UGUI 学习笔记 9 Scrollbar 和ScrollView
ScrollBar和ScrollView
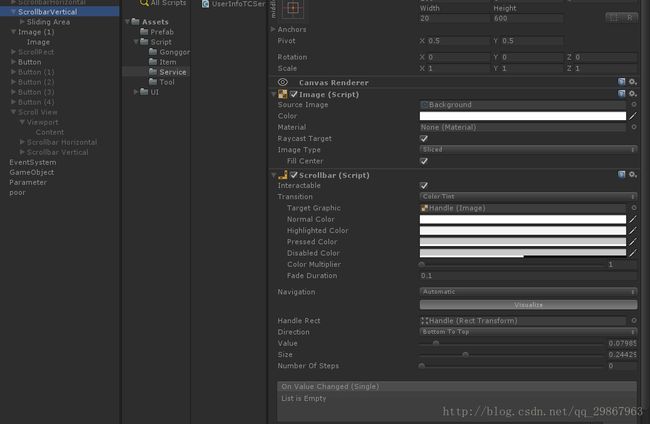
1. ScrollBar属性详解
Interactable : Will this component accept input? 是否可用
Transition : Properties that determine the way the control responds visually to user actions. 状态变化(详解参考Button)
Navigation : Properties that determine the sequence of controls. 热键关联
Handle Rect : The graphic used for the sliding “handle” part of the control. 操作区域(滑块 )
Direction : The direction in which the Scrollbar’s value will increase when the handle is dragged.The options are Left To Right,Right To Left,Bottom To Top and Top To Bottom. 方向
Left To Right 从左往右
Right To Left 从右往左
Bottom To Top 从下往上
Top To Bottom 从上往下
Value : Initial position value of the Scrollbar,in the range 0.0 to 1.0. 滑动条的值
Size : Fractional size of the handle within the Scrollbar,in the range 0.0 to 1.0. 滑块的尺寸
Number Of steps : The number of distinct scroll positions. 分节数量
On Value Changed : A UnityEvent that is invoked when the current value of the Scrollbar changes. The event can send the value as a float type dynamic argument. 事件
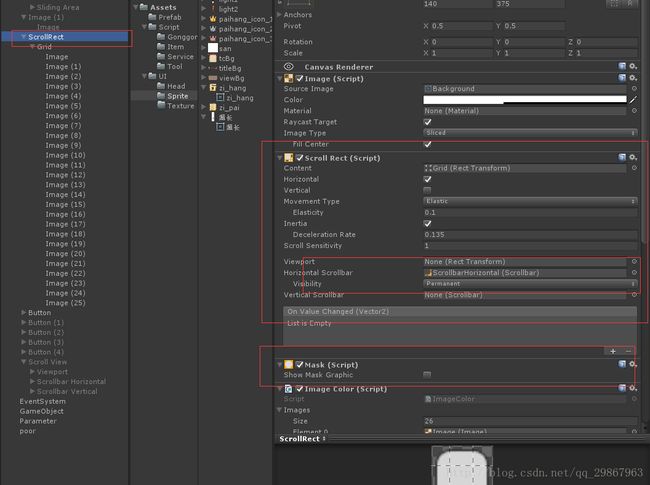
2. ScrollView 中的 Scroll Rect属性详解
Content : This is a reference to the Rect Transform of the UI element to be scrolled,for example a large image. 内容显示区
Horizontal : Enables horizontal scrolling 水平滑动
Vertical : Enables vertical scrolling 垂直滑动
Movement Type : Unrestricted,Elastic or Clamped.Use Elastic or Clamped to force the content to remain within the bounds of the Scroll Rect. Elastic mode bounces the content when it reaches the edge of the Scroll Rect. 移动类型
Elastic : 回弹模式 (移动到底后回回弹)
Clampes : 夹子模式(移动到底不会回弹)
Elasticity : This is the amount of bounce used in the elasticity mode. 回弹模式的,回弹量。
Inertia When Inertia is set the content will continue to move when the pointer is released after a drag. When Inertia is not set the content will only move when dragged. 惯性
Deceleration : Rate When Inertia is set the deceleration rate determines how quicky the contents stop moveing.A rate of 0 will stop the movement immediately. A value of means the movement will never slow down. 减速率
0 立刻停止。
1永不停止。
Viewport : Reference to the viewport Rect Transform that is the parent of the content Rect Transform. 内容显示区域
Horizontal Scrollbar : Optional reference to a horizontal scrollbar element. 水平滚动条
Visiblity : Whether the scrollbar should automatically be hidden when it isn’t needed,and optionally expand the viewport as well. 是否可见
Permanent 一直可见
Auto Hide 自动隐藏
Auto Hide And Expand Viewport 自动隐藏和扩展滚动条。
Spacing : The space between the scrollbar and the viewport. 滚动条和内容显示区域的距离
Vertical Scrollbar : Optional reference to a vertical scrollbar element. 垂直滚动条
On Value Changed : A UnityEvent that is invoked when the scroll position of the Scroll Rect changes. The event can send the current scroll position as a Vector2 type dynamic argument. 事件
3. ScrollView 中的 Mask属性详解
Show Graphic : Should the graphic of the masking(parent) object be drawn with alpha over the child object? 显示图片。
4. ScrollBar使用详解
添加Scrollbar GameObject或者在GameObject 中添加Scrollbar脚本。如果想要限制滑块的滑动次数。将Number Of Steps设置成想要的值。例如设置成3,滑块只能拖动3次。设置成0和1 都是没有效果,设置成2,则一下到底,或者一下到顶。
设置如图

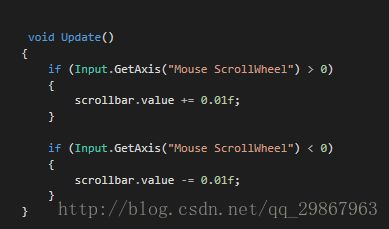
如果要用鼠标滚轮控制滑块,则需要在Scrollbar中绑定如下代码。

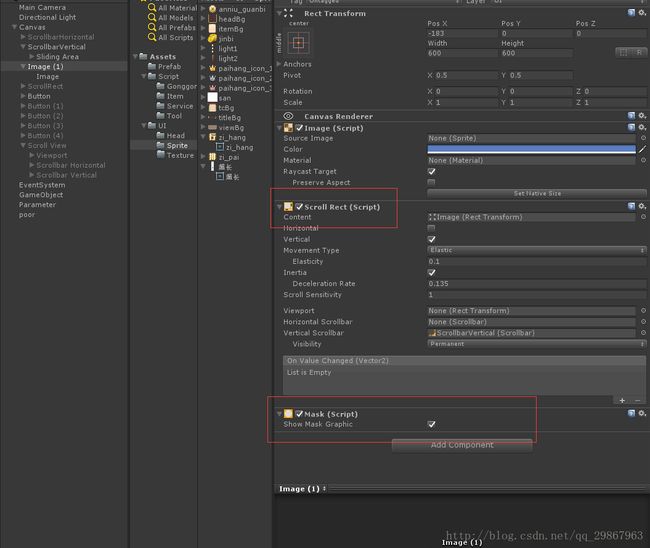
例子:超长图片的显示
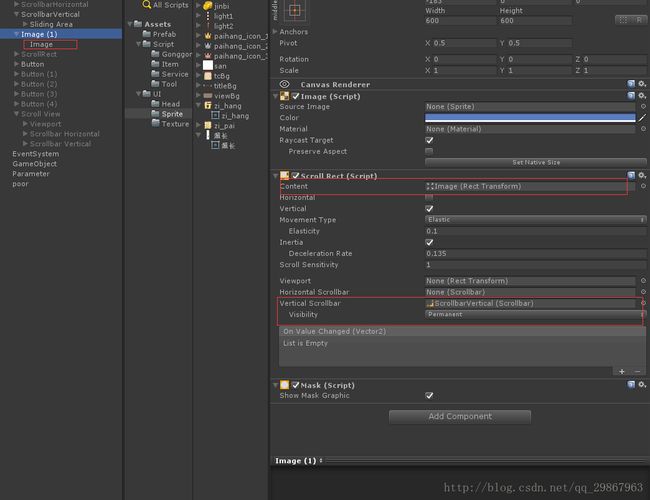
设置好Scrollbar,添加显示区窗口,在显示区窗口添加Scroll Rect脚本和Mask脚本

image添加图片,scrollrect绑定content,绑定scrollbar

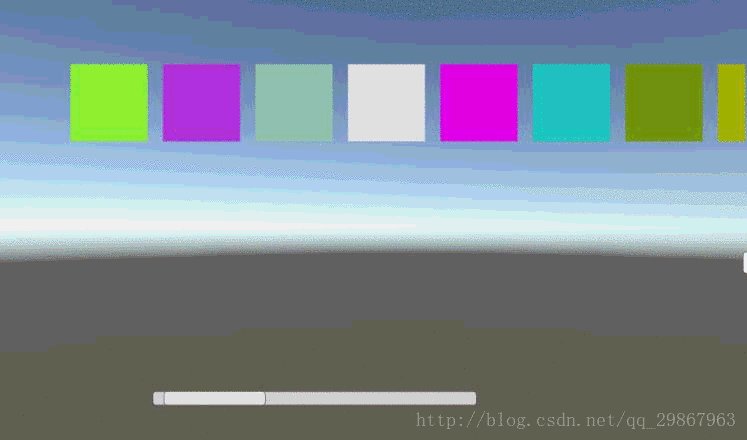
设置width,height,最终效果如下图

例子:多个控件的显示
设置好Scrollbar,添加显示区窗口,在显示区窗口添加Scroll Rect脚本和Mask脚本
scrollrect绑定content,绑定scrollbar

content 显示区对象添加布局脚本,这里用的是Grid Layout Group
设置好Padding ,内边距,Cell Size ,子控件的大小,Spacing,外边距。
解释下Grid Layout Group
Padding : The padding inside the edges of the layout group. 内边距
Cell Size : The size to use for eache layout element in he group. 子控件的大小
Spacing : The spacing between the layout elements. 外边距
Start Corner : The corner where the first element is located. 开始位置
Upper Left 左上
Upper Right 右上
Lower Left 左下
Lower Right 右下
Start Axis : Which primary axis to place elements along.Horizontal will fill an entire row before a new row is started. Vertical will fill an entire column before a new column is started. 排列方向
Horizontal 水平
Vertical 垂直
Child Alignment : The alignment to use for the layout elements if they don’t fill out all the available space. 子控件对齐方式
Upper Left 左上
Upper Center 中上
Upper Right 右上
Middle Left 左中
Middle Center 正中
Middle Right 右中
Lower Left 左下
Lower Center 中下
Lower Right 右下
Constraint : Constraint the grid to a fixed number of rows or columns to aid the auto layout system. 约束条件
Flexible 自动
Fixed Column Count 固定列数
Fixed Row Count 固定行数
在显示区对象下,添加多个image.

效果如
5. ScrollView的使用详解

ScollView 控件下右三个组成部分,Viewport 视图,Scrollbar Horizontal ,水平滚动条, Scrollbar Vertical ,垂直滚动条。也就是说制作ScrollView要有1 滑动条,2视图,脚本1.scroll Rect ,2 mask,3 Grid Layout Group,4 Scrollbar 。有了这些就可以制作想要的ScrollView。这些脚本的设置参考上一步。
例子:游戏里玩家排行弹窗
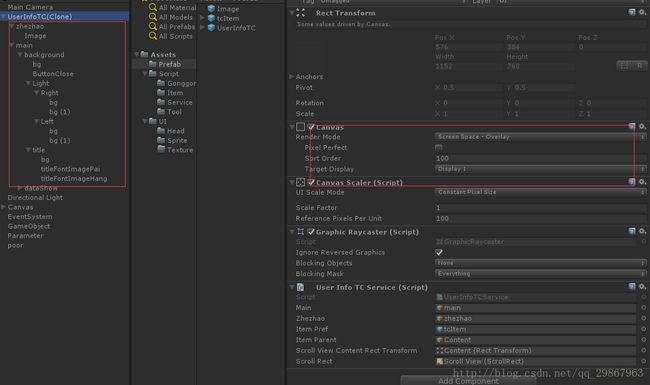
首先设置ScrollView
想的是手机端,所以去掉了滑动条。玩家数量是动态变化的,content的大小也该跟这变化,所以添加了Content Size Fillter脚本,实现Content 大小的动态变化,解释下 Content Size Fitter。
Horizontal Fit : How the width is controlled. 宽度适配
Vertical Fit : How the Height is controlled. 高度适配
None/Unconstrained : Do not drive the width/height based on the minimum width/height of the layout element. 不调整
Minimum/Min Size : Drive the width/height based on the minimum width/height of the layout element. 根据子控件中最小的宽或 高度,子控件数量 调整显示区大小。
Preferred/Preferred : Size Drive the width/height based on the preferred width/height of the layout element. 根据Grid Layout Group 中Cell Size 和 Spacing的值,子控件的数量, 调整显示区的大小。
Content Size Fitter 设置如下

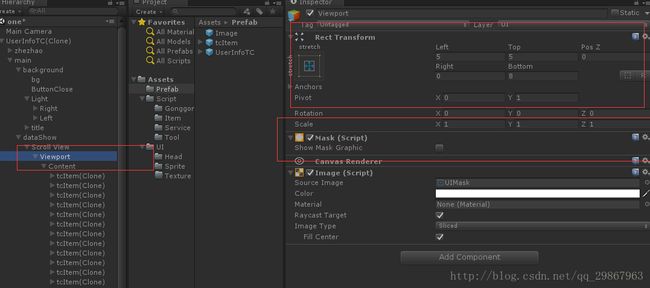
调整Mask大小

其次自定义item

这里说下UGUI 的层级问题,NGUI 中层级是由 Panel 和控件中的 depth来控制,而 UGUI中石油Canvas和GameObject渲染的先后顺序。
Canvas 是同一个渲染模式下,由sort order的值决定的。

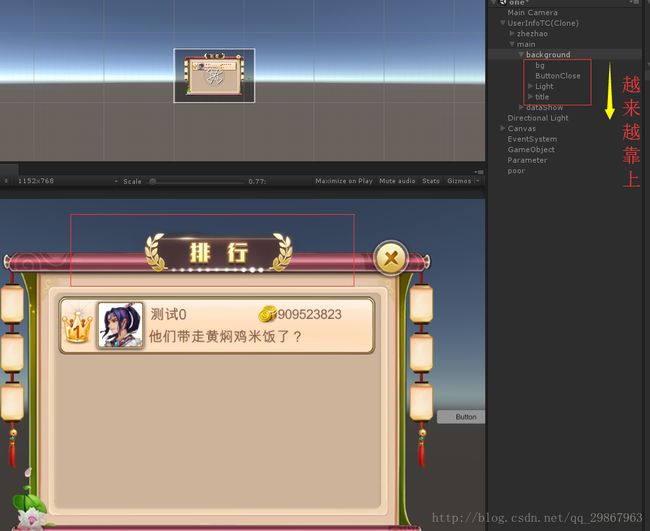
其他子控件,直观的来看就是场景中Game Object的排列顺序,越往后越靠上如图所示

然后设置背景,调整canvas层级

最后添加代码,动态添加item
弹出主体代码如下

Item代码如下

在弹窗主体中绑定 content 的transform,和item预制体

最终效果如下图