UGUI UI界面显示3D物体以及粒子特效
年初更新过NGUI相关内容,由于NGUI的版本停留过久,UGUI的开发热度不断上升,最近接触更多的是UGUI。那么在接触UI界面进行3D模型、粒子特效与UI界面相互穿插的时候进行一些相关的方案总结。
对于NGUI拥有UI界面的独立相机以及清晰的层级控制,但是UGUI这方面集成的效果还是不及格的,很多内容需要自己手动设置,对于3D与UI的相互穿插大致上分两个常用的方案,一种是调节Canvas的Render Mode为World Space然后调节3D物体与UI界面的坐标位置通过手动拉扯来调试效果,个人认为这种方式极其繁琐且显示效果不尽人意,所以采用另一种方案,即通过对创建第二个摄像机用Render Texture来进行3D模型以及粒子特效的渲染显示。
【说明】由于实现流程偏向简单,以下步骤不涉及任何脚本逻辑。
一、实现3D物体的显示
1.创建新的Camera以及3D游戏物体,将位置重置并调节3D物体显示在摄像机视野内
2.为3D物体创建新Layer标签名字为Model并设置Layer为Model
3.在Project面板创建用于渲染的Render Texture
4.设置新建Camera的Clear Flags,Culling Mask,Target Texture如下所示。
【说明】Culling Mask为刚刚为3D物体创建的渲染层Model,Target Texture为刚刚在Project面板创建的Render Texture
5.在Canvas下创建用于显示渲染效果的Raw Image,只有将Render Texture用作图像资源赋值给Raw Image
到这里对3D物体的实现就完成了,接下来是对粒子效果的添加
二、实现粒子效果的显示
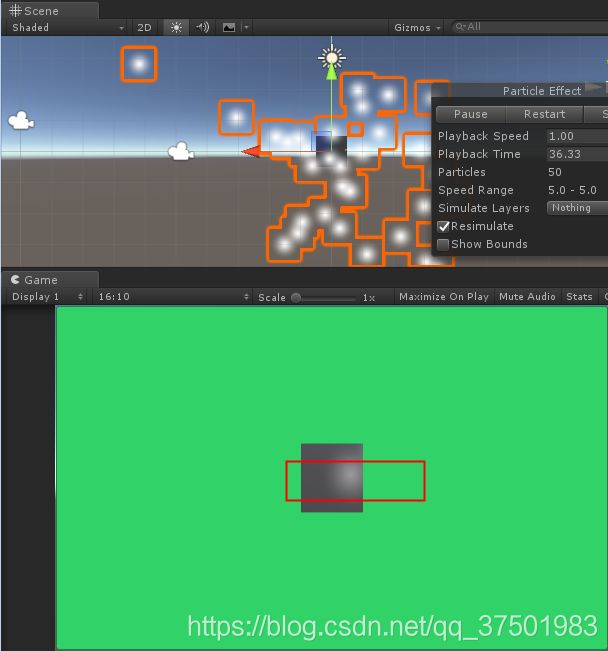
1.粒子效果与3D物体的实现原理是一致的,但是由于Unity自带着色器的脚本构造原因,粒子效果的显示会受到限制我们先把粒子特效调节到与3D物体同样的位置进行渲染,效果如下所示,可以看到只有3D物体上渲染出了粒子的效果,因为粒子材质的Shader文件中没有加入透明渲染管线通道
2.在官网找到对应版本并下载Unity的着色器
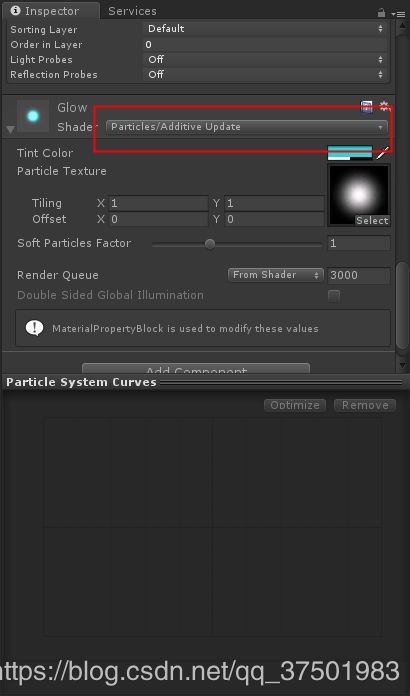
3.解压后获取到Unity内置的Shader文件,找到粒子系统材质所使用的Shader文件,粒子特效的Shader文件应该被存放在DefaultResourcesExtra文件夹下,找到对应的Shader脚本后打开该脚本,比如我的特效使用的Shader为Particle Add.Shader,打开后将ColorMask RGB改为ColorMask RGBA,为了避免冲突将Shader文件的路径也进行修改这里我修改为Additive Update,具体操作如下
4.修改之后将Shader脚本添加到项目中,同时粒子特效的Shader替换为修改好的Shader
5.此时粒子特效就可以正常的被渲染
【说明】Render Texture的渲染方式是针对UI层面的操作,所以对于点击事件以及层级问题按照UI的方式去进行修改和适配,渲染出的效果虽然是通过Render Texture的方式进行传递效果但是交互事件依然可以使用,可以在3D物体上挂在对应拖拽旋转功能脚本进行拖拽操作。