c# WPF textblock和password设置提示文字(究极简单,一看就懂)
百度了半天这个,网上的那些我就不想说了,还是自己写一个吧。
先说思路:这个思路能否看懂不重要,能看懂最好,看不懂也没事。 当然这是很简单的思路
首先是一个textblock和一个textbox重叠,textblock是提示文字,textbox就是你的…比如说用户名吧,然后呢,
给textbox订阅一个输入事件,只要触发这个输入事件,在这个事件里面检查内容,没内容就设置textblock的Visibility属性为hidden有内容就设置为Visible就。。完事了 密码也是一样的 就检查password的内容来设置textblock的visibility属性,思路就这样,很简单。下面特地做了个demo,但也是一步一步来,跟我操作即可。
首先,把创建个wpf应用,然后就直接在主窗体里面弄就行了(demo嘛,随意一点)
创建好之后,把下面的代码直接copy到窗体里面替换里面默认的grid先(代码里面就是一些样式布局,不重要就不多说了)
<Grid Background="#FF363636">
<Border VerticalAlignment="Center" HorizontalAlignment="Center" Width="400" Height="280">
<Border.Background>
<SolidColorBrush Color="#1C5498" Opacity="0.5"></SolidColorBrush>
</Border.Background>
<Border.Effect>
<DropShadowEffect Color="Black" BlurRadius="30" ShadowDepth="0" Opacity="0.7" />
</Border.Effect>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"></ColumnDefinition>
<ColumnDefinition Width="300*"></ColumnDefinition>
<ColumnDefinition Width="50*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition Height="50*"></RowDefinition>
<RowDefinition Height="40*"></RowDefinition>
<RowDefinition Height="20*"></RowDefinition>
<RowDefinition Height="40*"></RowDefinition>
<RowDefinition Height="40*"></RowDefinition>
<RowDefinition Height="40*"></RowDefinition>
<RowDefinition Height="50*"></RowDefinition>
</Grid.RowDefinitions>
<Grid Grid.Row="1">
<Border CornerRadius="15" BorderBrush="#4892BD" BorderThickness="1" Background="#263E6A">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="10*"></RowDefinition>
<RowDefinition Height="34*"></RowDefinition>
<RowDefinition Height="9*"></RowDefinition>
</Grid.RowDefinitions>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="38*"></ColumnDefinition>
<ColumnDefinition Width="36*" />
<ColumnDefinition Width="14*" />
<ColumnDefinition Width="3*" />
<ColumnDefinition Width="11*"></ColumnDefinition>
<ColumnDefinition Width="261*" />
<ColumnDefinition Width="27*" />
</Grid.ColumnDefinitions>
<TextBlock Background="#B2D4E8" Grid.Column="3" Margin="0,0,1,0" />
<TextBox Grid.Column="5" BorderThickness="0" Name="textUserName"
TextChanged="TextBox_TextChanged"
VerticalContentAlignment="Center"
Background="Transparent"
Foreground="White"
CaretBrush="White">
</TextBox>
</Grid>
</Grid>
</Border>
</Grid>
<Grid Grid.Row="3">
<Border CornerRadius="15" BorderBrush="#4892BD" BorderThickness="1" Background="#263E6A">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="10*"></RowDefinition>
<RowDefinition Height="34*"></RowDefinition>
<RowDefinition Height="9*"></RowDefinition>
</Grid.RowDefinitions>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="38*"></ColumnDefinition>
<ColumnDefinition Width="36*" />
<ColumnDefinition Width="14*" />
<ColumnDefinition Width="3*" />
<ColumnDefinition Width="11*"></ColumnDefinition>
<ColumnDefinition Width="261*" />
<ColumnDefinition Width="27*" />
</Grid.ColumnDefinitions>
<TextBlock Background="#B2D4E8" Grid.Column="3" Margin="0,0,1,0" />
<PasswordBox Grid.Column="5" PasswordChanged="RealPassword_PasswordChanged"
BorderThickness="0" Name="realPassword"
Background="Transparent"
VerticalContentAlignment="Center"
CaretBrush="White"
>
</PasswordBox>
</Grid>
</Grid>
</Border>
</Grid>
</Grid>
</Grid>
</Border>
</Grid>
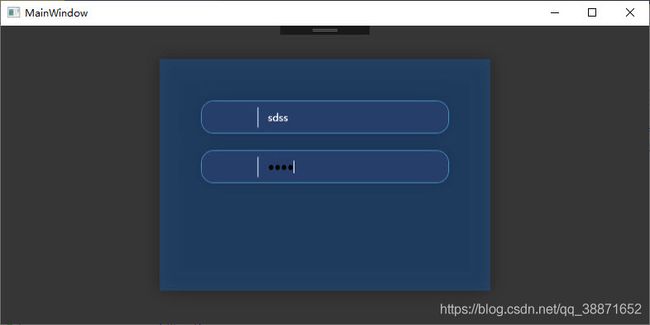
复制好之后,界面应该是这个款式

现在,里面已经有一个textbox和一个password,并且也设置了输入事件,但后台还没有,后台加上下面事件处理程序:
//登录名输入提示
private void TextBox_TextChanged(object sender, TextChangedEventArgs e)
{
if (textUserName.Text == "")
{
UserNameTip.Visibility = Visibility.Visible;
}
else
{
UserNameTip.Visibility = Visibility.Hidden;
}
}
//密码输入提示
private void RealPassword_PasswordChanged(object sender, RoutedEventArgs e)
{
if (realPassword.Password == "")
{
PasswordTip.Visibility = Visibility.Visible;
}
else
{
PasswordTip.Visibility = Visibility.Hidden;
}
}
这个代码应该都能看懂(这个不懂就过分了啊!)
不要慌,你加了后台的代码之后,肯定会报错,因为还有两个textblock没有加
现在补上
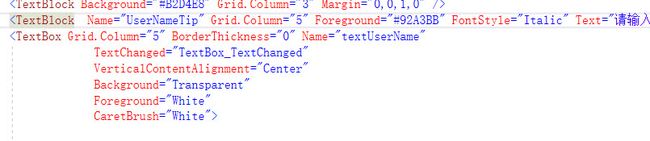
<TextBlock Name="UserNameTip" Grid.Column="5" Foreground="#92A3BB" FontStyle="Italic" Text="请输入用户名" VerticalAlignment="Center" FontSize="16" />
这一句加在用户名的textbox前面就可以了
如图的位置:

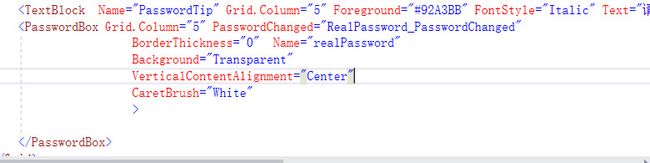
下面一句加在password前面就可以了
<TextBlock Name="PasswordTip" Grid.Column="5" Foreground="#92A3BB" FontStyle="Italic" Text="请输入密码" VerticalAlignment="Center" FontSize="16" />