使用 jQuery EasyUI 的初步感觉与思考总结
一、思考总结
easyui 可以说是一个属于后台开发人员使用的的前端框架,是基于 jQuery 的框架。
它主要有以下的优点可以用:
①实现自动表格显示数据库里边表的数据,感觉和C++ 的 Qt 里边操作数据库有点类似,
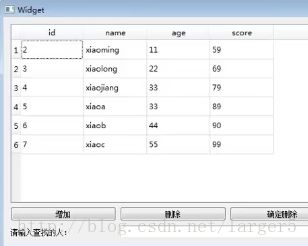
附上 用 Qt 写的一个简单的增删改查

即点击指定的行进行CRUD删改,特别是还能对数据进行分页显示,大量简化简单应用网站的后台 代码

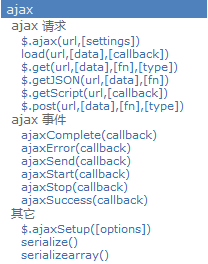
②优化 Ajax方式提交表单,前后台交互方面 jQuery 最常用的就是 Ajax 的包装的方法,实现异步提交信息,并且是局部刷新网页,下面是一个常用的代码模板,无论是前后台都应该掌握,超好用!
$.post("Servlet1", { "func": "getNameAndTime" }, //向后台传递一个键值对(func,getNameAndTime)
function(data){ //data 为后台处理键值对后传递来一个信息,一般是json的字符串,在这里会被智能解析为键值对
alert(data.name); // 获取后台传递过来想键值对信息
console.log(data.time); // 注意前面加上,参数名(如data)+键(如time)
}, "json"); //指定为一个json类型字符串(如果使用原生代码写java写 Ajax,那真是足够复杂的)

还可以使普通表单成为ajax提交方式的表单。
下面的代码也是很实用的。
$('#ff').form({
url:...,//提交到后台的一个Servlet
onSubmit: function(){
//做一些检查
//return false 防止提交
},
success:function(data){
alert(data)
}
});
//提交表单
$('#ff').submit(); ③类似 bootstrap ,含有一些css样式,对常用的组件进行包装,
如按钮方面,只要在标签中加上一个 easyui的class, 再指定 easyui 的样式就可以直接美化组件
如![]()
代码如下,很简单的,直接将一个a标签改造成一个相当漂亮的按钮
<a id="blog_add" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-ok'">前端a>以下是常用按钮修饰的相关知识,很实用的一张表,笔者忘了就会来查这张表!

④原来我们使用的JavaScript alert ( ) ;
<script type="text/jscript">
alert("");
script>easyui提供的一些常用的提示框,这就比直接使用JavaScript的 alert 要漂亮多了。
$.messager.confirm("确认框","你确认要关闭该确认框吗?",function(value){
alert(value);
});
$.messager.prompt("输入框","你期希的月薪是多少?",function(sal){
if(sal == undefined){
alert("请输入月薪");
}else{
if(sal<6000){
alert("你的谦虚了");
}else if(sal < 7000){
alert("你加点油了");
}else{
alert("你很不错了");
}
}
});
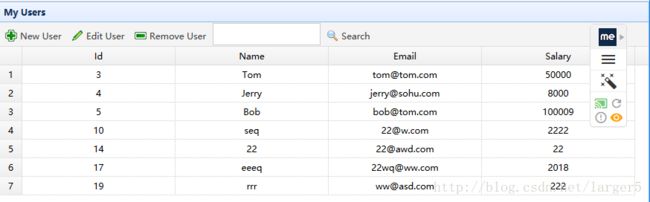
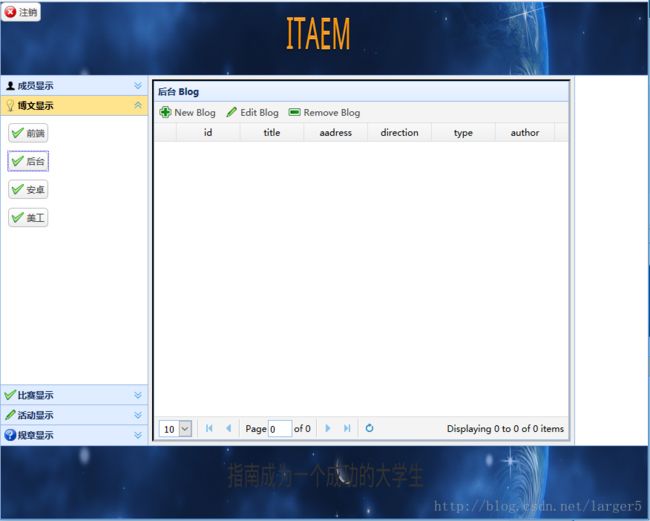
⑤最大的感触,完全使用了easyui编写的网页,看上去都优点不像网页了,有点使用 Java 的Swing 写的程序。但用于写后台管理系统的还是可以很清晰显示数据的,便于后台人员对信息进行管理。
下面是笔者写的一个很简单的后台管理系统的例子,

用很少的代码就可以实现一个网页的架构了!
二、附上一个优质的 API 文档学习网址
上面的点,笔者只是蜻蜓点水,为初学者谈点好处,给点学习动力和方向,想要踏实掌握知识,还得仔仔细细看官方的API文档,多谢点代码去验证一下。加油。
http://www.jeasyui.net/tutorial/index.html
三、附上上面一个简单的信息系统的主界面的 html代码,代码量不多,感觉这就是easyui的主要用处了吧,由于篇幅的原因,此外笔者的重心是后台的的,其他的代码就不再多述了,需要的可以留言,我可以把整个项目的代码分享哦。
<html>
<head>
<meta charset="UTF-8">
<title>ITAEM后台title>
<script type="text/javascript" src="jquery-easyui-1.5.3/jquery.min.js">script>
<script type="text/javascript" src="jquery-easyui-1.5.3/jquery.easyui.min.js">script>
<link rel="stylesheet" href="jquery-easyui-1.5.3/themes/default/easyui.css" type="text/css" />
<link rel="stylesheet" href="jquery-easyui-1.5.3/themes/icon.css" type="text/css" />
<style type="text/css">
#logo {
background-image: url(img/ScreenClip1.png) ;
background-size: 100% 100%;
}
#last {
background-image: url(img/ScreenClip2.png);
background-size: 100% 100%;
}
#tabsID {
background-image: url(img/ScreenClip3.png);
background-size: 100% 100%;
}
style>
head>
<body>
<div id="layoutID" style="width:700px;height:500px" class="easyui-layout" data-options="fit:true">
<div id="logo" data-options="region:'north',border:true,iconCls:'icon-remove',collapsible:true" style="height:100px;">
<a id="member" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-no'">注销a>
div>
<div id="last" data-options="region:'south'" style="height:100px;">
div>
<div data-options="region:'east',iconCls:'icon-reload'" style="width:100px;">div>
<div data-options="region:'west'" style="width:200px;">
<div id="accordionID" class="easyui-accordion" data-options="fit:true,border:false,selected:-1" style="width:300px;height:400px;">
<div title="成员显示" data-options="iconCls:'icon-man'" style="padding:10px;">
<a id="member" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">成员管理a>
<p>
div>
<div title="博文显示" data-options="iconCls:'icon-tip'" style="padding:10px;">
<a id="blog_add" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-ok'">前端a>
<p>
<a id="blog_find" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-ok'">后台a>
<p>
<a id="blog_update" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-ok'">安卓a>
<p>
<a id="blog_delete" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-ok'">美工a>
<p>
div>
<div title="比赛显示" data-options="iconCls:'icon-ok'" style="padding:10px;">
<a id="race" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">比赛管理a>
<p>
div>
<div title="活动显示" data-options="iconCls:'icon-edit'" style="padding:10px;">
<a id="activities_add" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">活动管理a>
<p>
div>
<div title="规章显示" data-options="iconCls:'icon-help'" style="padding:10px;">
<a id="rules_add" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">时间安排a>
<p>
<a id="rules_find" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">行为规范a>
<p>
<a id="rules_update" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'">处罚制度a>
<p>
<a id="rules_delete" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'">奖励制度a>
<p>
<a id="rules_explain" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-print'">注解a>
<p>
div>
div>
div>
<div id="content" data-options="region:'center'" style="padding:5px;background:#eee;">
<iframe id="tabsID" src="" class="easyui-layout" data-options="fit:true">iframe>
div>
div>
<script type="text/javascript" src="js/activities_crud.js">script>
<script type="text/javascript" src="js/blog_crud.js">script>
<script type="text/javascript" src="js/rules_crud.js">script>
<script type="text/javascript" src="js/member_crud.js">script>
<script type="text/javascript" src="js/race_crud.js">script>
body>
html>