生成字形,但位图字体能作为你图集的一部分在相同的draw call内绘制,而且能使用像Photoshop此类的编辑工具制作精美的字体。
你能通过改变label的轴心点来改变它的对齐方式。Top-left,Left和Bottom-Left轴心点将导致文本左对齐。Top,Center或Bottom将使文本居中对齐。Top-Right,Right或Bottom-Right将让你的文本右对齐。
对于动态字体,你可以在你的label上直接设置字体大小和样式。如果你需要的话,你也能设置将使用绘制的材质。
那个大框--正如你猜的那样--就是你输入文本的地方。它默认使多行的文本,除非你限制了最大的行数。
Overflow处理让你决定当label的text超过允许长度的时候应该怎么处理。
- Shrink Content 意味着内容会自动被缩小以便适应区域。它在你使用动态字体的同时使用Keep Crisp设置时有效,让字体变小,而不是缩放内容。
- Clamp Content简单意味着如果文本没有适应,就直接截断。
- Resize Freely选项让label的大小通过文本来控制。你不能自己修改大小。
- 最后的选项,Resize Height将在必要的时候增加label的高度,但会保持宽度是常量。
spacing域可以让你调整字符间的距离。正负数都可以,单位是像素。
Max Line,像之前提到的,可以让你控制你最大想要多少行。0的话是不限制。
你可以关闭Encoding,如果你不需要处理颜色标签和情感符。Input输入框默认关闭这个。
如果你愿意,你也可以通过指定顶部和底部颜色来让标签渐变。
你可以让你的文本有阴影或外边框效果,不过注意,阴影会增加双倍几何,而外边框则是5倍。——所以请小心使用这个特性。distance参数控制了影子或外描边距离源文本多远,单位像素。
为了在运行时修改label的文本,你能这么做:
UILabel lbl = GetComponent();
lbl.text = "hello world"; Pro-Tip #1
你能增加粗体,斜体,下划线和其它效果到你的标签。通过bbcode语法:[b]bold[/b]
[i]italic[/i]
[u]underline[/u]
[s]strikethrough[/s]你也可以像下面这么做在你的标签中来嵌入可点击链接:
[url=Some Message or Link]Click Me[/url]void OnClick ()
{
UILabel lbl = GetComponent();
string url = lbl.GetUrlAtPosition(UICamera.lastHit.point);
Debug.Log("Clicked on: " + url);
} Pro-Tip #2
你也可以通过给标签指定一个暗的前景色和一个明亮的影子效果让标签看起来是斜切的。
类文档
http://tasharen.com/ngui/docs/class_u_i_label.html
如果你有一些和这个组件相关的问题,也可以在下面讨论。