ueditor 使用session消失更换 cookie问题 以及 简单使用ueditor
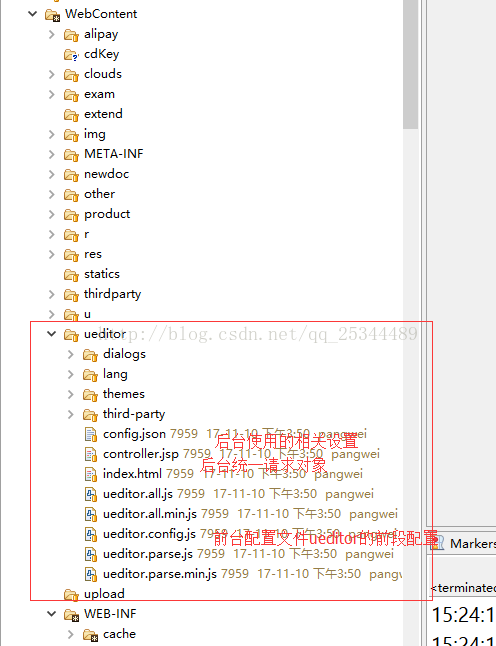
Ueditor使用在项目中导入需要使用的js以及相关css目录结构
本项目使用的是请求jsp页面 因为找到如何设置 json配置文件与 统一处理对象的路径引用关系
Ps 统一对象需要与json文件放在统一目录下
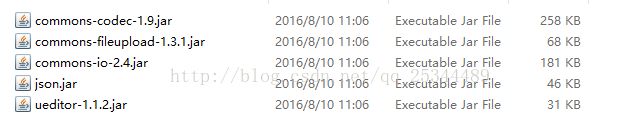
导入相关jar包
如果 comm jar包出现版本冲突问题
1.替换jar包 (不推荐 因为框架以及其他代码使用问题 本着小心谨慎的原则)
2.自定义请求地址 在上传图片以及其他功能不使用统一处理对象
例:
UE.Editor.prototype._bkGetActionUrl= UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl= function(action) {
if (action == 'uploadimage') {
return '${base}/doubt/image.do';
} else {
return this._bkGetActionUrl.call(this,action);
}
}
将请求地址进行替换自己处理图片以及相关业务
请求规范地址:http://fex.baidu.com/ueditor/#dev-request_specification
如何定义请求地址:http://fex.baidu.com/ueditor/#qa-customurl
后端配置完成
前后端配置文件:
后端:可以参考官方文档真心没什么难度
前段:
url进行初始化固定不要通过js获取因为在不同的模块以及页面计算出来的路径基本不一样无法进行有效控制
服务器统一请求路径 这个进行配置即可 在配置完成后使用
http://localhost:8080/ueditor1_4_3-utf8-jsp/jsp/controller.jsp?action=config
来自 <http://fex.baidu.com/ueditor/#server-jsp>
进行测试
前段完整代码:
引入js
UE.Editor.prototype._bkGetActionUrl= UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl= function(action) {
if (action == 'uploadimage') {
return '${base}/doubt/image.do';
} else {
return this._bkGetActionUrl.call(this,action);
}
}
ue= UE.getEditor('editorofagain',
{toolbars:[
['fullscreen', 'undo', 'redo'],
['bold','italic', 'underline', 'fontborder', 'superscript', 'formatmatch', '|', 'forecolor', 'backcolor', 'cleardoc','simpleupload']
]}
);
提交等复杂功能参考官方文档即可
遇到的问题:
在几群环境中获取session对象会出现问题
因本项目集群环境session是自己封装的在官方提供的jsp页面中
page标签 会自动获取session 需要将代码修改如下
<%@ pagelanguage="java" contentType="text/html; charset=UTF-8"
import="com.baidu.ueditor.ActionEnter"session="false"
pageEncoding="UTF-8"%>