- Js面试题
蛋蛋大少爷
JS基础1.documentload和documentready的区别答:1.load是当页面所有资源全部加载完成后(包括DOM文档树,css文件,js文件,图片资源等),执行一个函数问题:如果图片资源较多,加载时间较长,onload后等待执行的函数需要等待较长时间,所以一些效果可能受到影响2.$(document).ready()是当DOM文档树加载完成后执行一个函数(不包含图片,css等)所以
- web学习笔记11-node.js基础
晴天.js
web-学习笔记前端学习node.js
一、ES6ECMAscript->ES是JS的标准规范ES6是JS的第六套标准规范1,块级作用域let声明的变量,会进入暂时性的死区,提升后暂时不允许访问,只有赋值以后才允许访问let声明的变量不允许重复声明块级作用域:大括号之间的语句块,例如if、else。块级作用域下,let和const声明的局部变量或者常量,不允许被块级作用域以外访问let和const即使声明在全局作用域下,也不是全局变量或
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- javaweb2:javascript+正则表达式
rookie123222
javawebjavascript开发语言ecmascript
一:js基础1.变量类型数值类型number函数类型functionjs是弱类型语言,变量类型可变化vari;i=12;alert(typeof(i));i="abc";alert(typeof(i));2.特殊值undefined:未定义,所有js变量未赋值的时候,默认undefinednull:空值NAN:notanumber非数字非数值,比如数字*字符串结果是NAN3.关系比较==做简单字面
- 初识Node.js
玄冥洛璃
Node.jsnode.js
大家好久不见,今天我来介绍一下Node.js,对Node.js的安装和对其模块的简要讲解。Node.js目录Node.js什么是Node.js安装Node.jsNode运行方式Node.js基础命令查缺补漏模块化原生模块fs模块require指令module对象小结什么是Node.jsNode.js不是语言,也不是类似springboot之类的框架。他是一个单线程的,运行JS的一个平台。它能解析和
- JS基础
836a4e8394dc
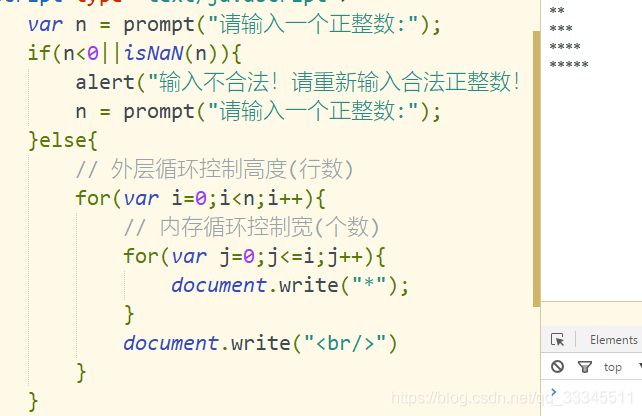
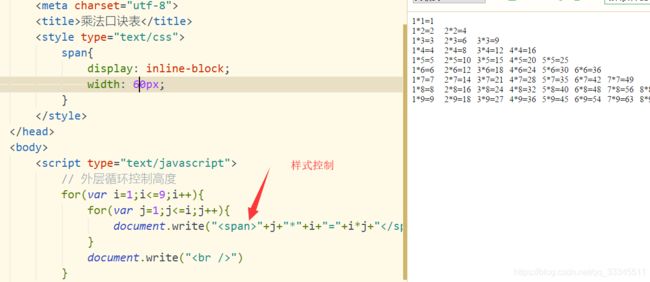
第一部分变量及基础数据类型一、引入js文件及变量1、外部引入js:body最后一行上输入:,内嵌式:在内输入:js代码2、注释:单行注释://内容多行注释:/*内容*/快捷键:ctrl+/3、输入输出:prompt(msg,defaultText);msg可选。要在对话框中显示的纯文本。defaultText可选。默认的输入文本。使用window.alert()弹出警告框。例:alert("你输入
- 【HarmonyOS NEXT应用开发】案例103:基于JSVM创建引擎执行JS代码并销毁
青少年编程作品集
javascriptmicrosoft开发语言华为云harmonyos华为华为od
场景描述通过JSVM,可以在应用运行期间直接执行一段动态加载的JS代码。也可以选择将一些对性能、底层系统调用有较高要求的核心功能用C/C++实现并将C++方法注册到JS侧,在JS代码中直接调用,提高应用的执行效率。功能描述通过createJsCore方法来创建一个新的JS基础运行时环境,并通过该方法获得一个虚拟机ID,通过evalUateJS方法使用虚拟机ID对应的运行环境来运行JS代码,在JS代
- TypeScript+Vue
神小夜
前端vuetypescript
Vue官方TypeScript支持文档初始化项目使用@vue/cli创建模版项目(啥是@vue/cli)具体操作自行百度提示:@vue/cli脚手架默认生成的项目是零webpack配置,但是可以支持自定义webpack配置。只需在根目录下新建vue.config.js配置文件,这个文件会被@vue/cli-service自动加载。vue.config.js基础配置模版:constpath=requ
- 08-JS基础-BOM相关
xiaohan_zhang
BOM浏览器对象模型BOM可以使我们通过JS来操作浏览器BOM对象:Window代表的是整个浏览器的窗口,同时window也是网页中的全局对象Navigator代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器。Location代表当前浏览器的地址栏信息,通过Location可以获取地址栏信息,或者操作浏览器跳转页面History代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录由于
- 【Three.js基础学习】19.Custom models with Blender
蚕食我的耐心
three.js基础学习学习blender
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言blender模型资源:【blender】一个汉堡包-CSDN博客一、代码import'./style.css'import*asTHREEfrom'three'import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js'import{GLTFLoa
- 笔记:node.js基础
一只小bug。
node.js
1.初识node.jsNode.js是一个基于chromeV8引擎的javaScript运行环境。浏览器中js的运行环境=chromeV8引擎+webAPI(BOM、DOM、ajax等)。Node.js中js的运行环境=V8引擎+内置API(fs、path、http、js内置对象等)。终端快捷键:tab(补全路径)、esc(清空当前已输入的命令)、clear(清空终端)。2.fs文件模块系统fs模
- three.js 实现 3D地图
优雅永不过时·
3djavascript低代码npm智慧城市前端threejs
three.js实现仿照echarts3d地图。由于three.js目前比较依赖写代码,而一个美的地图需要大量的three.js组合,我建议先做three.js基础层的低代码编辑器,随后各种项目和效果配置起来都会很方便。https://z2586300277.github.io/three-editor/dist/#/codeMirror?example_path=threeEditor&exam
- JS基础第一天
JustinLaw
前端三大关键Html----网页骨架CSS----网页外貌JS----网页动作JavaScriptbrowser的唯一脚本语言,通常运行在browser里的编程语言node.js服务端编程,用可以作后端编程语言JS组成ECMAScript规则:规定js基础语法eg:变量,分支语句,循环,对象等WebAPIs(可操作的实体对象)DOM:操作文档,整个HTML就是一个文档documentBOM:操作浏
- 前端笔记+面试
huahua1112520
前端笔记面试
一:JS基础部分原型链和原型每个对象都有_proto_属性,并且指向它的原型对象每个构造函数都有它的prototype原型对象prototype原型对象里的constructor指向它的构造函数new一个构造函数会形成它的实例对象深拷贝与浅拷贝涉及堆栈内存、引用类型的区别如何深拷贝:递归拷贝&&利用JSON函数深拷贝JSON.parse(JSON.stringify({对象}))堆栈内存堆内存:接
- 【鸿蒙基础系列】鸿蒙基础组件
Aic山鱼
鸿蒙系列harmonyos华为
作者简介:一名大三在校生,喜欢编程个人主页:Aic山鱼WeChat:z7010cyy系列专栏:️前端-JS基础专栏✨前端-Vue框架专栏✨✨Aic山鱼前端-有趣特效专栏❤️❤️❤️鸿蒙OS专栏(更新中)铭句:将所有微不足道的瞬间编织起来,你将得到绝伦壮丽的宇宙!目录引言鸿蒙基础组件概述ArkTS与TypeScript/JavaScript的区别组件基础1.组件结构3.Component修饰符
- hr跟我说从第二个问题就可以停止面试了
lozhyf
面试职场和发展开发语言面试
#24届软开秋招面试经验大赏#但是他还是跟我聊了一个多小时很有耐心,哎,而且当场根据我不会或者答得不好的问题教我es6新特性解释下事件循环看事件循环的代码解释一下输出顺序写js循环算法总结多巩固js基础这个是js游戏岗,我是25届的作者:阿北Char
- Node.js基础---使用Express写接口
爱健身的小刘同学
node.jsnode.jsexpress
1.创建基本的服务器2.创建API路由模块//aoiRouter.js路由模块constexpress=require('express')constapiRouter=express.Router()module.exports=apiRouter//------------------------------------------//app.js导入并注册路由模块constapiRouter
- 【Node.js从基础到高级运用】一、了解Node.js基础概念
Vip_wk
node.jsjavascript
Node.js入门:基础概念解析欢迎来到Node.js的世界!如果你是一名开发者,不论是初出茅庐还是有着丰富的前端经验,了解Node.js都是一个令人兴奋的旅程。在这篇博客文章中,我们将深入探讨Node.js的基础概念,帮助你建立起对这个强大平台的初步理解。什么是Node.js?Node.js是一个开源、跨平台的JavaScript运行环境,它允许开发者使用JavaScript来编写服务器端代码。
- Node.js基础---模块化
爱健身的小刘同学
node.jsnode.js
基本概念模块化模块化是指解决一个复杂问题时,自上向下逐层把系统划分成若干模块的过程,对于整个系统来说,模块是可组合,分解和更换的单元遵守固定规则,把大文件拆分成独立并互相依赖的多个小模块好处:1.提高代码的复用性2.提高代码的可维护性3.实现按需加载Node.js中的模块化根据来源不同分为3大类:1.内置模块(由官方提供,例如fs、path、http等)2.自定义模块(用户创建的每个.js文件,都
- Node.js基础---Express路由
爱健身的小刘同学
node.jsnode.jsexpress
1.路由的概念1.什么是路由广义上来讲,路由就是映射关系2.Express中的路由在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系Express中的路由分三部分:请求的类型、请求的URL地址,处理函数。如下:app.METHOD(PATH,HANDLER)3.Express中路由的例子//匹配GET请求,且请求URL为/app.get('/',function(req,re
- js基础小结(2)
dev晴天
js操作css的属性语法:document.getElementById("id").style.属性="值"属性:就是css中属性css属性有"-"例如:backgroud-color若有"-"只需要将"-"删除,后面第一个字母变大写即可。//给标签添加css样式通过js操作//只需要获得标签然后再通过元素的style属性进行设置就行注意:只要是window对象的属性和方法,可以把window省
- 2024年 前端JavaScript入门到精通 第二天 笔记
PieroPc
前端javascript笔记
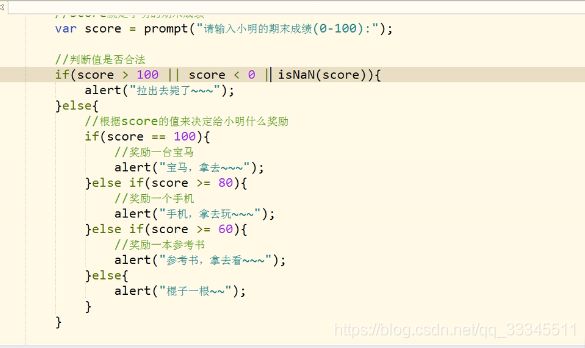
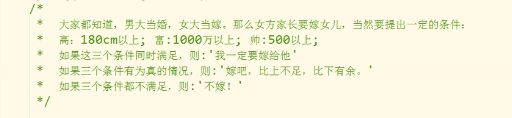
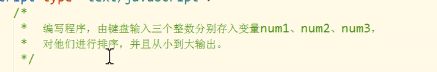
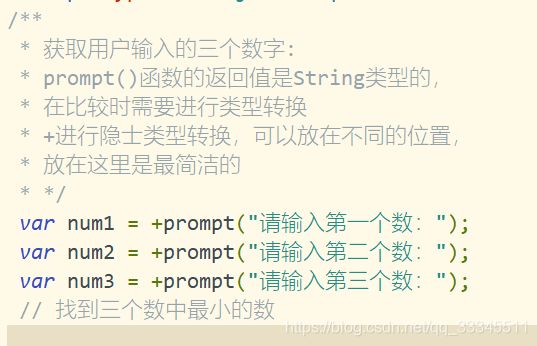
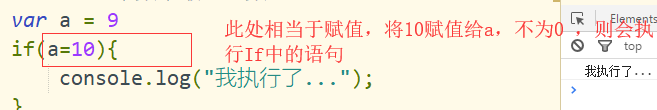
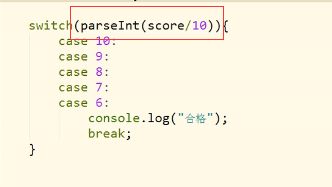
2.1赋值运算符2.2自增运算符2.3比较运算符2.4逻辑运算符以及优先级2.5JS基础Day2-23-if单分支语句以及判断成绩案例2.6JS基础Day2-24-if双分支语句以及判断润年案例2.7JS基础Day2-25-i侈分支语句以及上午总结2.8JS基础Day2-26-三元运算符以及求最大值案例2.9JS基础Day2-27-数字补0案例2.10JS基础Day2-28-switch分支语句2
- js基础篇
婷宝_知萌
前端javascript开发语言
javascript1.1javascript是什么?是运行在浏览器【客户端】的编程语言1.2js的组成ECMAScript(基础语法)WebAPIs(DOMBOM)1.3js的书写位置内部,外部,行内【代码写在标签内部】//内部alter("你好!!")//外部引入//外部引入的script中间不需要写代码,否则会被忽略//行内样式注意:书写的位置尽量写到文档末尾前面补充:注释的方式单行注释:符
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- js基础(2)
象更
javascript开发语言ecmascript
对象object也是js的一种数据类型其静态特征可以用基本数据类型表示动态行为可以用函数表示语法:增删改查查:对象.属性改:对象.属性=值增:对象.新属性名=新值删:delete对象.属性名查的另一种写法:对象名['属性名']应用场景,如图goods-name解析错误,变为字符串对象的方法letobj={name:'wwx',song:function(){函数体}}方法调用:对象名.方法名obj
- js基础(1)
象更
javascript开发语言ecmascript
操作数组数组.push()将一个或多个元素添加到数组末尾,返回数组新长度数组.unshift()将一个或多个元素添加到数组末尾,返回数组新长度数组.pop()删除最后一个元素,返回该元素的值更灵活的删除方法,删除指定元素数组.splice(起始位置,删除几个元素)起始位置从0开始渲染柱形图~/*写代码时始终要考虑权重问题!*/@font-face{font-family:'icomoon';src
- 2022-04-15 js基础第二天-变量、数据类型
朝来试看青枝上
js是一种运行在客户端的脚本编程语言;可以实现人机交互效果,提供逻辑思维能力;由ECMAScript(规定语法)和WEBAPIs组成的(DOM+BOM)三种引入js的方法1.内部,用script标签包括,必须写在所有的html标签之后,也就是/body的上面这是因为浏览器是从上到下逐行解析,如果遇到了script标签,就会阻塞文档解析原因1:如果javscript期望修改下方的HTML,那么它可能
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- Node.js基础---path路径模块
爱健身的小刘同学
node.jsnode.js
前面讲到了fs模块,今天讲讲path路径模块什么是path模块是node.js官方提供用来处理路径的模块例如:parh.join()方法用来将多个路径片段拼接成一个完整的路径path.basename()方法用来从路径字符串中将文件名解析出来__dirname当前目录我们引入路径的时候有三种方法可以选择第一种相对路径弊端:如果在其他路径打开就会报错第二种绝对路径弊端:太繁琐不利于复用移植性差第三种
- day29 js基础5
跟我念一遍
//获取可视区的宽度和高度//获取宽高的时候,要看有没有DTD的说明,如果有,使用documentElement,如果没有,使用bodyvarclientWidth=document.documentElement.clientWidthvarclientHeight=document.documentElement.clientHeight1、吸顶条//可以直接获取到div的宽度和高度,而且是不
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb