做一个自己的LaTeX幻灯片模板
原文章链接:http://tex.stackexchange.com/questions/146529/design-a-custom-beamer-theme-from-scratch
https://www.r-bloggers.com/create-your-own-beamer-template/
对本文进行了翻译,运行了用例,加了部分注释。
在目录中创建以下文件:
1. beamercolorthemetexsx.sty
2. beamerinnerthemetexsx.sty
3. beamerouterthemetexsx.sty
4. beamerthemetexsx.sty
5. texsx-example.tex我们利用tikz包绘图的方式来绘制幻灯片的模板
先在 beamerthemetexsx.sty 中写入以下代码
\mode<presentation>
\RequirePackage{tikz}
\useinnertheme{texsx}
\useoutertheme{texsx}
\usecolortheme{texsx}
\setbeamertemplate{navigaton symbols}{}
\setbeamertemplate{block}[rounded][shadow=true]
\mode<all>从这个文件可以看出定义模板需要做的工作:
1、inner
2、outer
3、color
下面将会一步步的来做着三件事情
首先在创建的 texsx-example.tex 文件中先写一些slides的内容用来测试之后写的 .sty 文件,加入 \usetheme{texsx}
代码如下:
\documentclass{beamer}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\title{This is My Title}
\date{\today}
\author[Clexma]{UCAS \texttt{[email protected]}}
%在这里改为调用我们的模板
\usetheme{texsx}
\begin{document}
\begin{frame}
\titlepage
\end{frame}
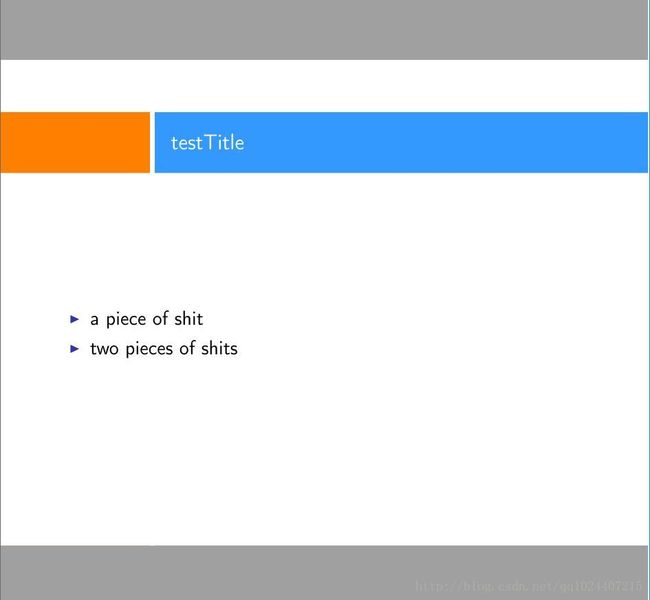
\begin{frame}\frametitle{testTitle}
\begin{itemize}
\item a piece of shit
\item two pieces of shits
\end{itemize}
\end{frame}
\end{document}现在先来绘制幻灯片的首页,要做的事情有两件
-设计 background 模板来改变首页的背景
-定义 title page 模板,使得首页上可以显示标题,作者,日期等等。
在 beamerinnerthemetexsx.sty 中加入以下代码
\mode
%设计背景图案
\setbeamertemplate{background}{
\begin{tikzpicture} %tikz画图
\useasboundingbox (0,0) rectangle(\the\paperwidth,\the\paperheight);
\fill[color=brown] (0,2) rectangle (\the\paperwidth,\the\paperheight);
\fill[color=orange] (0,0) rectangle(2.95,1.9);
\fill[color=blue!50!cyan!80] (3.05,0) rectangle(\the\paperwidth,1.9);
\ifnum\thepage>1\relax%该样式仅仅对首页有效果
\fill[white,opacity=1] (0,0) rectangle(\the\paperwidth,\the\paperheight);
\fi
\end{tikzpicture}
}
% 定义首页模板
\defbeamertemplate*{title page}{texsx}[1][]
{
%title样式
\vskip6cm%
\begin{beamercolorbox}[wd=12cm,leftskip=3cm,sep=8pt,#1]{title page header}
\usebeamerfont{title}\inserttitle\par%
\end{beamercolorbox}%
\vskip0.75cm%
\begin{beamercolorbox}[wd=12cm,leftskip=3cm,#1]{author}
%作者日期等相关信息样式
\usebeamerfont{author}\insertauthor%
\end{beamercolorbox}
\vskip0.2cm%
\begin{beamercolorbox}[wd=12cm,leftskip=3cm,#1]{date}
\usebeamerfont{author}\insertdate%
\end{beamercolorbox}
\vfill
}
\mode
注意设计背景图案代码中的if语句,能够让该样式仅仅应用在第一页上。
在首页模板的定义中,我们将颜色方面的特征传递给了beamercolorboxes 和 title page,这需要在beamercolorthemetexsx.sty 中定义。在此文件中添加下面的代码,
\mode
% Settings
\setbeamercolor*{title page header}{fg=white}
\setbeamercolor*{author}{fg=white}
\setbeamercolor*{date}{fg=white}
\mode
同样的在beamerouterthemetexsx.sty文件中也加入代码,写法和 outer 的style 文件类似
\mode
% Frame title
\defbeamertemplate*{frametitle}{texsx}[1][]
{
\vskip1cm%
\begin{beamercolorbox}[wd=\paperwidth,ht=1.2cm]{frametitle}
\begin{tikzpicture}
\useasboundingbox[fill=white](0,0) rectangle(\the\paperwidth,1.2);
\fill[orange] (0,0) rectangle(2.95,1.2);
\fill[blue!50!cyan!80] (3.05,0) rectangle(\the\paperwidth,1.2);
\ifx\insertframesubtitle\@empty%
{\node[anchor=west, white,font=\large] at (3.2,0.61){\insertframetitle};}
\else%
{\node[anchor= west, white,font=\large] at (3.2,0.81){\insertframetitle};%
\node[anchor= west, white,font=\small] at (3.2,0.41){\insertframesubtitle};}%
\fi
\end{tikzpicture}
\end{beamercolorbox}
}
\mode